关键词:Django、Python、Web开发、国际化(i18n)、本地化(l10n)
今天我要和大家分享一下 Python Web 开发中的一个重要话题——Django 的国际化和本地化。
1. 国际化和本地化
你有没有想过如何让你的网站在全球范围内都能被用户顺利使用呢?或许你的网站需要支持不同语言的界面,或者根据用户所在地区显示本地化的内容。Django 提供了强大的工具和机制 —— 国际化 来帮助我们实现这些需求。
国际化是指将一个应用程序设计成能够适应不同语言和文化习惯的能力,而本地化则是指根据具体的地区或国家的语言和文化特点进行适配,使应用程序在不同地区的用户中更具可用性和可理解性。
1.1 Django 国际化与本地化背景
做为一款全球流行的Web框架,Django提供了一整套的国际化和本地化功能,它让我们的Web应用能够适应各种不同的语言和文化环境。
国际化(Internationalization,简称i18n)和本地化(Localization,简称l10n)是让我们的Web应用能够真正走向全球的关键。
1.2 功能
Django的国际化和本地化功能非常强大,它包括了日期、时间、数字以及货币的本地化,还有针对模板和Python代码中文本字符串的国际化等功能。下面我们探索如何在Django中使用这些功能。
2. Django 国际化实战
2.1 启动 Django 国际化功能
首先,我们需要在Django的设置文件settings.py中启动国际化功能。设置USE_I18N为True即可开启。
USE_I18N = True
2.2 在代码中标记需要翻译的字符串
Django提供了一个gettext函数,我们可以用它来标记需要翻译的字符串。例如:
from django.utils.translation import gettext as _
def greeting(request):
message = _("Hello, world!")
return HttpResponse(message)
在这个例子中,"Hello, world!"就是需要翻译的字符串。我们使用_()函数将它包起来,这样Django就知道这是一个需要翻译的字符串了。
3. Django 本地化实战
3.1 启动 Django 本地化功能
和国际化类似,我们需要在settings.py文件中启动本地化功能。设置USE_L10N为True即可开启。
USE_L10N = True
3.2 使用本地化功能
Django的本地化系统提供了一套完整的工具,可以方便地处理日期、时间和数字等内容的本地化。例如,我们可以这样获取本地化的日期格式:
from django.utils import formats
def current_date(request):
date = formats.date_format(datetime.datetime.now(), "SHORT_DATE_FORMAT")
return HttpResponse(date)
在这个例子中,date_format函数会按照当前激活的语言的对应的格式来显示日期。
4. Django 国际化与本地化的实战案例
下面,我们来看一个真实的案例,这个案例将展示如何在Django项目中实现国际化和本地化。
4.1 项目需求
假设我们正在为一个全球用户的在线购物网站开发后台。这个网站有很多用户来自不同的国家和地区,所以我们需要做到以下几点:
-
网站支持多种语言。
-
各种日期、时间和货币的显示都要根据用户所在的地区进行本地化。
-
用户可以自由切换语言。
4.2 设计方案
为了满足需求,我们的方案如下:
-
在Django的设置文件中启动国际化和本地化功能。
-
在代码和模板中标记需要翻译的字符串。
-
创建语言文件,并进行翻译。
-
使用Django的
LocaleMiddleware,它可以自动根据用户的语言设置选择正确的语言文件。
4.3 实战编程
首先在settings.py文件中启动国际化和本地化功能:
# settings.py
USE_I18N = True
USE_L10N = True
然后在代码和模板中标记需要翻译的字符串。例如:
# views.py
from django.utils.translation import gettext as _
def greeting(request):
message = _("Welcome to our online shopping site!")
return HttpResponse(message)
在模板中,我们可以使用trans标签来标记需要翻译的字符串:
<!-- templates/home.html -->
{% load i18n %}
<h1>{% trans "Welcome to our online shopping site!" %}</h1>
接下来需要创建语言文件并进行翻译。首先,我们使用Django的makemessages命令来创建语言文件:
python manage.py makemessages -l zh_Hans
zh_Hans 是标识简体中文的语言代码。其中,zh 表示中文(Chinese),Hans 表示简体中文(Simplified Chinese)。在国际化和本地化的上下文中,zh_Hans 用于表示使用简体中文的语言环境。
它会自动扫描我们的代码,提取需要翻译的文本,并生成对应的翻译文件。这里运行后将会创建一个zh_Hans目录,并在其中生成一个django.po文件。我们可以在这个文件中找到我们标记的字符串,并进行翻译:
# django.po
msgid "Welcome to our online shopping site!"
msgstr "欢迎来到我们的在线购物网站!"
最后需要使用Django的LocaleMiddleware,它可以自动根据用户的语言设置选择正确的语言文件。我们只需要在settings.py文件中将它添加到MIDDLEWARE列表中即可:
# settings.py
MIDDLEWARE = [
...
'django.middleware.locale.LocaleMiddleware',
...
]
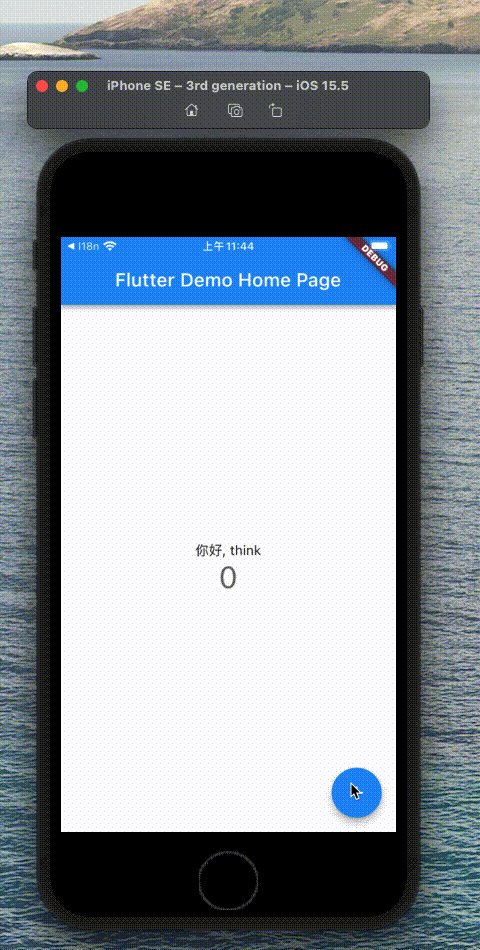
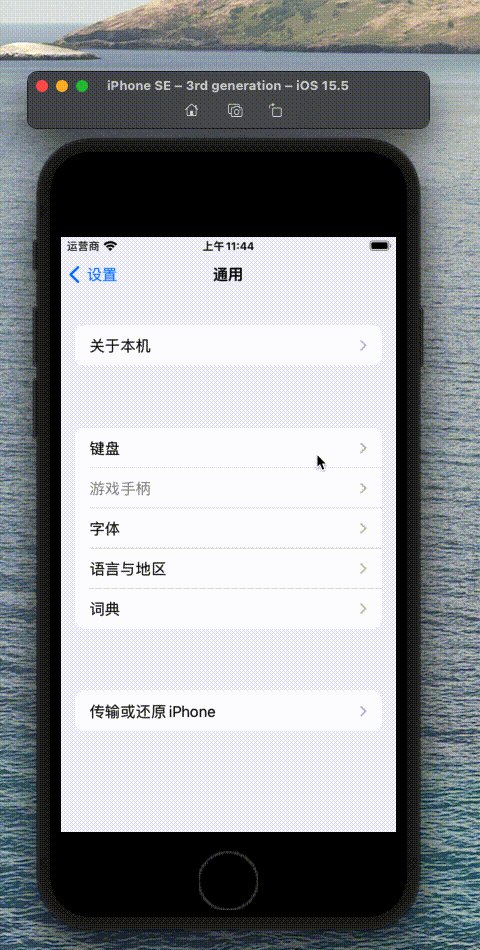
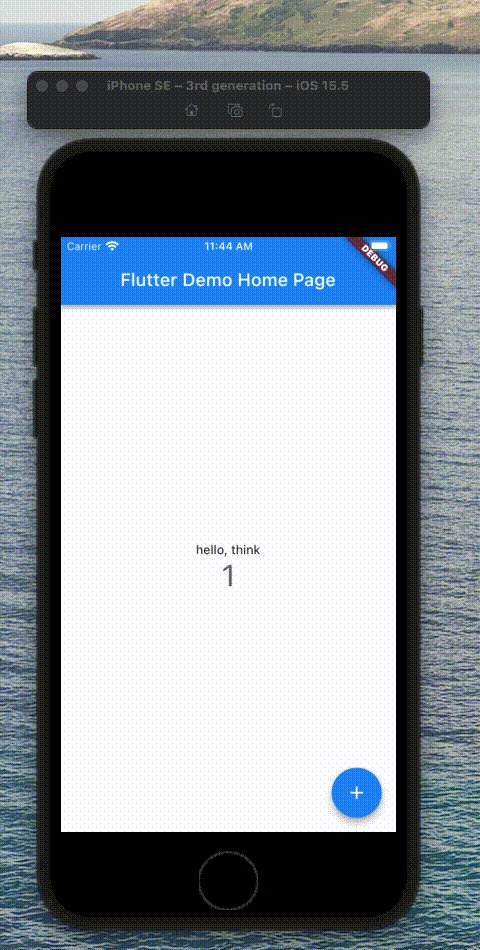
4.4 测试结果
现在,当我们访问我们的网站时,会看到页面已经根据设置的语言进行了翻译,并且日期、时间和货币的显示也已经进行了本地化。
5. 技术总结
通过本文,我们深入了解了Django的国际化和本地化功能,包括如何启动这些功能,如何在代码和模板中标记需要翻译的字符串,以及如何创建和使用语言文件。最后还通过一个实战案例,演示了如何在实际项目中实现国际化和本地化。文章来源:https://www.toymoban.com/news/detail-656060.html
在全球化的今天,国际化和本地化是任何Web应用都必须考虑的问题。而Django提供的国际化和本地化功能,无疑给我们解决这个问题提供了强大的工具。文章来源地址https://www.toymoban.com/news/detail-656060.html
到了这里,关于Python web实战之Django的国际化和本地化详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!