文件对比第一种方法:
-
打开vscode,打开文件或者文件夹

-
选中需要对比的文件

-
按住
ctrl选择要对比的另一个文件,鼠标右键选择将已选项进行比较
-
结果如下:

文件对比第二种方法:
-
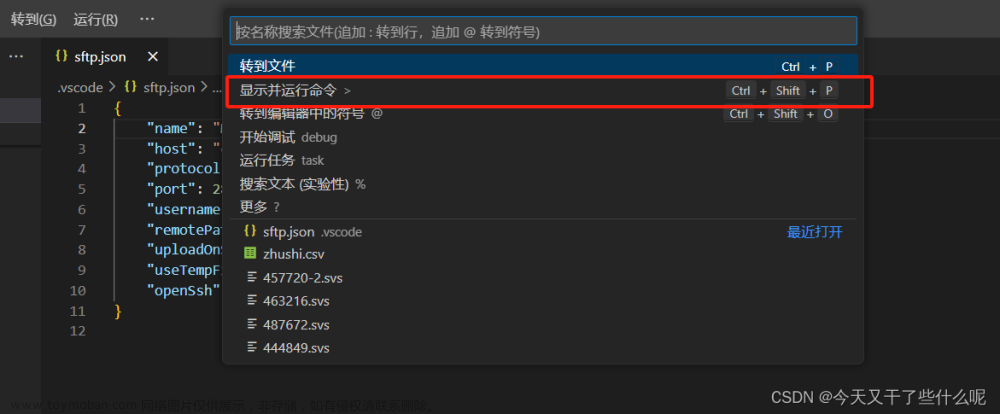
打开文件,点击鼠标右键
-
命令面板

-
输入
compare
-
选择要比较的文件
-
结果如下

文件对比第三种方法
-
点击扩展,查找
file-compare,并安装插件 -
打开文件,鼠标右键,选择
comoare file -
选择需要对比的文件
-
结果如下文章来源:https://www.toymoban.com/news/detail-656073.html
 文章来源地址https://www.toymoban.com/news/detail-656073.html
文章来源地址https://www.toymoban.com/news/detail-656073.html
到了这里,关于Vscode快速对比两个文件的不同部分的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!