Tauri + Vue + Typescript
一个使用 tauri+vue+ts 开发跨平台软件的模板,支持窗口头部自定义 UI 和拖拽和窗口阴影,不用再自己做适配了,拿来即用,非常 nice。而且已经封装好了 tauri 的 http 请求工具,省去很多弯路。开源地址:GitHub - Sjj1024/tauri-vue: 一个使用tauri和vue开发跨平台软件的架子
使用到的技术栈:
tauri:必须要用到的
vue:前端页面开发框架
vue-router:路由页面跳转控制
pinia:数据存储和共享
element-plus:UI 页面渲染
sass:样式编程
node:v16.18.0 本地开发依赖
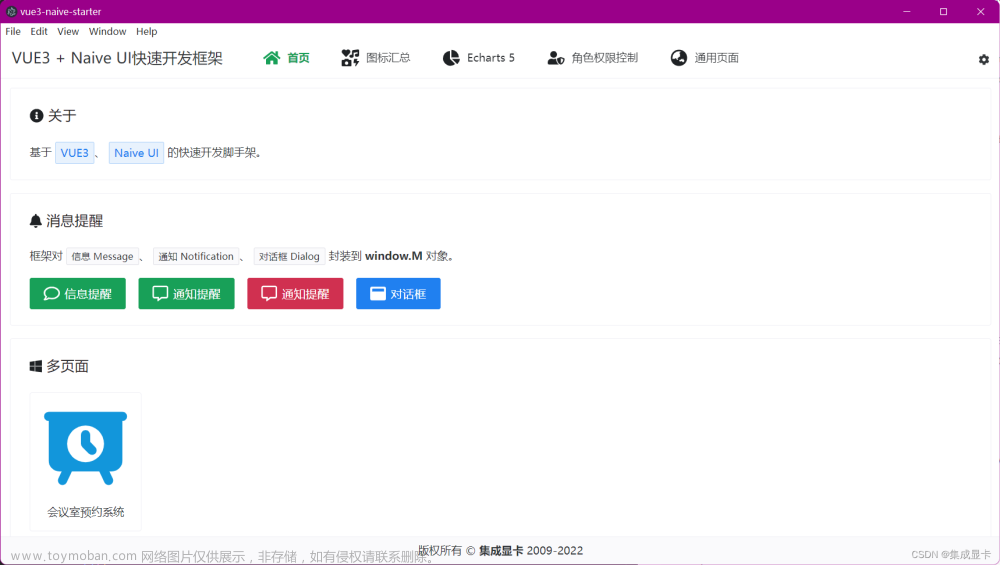
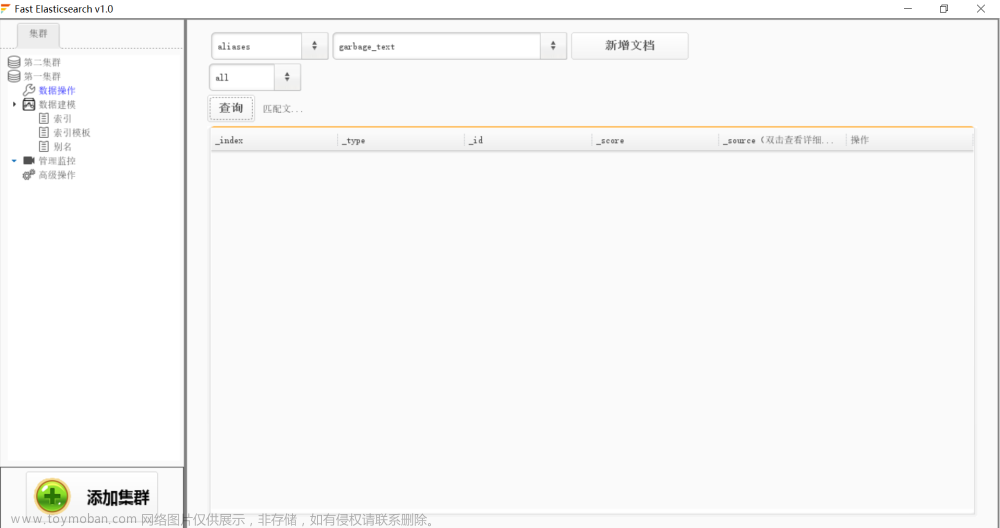
页面预览:登陆页和主页


本地开发配置
克隆到本地:
git clone https://github.com/Sjj1024/tauri-vue.git
安装依赖:
pnpm install
开发预览:第一次比较耗时和消耗电脑性能,因为要安装 tauri 依赖文章来源:https://www.toymoban.com/news/detail-656253.html
pnpm develop
编译打包:打包为不同平台的安装文件文章来源地址https://www.toymoban.com/news/detail-656253.html
pnpm bundle到了这里,关于tauri-vue:快速开发跨平台软件的架子,支持自定义头部UI拖拽移动和窗口阴影效果的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!