一、前言
最近工作客户需要一个HTTP的Mes需求,所以自己去学习了C#请求HTTP的方法以及JSON数据的解析方法,总结出了点经验,以便后续自己找起来方便一点,故在此写一篇文章。
二、准备工作
下面我用一个聚合数据提供的天气预报API接口来阐述请求HTTP和JSON数据解析的功能;
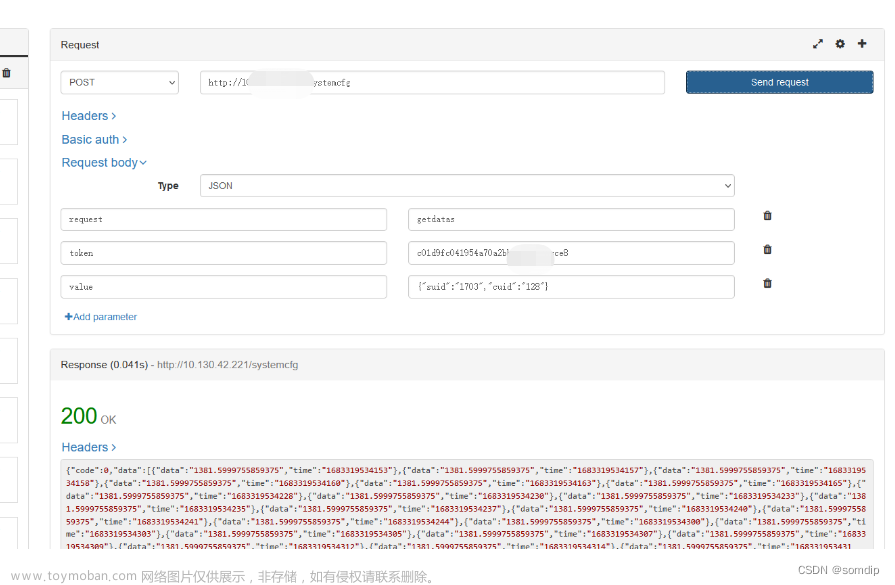
先看API文档这么访问数据的

可以看到需要的东西有请求地址、请求参数、请求方式、内容类型,其中请求参数要有查询城市的代码和Key,Key就是个人账户请求访问数据的密钥,这个接口是免费的,所以有需求的直接申请就行啦。
下面是代码实例,需要添加的命名空间
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Net;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;三、开始干活
请求示例
//请求地址
string URl = "http://apis.juhe.cn/simpleWeather/query";
//请求参数
string Key = "630abb8f3ecec761c7e88738a2353d";//这个是我的密钥(不完整)用自己的密钥
string City = "%E5%B9%BF%E5%B7%9E"; //城市代码-广州的
//请求服务器
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(URl); //请求地址
string strdata = "city=" + City + "&" + "key=" + Key; //请求参数
myRequest.Method = "POST"; //请求方式
myRequest.ContentType = "application/x-www-form-urlencoded"; //请求内容类型
//发送
StreamWriter sw = new StreamWriter(myRequest.GetRequestStream());
sw.Write(strdata);
sw.Close();接收数据
上面就是访问数据的方法,下面是接收服务器返回来数据的方法
//响应结果
string strWebData = string.Empty;
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
strWebData = reader.ReadToEnd();//返回来的所以数据
Console.WriteLine(strWebData);这个是打印出来返回来的数据
{"reason":"查询成功!","result":{"city":"广州","realtime":{"temperature":"25","humidity":"29","info":"晴","wid":"00","direct":"东北风","power":"2级","aqi":"60"},"future":[{"date":"2023-03-05","temperature":"11\/26℃","weather":"晴","wid":{"day":"00","night":"00"},"direct":"持续无风向"},{"date":"2023-03-06","temperature":"11\/26℃","weather":"晴","wid":{"day":"00","night":"00"},"direct":"持续无风向"},{"date":"2023-03-07","temperature":"14\/26℃","weather":"晴","wid":{"day":"00","night":"00"},"direct":"持续无风向"},{"date":"2023-03-08","temperature":"15\/26℃","weather":"多云","wid":{"day":"01","night":"01"},"direct":"持续无风向"},{"date":"2023-03-09","temperature":"16\/27℃","weather":"多云","wid":{"day":"01","night":"01"},"direct":"持续无风向"}]},"error_code":0}下面这个json格式数据的结构看起来更直观一点
{
"reason": "查询成功!",
"result": {
"city": "广州",
"realtime": {
"temperature": "25",
"humidity": "29",
"info": "晴",
"wid": "00",
"direct": "东北风",
"power": "2级",
"aqi": "60"
},
"future": [
{
"date": "2023-03-05",
"temperature": "11/26℃",
"weather": "晴",
"wid": {
"day": "00",
"night": "00"
},
"direct": "持续无风向"
},
{
"date": "2023-03-06",
"temperature": "11/26℃",
"weather": "晴",
"wid": {
"day": "00",
"night": "00"
},
"direct": "持续无风向"
},
{
"date": "2023-03-07",
"temperature": "14/26℃",
"weather": "晴",
"wid": {
"day": "00",
"night": "00"
},
"direct": "持续无风向"
},
{
"date": "2023-03-08",
"temperature": "15/26℃",
"weather": "多云",
"wid": {
"day": "01",
"night": "01"
},
"direct": "持续无风向"
},
{
"date": "2023-03-09",
"temperature": "16/27℃",
"weather": "多云",
"wid": {
"day": "01",
"night": "01"
},
"direct": "持续无风向"
}
]
},
"error_code": 0
}四、解析数据
一层数据解析
我们先小试牛刀将 reason 中的 查询成功! 解析出来先
JObject obj = (JObject)JsonConvert.DeserializeObject(strWebData);//将刚才一大串字符串转换成一个大对象
string reason = obj["reason"].ToString();
Console.WriteLine(reason);看一下打印的效果,可以成功将数据解析出来了
查询成功!多层嵌套数据解析
我们尝试将realtime里面的temperature数据解析下来看看,我们可以看到realtime的数据还是是保函在result里面的。直接暴力取,直捣黄龙,代码如下
JObject obj = (JObject)JsonConvert.DeserializeObject(strWebData);//将刚才一大串字符串转换成一个大对象
string reason = obj["reason"].ToString();
Console.WriteLine("reason = " + reason);
string temperature = obj["result"]["realtime"]["temperature"].ToString();
Console.WriteLine("temperature = " + temperature);可以看一下打印的效果
reason = 查询成功!
temperature = 25
但是有时候我们需要未来的天气情况怎么办,未来的天气数据存在一个叫future的数组当中,而且数组中的每个元素都是一个对象,这可怎么办,技能升级》》》》
解析JSON里面的数组
下面就是一个表演的时间啦,获取一下未来的日期为例
string strfuture = obj["result"]["future"].ToString();
//转换成JArray格式
JArray jsonArr = (JArray)JsonConvert.DeserializeObject(strfuture);
JObject[] DataObj = new JObject[jsonArr.Count];//这两种方法是一样的效果
List<JObject> futureobj = new List<JObject>();//这两种方法是一样的效果
//将数组的每一个成员转换成JObject格式,并存起来
for (int i = 0; i < jsonArr.Count; i++)
{
futureobj.Add((JObject)jsonArr[i]);//使用其中一种方法就行了
DataObj[i] = (JObject)jsonArr[i];//使用其中一种方法就行了
}
//打印一下未来5天的日期,每个数组成员都是一个对象,用下标取引用对象
for(int i = 0; i < DataObj.Length; i++)
{
string date = DataObj[i]["date"].ToString();
Console.WriteLine(date);
}打印效果如下,这样我们就已经结束了
2023-03-05
2023-03-06
2023-03-07
2023-03-08
2023-03-09最后JSON反序列化方法 和 JSON序列化方法如下
//反序列化json
JObject obj = (JObject)JsonConvert.DeserializeObject(strWebData);
//序列化json p是一个对象类 将对象P序列化成一个json字符串
string output = JsonConvert.SerializeObject(p);其实很多知识都要反复去练习巩固才能成为自己的技能,共勉!!!文章来源:https://www.toymoban.com/news/detail-656262.html
下一篇:对象序列化成json数据格式文章来源地址https://www.toymoban.com/news/detail-656262.html
到了这里,关于C#请求访问HTTP+JSON数据的解析的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!