制作npm包目录
本文是系列文章, 作者一个橙子pro,本系列文章大纲如下。转载或者商业修改必须注明文章出处
一、申请npm账号、个人包和组织包区别
二、了解 package.json 相关配置
三、 了解 tsconfig.json 相关配置
四、 api-extractor 学习
五、npm包制作完整教程,我的第一个npm包
在最早的typescript官方表述当中说,typescript1是一个JavaScript超集,当时有一些代替JavaScript的內味在里面,并且发布了像接口、枚举这些JavaScript不存在的类型。但是随着时间的推移,这个表述发生了变化,typescript是一个JavaScript类型标注语言。可以看得出,typescript对于自己的定位是类型推断,而不是替代JavaScript。
常见的文件末尾.d.ts结尾的文件,我们的代码工具会识别他是一个typescript类型文件。而项目根目录存在tsconfig.json则表示他是一个可以支持typescript的项目。对于编译器和编辑器而言,正是因为这个文件的存在,它们才能识别这是一个ts项目,并且给与完整的typescript语法识别。事实上,在项目根目录创建jsconfig.json,同样获得大部分ts开发上的一些体验。
一个例子
本示例完整代码发布在这里:https://github.com/vue3plugin/npm-pkg-by-vite,有dev和main两个分支提供参考。
对于这个例子而言,可能好多配置没有,同样下面示例涉及的配置我也不会逐个介绍,只介绍一些特别常用到的,完整配置参见2。由于打包工具的存在,我们的
ts通常只用于开发阶段的类型检查,以及对外输出的类型文件。对于它打包ts代码的能力,我们通常直接使用打包工具代替了。
文件tsconfig.json
{
"compilerOptions": {
"target": "ESNext",
"module": "ESNext",
"lib": [
"ESNext",
"DOM",
"DOM.Iterable",
],
"moduleResolution": "Bundler",
"sourceMap": true,
"skipLibCheck": true,
"inlineSources": false,
"allowUnreachableCode": false,
"allowUnusedLabels": false,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"allowSyntheticDefaultImports": true,
"removeComments": true,
"alwaysStrict": true,
"noImplicitUseStrict": false,
"strictBindCallApply": true,
"strictFunctionTypes": true,
"strictPropertyInitialization": false,
"strictNullChecks": false,
"forceConsistentCasingInFileNames": true,
"checkJs": false,
"allowJs": true,
"esModuleInterop": true,
"importHelpers": false
},
"include": ["./src/**/*", "env.d.ts", ],
"exclude": ["node_modules/**/*"]
}
对于每一个typescript版本而言,配置上多是增加或减少了一些配置项,其余或是一些typescript类型推断的新支持,大多数常见的配置,还是不变的。
compilerOptions 选项,中文名编译器选项
target
这个设置是表示typescript在打包编译的时候,编译的目标版本。例如这个值是ES5,则ts编译之后会是ES5的代码。实际上在真正的工程当中我们用不到他,无论是webpack、rollup、vite 编译目标ts的时候,会直接借用插件移除ts相关类型,经过自己加工,根据打包工具的内置方法去做一些编译目标。目前大多借用core.js这个polyfill仓库去做一些代码降级,例如把ES6降级为ES5。
module
当前编辑器内写代码所使用的代码规范,还有好多AMD,CommonJS等其他规范,目前一致推崇的是ES相关的语法,我可能比较激进,直接ESNext,以便于体验最新的ES语法
lib
这个就比较更加常用了,我们在写ts代码的时候,通常会有若干原生代码的提示。我们写const、let这些声明,或者一个for...of...语法的提示,这些都来自这里的设置。这个参数的值是一个数组,像上边的例子ESNext表示导入可ES相关语法,DOM表示导入了浏览器一些相关的Api,例如常见的document、window等。我们开发vue这种web项目的时候,这两个都是必选的。不过通常脚手架都已经帮我们设置好了。
moduleResolution
这个表示模块解析策略,这个值大白话使用node的解析方式,区别在于使用的是哪个版本的node。
classic 仅在ts 1.6版本之前使用,当前可以完全被忽略
node10表示一个旧的版本,只可以使用CommonJS的语法
node16和nodeNext:由于node12+的版本早已同时支持 ECMAScript 导入和 CommonJS ,当他的值是node16和nodeNext时,我们大可以在代码当中同时使用两种语法,import ... from ... 或者 require('xxx')。
bundler:bundler和node16和nodeNext是相似的配置,这个值我在5.1.6版本看到,大致是个新的配置,这个配置项在任何时候不需要文件后缀名的声明。
当然这个配置是有坑在里面的,我们知道,package.json有个type的参数,详见【制作npm包2】了解 package.json 相关配置 里面的介绍。当我们设置值为module时,实际上我们的代码是就不会支持require的导入,尤其是我们在使用诸如vite、rollup这类只支持es的打包方式,尽管typescript语法上支持是没有用的。
checkJs
表示当前支持js文件的类型检查
allowJs
允许代码当中出现js代码的导入
noImplicitAny
代码当中对于无法推断的配置项,将用any类型替代。
suppressImplicitAnyIndexErrors
禁止在索引到对象时报告有关隐式 any 的错误,一个对象使用索引的方式去取值,在默认ts配置当中是不允许的。实际上,这个配置也不是建议的。
例如:
const obj = { name : '一个橙子pro' }
// Element implicitly has an 'any' type because expression of type '"obj "' can't be used to index type '{ name : string; }'.
obj['name'] // 当开启 suppressImplicitAnyIndexErrors 配置,才可以这样取值
obj.a //正确的写法
对于开启noImplicitAny来说,suppressImplicitAnyIndexErrors这个配置也就默认开启了。一般而言,不开启这些有些反类型的开关,对后期代码维护更加友好一些。
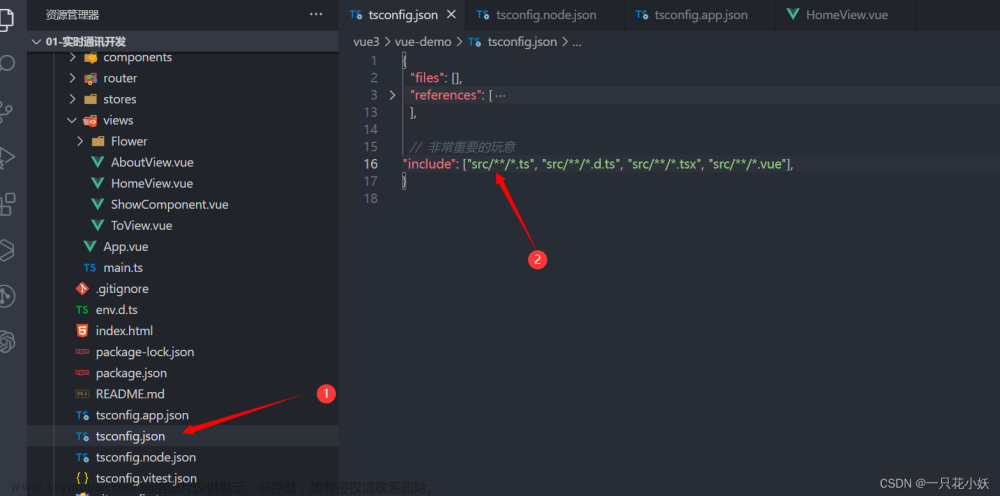
include
表示ts项目包含哪些目录,只有当前目录都包含在这个选项当中,我们的代码提示才会生效。
包含一些通配符的语法:
-
*匹配零个或多个字符(不包括目录分隔符) -
?匹配任何一个字符(不包括目录分隔符) -
**/匹配嵌套到任何级别的任何目录
exclude
表示ts项目需要排除哪些目录,一般排除node_modules就行,通配符语法和include完全相同。
下面是介绍一些和类型打包有关的配置,简略介绍了。一般打包的时候,我们会专门写一个打包类型的文件。
文件tsconfig.types.json
{
"extends": "./tsconfig.json",
"compilerOptions": {
"declaration": true, /* 生成相关的 '.d.ts' 文件。 */
"declarationDir": "./dist/types", /* '.d.ts' 文件输出目录 */
"emitDeclarationOnly": true, /* 只生成声明文件,不生成 js 文件*/
"rootDir": "./src", /* 指定需要编译的文件目录(用于输出),用于控制输出目录结构 */
},
"include": [
"src"
],
}
emitDeclarationOnly这个配置项设置为true,正好接应上边的描述,我们的ts配置只进行代码提示,以及类型文件打包的工作。
由于大多数配置和上面相同,这里用到了extends这个参数,extends字如其名,表示继承一个ts的配置文件。
-
typeScript 英文文档, 中文文档 ↩︎文章来源:https://www.toymoban.com/news/detail-656438.html
-
https://ts.nodejs.cn/tsconfig ↩︎文章来源地址https://www.toymoban.com/news/detail-656438.html
到了这里,关于【制作npm包3】了解 tsconfig.json 相关配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![解决Vscode报错 [Vetur can‘t find ‘tsconfig.json‘ or ‘jsconfig.json‘]](https://imgs.yssmx.com/Uploads/2024/03/840397-1.png)