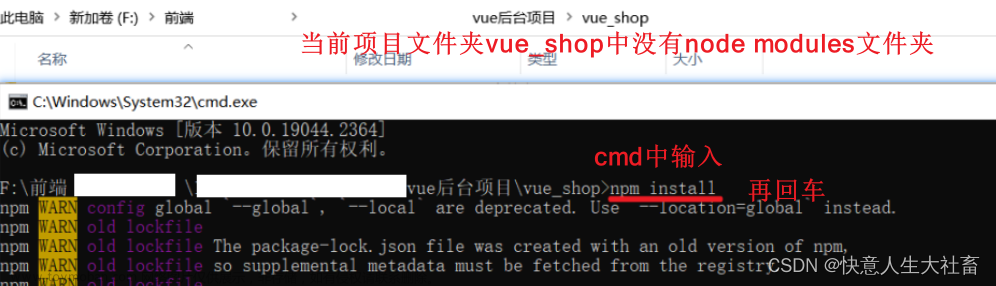
遇到无法解析依赖树的问题(依赖冲突)
npm i安装依赖不成功,报如下错误:
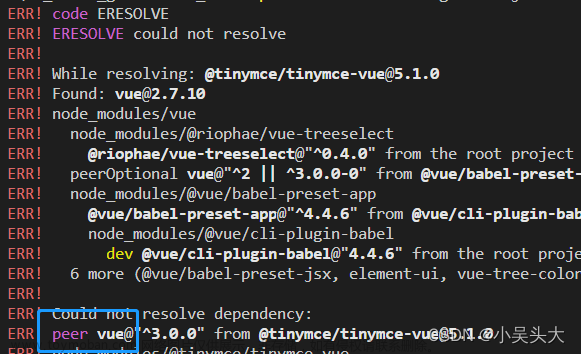
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: eslint-loader@1.9.0
npm ERR! Found: eslint@5.0.0
npm ERR! node_modules/eslint
npm ERR! dev eslint@"5.0.0" from the root project
npm ERR! peer eslint@">= 1.6.0 < 7.0.0" from @vue/cli-plugin-eslint@4.5.15
npm ERR! node_modules/@vue/cli-plugin-eslint
npm ERR! dev @vue/cli-plugin-eslint@"~4.5.0" from the root project
npm ERR! 9 more (eslint-loader, babel-eslint, eslint-config-standard, ...)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer eslint@">=1.6.0 <5.0.0" from eslint-loader@1.9.0
npm ERR! node_modules/eslint-loader
npm ERR! dev eslint-loader@"1.9.0" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: eslint@4.19.1
npm ERR! node_modules/eslint
npm ERR! peer eslint@">=1.6.0 <5.0.0" from eslint-loader@1.9.0
npm ERR! node_modules/eslint-loader
npm ERR! dev eslint-loader@"1.9.0" from the root project
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\Administrator\AppData\Local\npm-cache\eresolve-report.txt for a full report.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Local\npm-cache\_logs\2023-03-22T02_14_02_271Z-debug-0.log解决方式
执行 npm install --legacy-peer-deps
在package.json文件中,存在一个叫做peerDependencies(对等依赖关系)的对象,它包含了项目里需要的所有的包或则用户正在下载的版本号相同的所有的包,意思就是对等依赖关系指定我们的包与某个特定版本的npm包兼容。对等依赖关系最好的例子就是React,一个声明式的创建用户界面的JS库。
npm 从版本v7开始,install就默认以peerDependencies的方式去下载了。
策略如下:
如果用户在根目录的package.json文件里显式依赖了核心库,那么各个子项目里的peerDepenedencies声明就可以忽略
如果用户没有显式依赖核心库,那么就按照子项目的peerDepenedencies中声明的版本将依赖安装到项目根目录里
用户依赖的包版本与各个子项目依赖的包版本相互不兼容,那么就会报错(无法解析依赖树的问题(依赖冲突))让用户自行去修复,因而导致安装过程的中断。(因为是从npm v7引入的,因此npm v3-v6就不会发生这个错误)
npm install --legacy-peer-deps命令用于绕过peerDependency里依赖的自动安装;它告诉npm忽略项目中引入的各个依赖模块之间依赖相同但版本不同的问题,以npm v3-v6的方式去继续执行安装操作。
所以其实该命令并没有真的解决冲突,而是忽略了冲突,以“过时”(v3-v6)的方式进行下载操作。文章来源:https://www.toymoban.com/news/detail-656898.html
参考链接
https://blog.csdn.net/devcloud/article/details/124469666文章来源地址https://www.toymoban.com/news/detail-656898.html
到了这里,关于安装依赖不成功(npm install)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!