mac HBuilderX 微信小程序开发报错: 微信开发者工具打开项目失败,请参阅启动日志
原文在我的博客 -> 微信开发者工具打开项目失败,请参阅启动日志
第一次使用HBuilderX (之前都是webstorm),第一次体验小程序,但是启动小程序模拟器的时候,报了错:
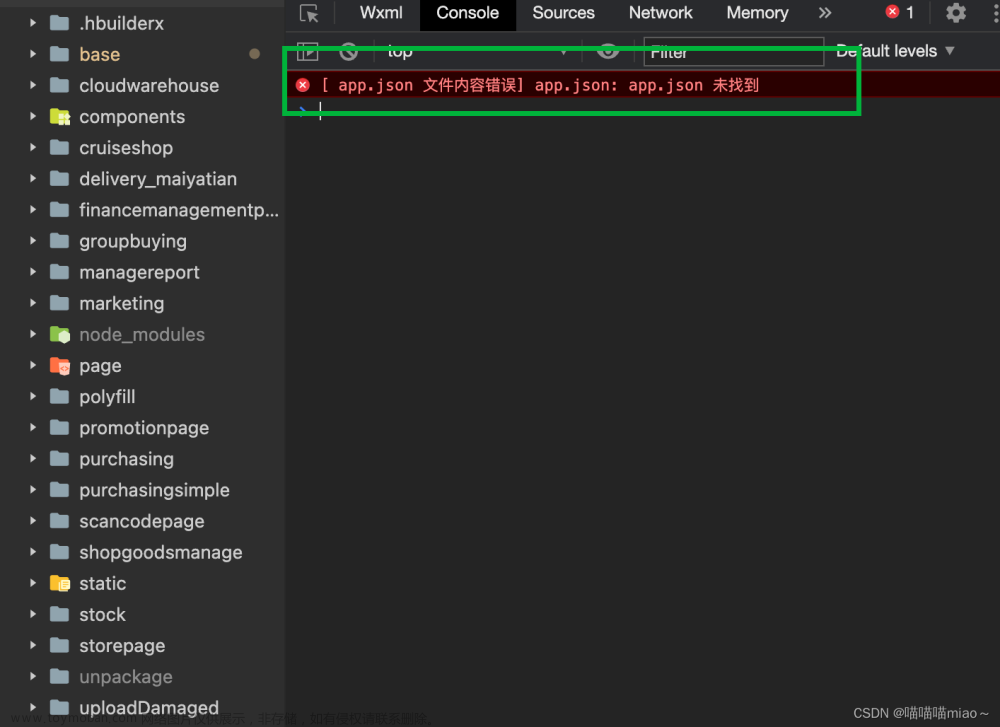
微信开发者工具打开项目失败,请参阅启动日志
大概踩了两个坑:文章来源:https://www.toymoban.com/news/detail-657055.html
- 我先安装了HBuilderX,再安装了微信小程序开发工具,可能导致HBuilderX 无法正常识别到微信小程序开发工具。
- 微信开发者工具中没有打开端口,导致无法使用
解决办法:文章来源地址https://www.toymoban.com/news/detail-657055.html
- 重启HBuilderX,最好再重启一下微信小程序开发工具(玄学
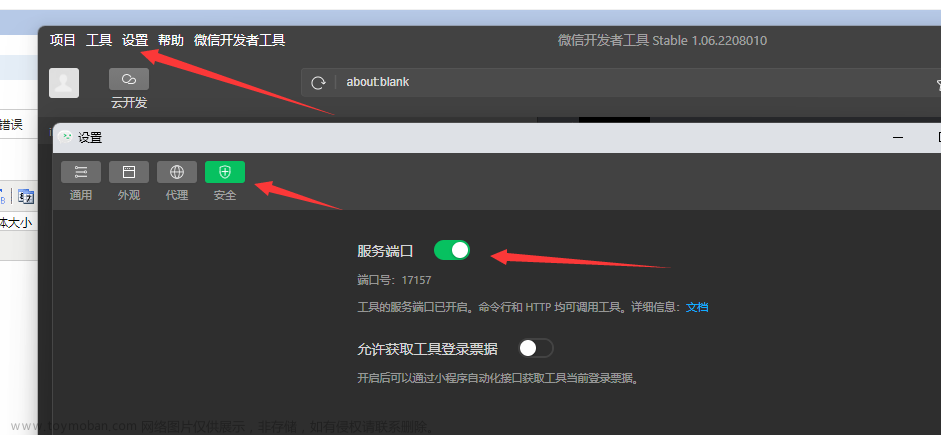
- 前往微信开发者工具页面,打开设置->安全设置->打开服务端口
到了这里,关于mac HBuilderX 初体验 - 微信小程序开发报错: 微信开发者工具打开项目失败,请参阅启动日志!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!