最近遇到个问题。后台一次性返回2万条列表数据。
并且需求要求所有数据必须全部展示,不能做假分页(不能优化了)。
这些数据的直接来源就是CS客户端。
他们做CS客户端就是一次性加载几万条数据不分页(说这是客户的要求)。
我体验了一把CS客户端,数万条数据放在那里,着实卡顿。
他们CS开发人员非他妈嘴硬说,这一点也不卡,极致顺滑。
真尼玛在这里掩耳盗铃呢,是吗?懒得跟他们废话。
结论就是:永远不要和傻子讲道理。
不废话,开整吧。
既然需要一次性展示数万条数据,那么element-table基本是不行了,毕竟也不能做个假分页。
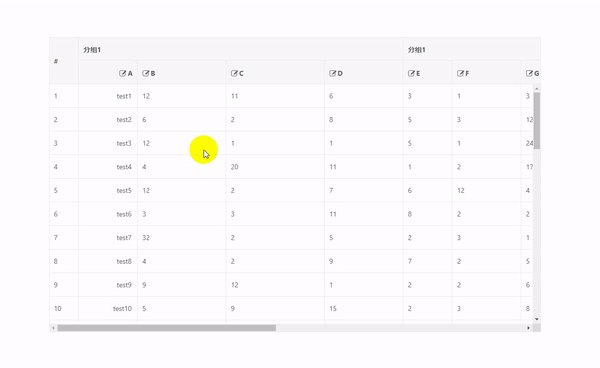
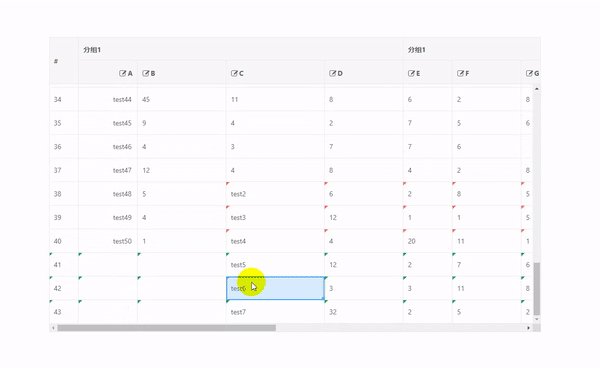
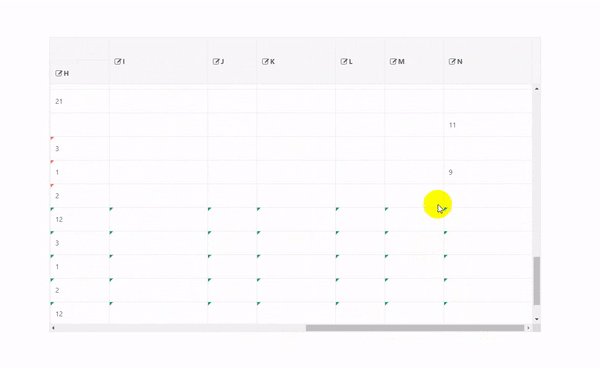
终于,茫茫人海,遇到了 vxe-table。
官方地址:https://vxetable.cn/#/table/start/install

最高支持10w+数据的流畅滚动。确实厉害。
那么这么厉害的虚拟滚动,如何实现?
官方也一语道破。

没错,就是懒加载。界面上只是在窗口可视区域范围内加载数据,随着鼠标滚动,再继续加载下一波数据。
怎么用?
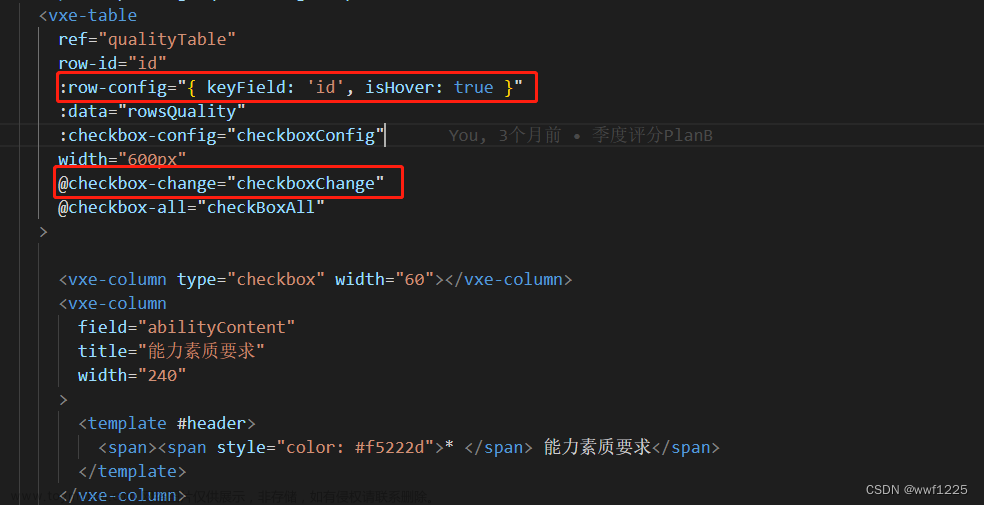
第一,写下table模板
<vxe-table
border
show-overflow
show-header-overflow
ref="tableRef"
height="600"
:row-config="{isCurrent: true, isHover: true, useKey: true}"
:column-config="{resizable: true}"
:export-config="{}"
:loading="demo1.loading"
:sort-config="{trigger: 'cell'}"
:scroll-y="{ enable: true }"
:checkbox-config="{checkField: 'checked'}">
<vxe-column type="seq" width="100" fixed="left"></vxe-column>
<vxe-column type="checkbox" width="60" fixed="left"></vxe-column>
<vxe-column field="attr0" title="Attr0" width="200" sortable></vxe-column>
<vxe-column field="attr1" title="Attr1" width="200"></vxe-column>
<vxe-column field="attr2" title="Attr2" width="200"></vxe-column>
<vxe-column field="attr3" title="Attr3" width="200"></vxe-column>
<vxe-column field="attr4" title="Attr4" width="200"></vxe-column>
<vxe-column field="attr5" title="Attr5" width="200"></vxe-column>
<vxe-column field="attr6" title="Attr6" width="300" sortable></vxe-column>
<vxe-column field="attr7" title="Attr7" width="200" sortable></vxe-column>
<vxe-column field="attr8" title="Attr8" width="200"></vxe-column>
<vxe-column field="attr9" title="Attr9" width="200"></vxe-column>
<vxe-column field="attr10" title="Attr10" width="200"></vxe-column>
<vxe-column field="attr11" title="Attr11" width="200"></vxe-column>
<vxe-column field="attr12" title="Attr12" width="200"></vxe-column>
<vxe-column field="attr13" title="Attr14" width="200"></vxe-column>
<vxe-column field="attr14" title="Attr14" width="200"></vxe-column>
<vxe-column field="attr15" title="Attr15" width="200"></vxe-column>
<vxe-column field="attr16" title="Attr16" width="200" fixed="right"></vxe-column>
</vxe-table>这样子,看起来和element-table几乎没有区别。只是注意一些常用字段,改了下名字。
第二,写下数据请求方法
但是你发现这里没有绑定数据,也就是 :data="tableData"。
仔细想想朋友,10万+数据你交给vue双向绑定,你是要累死谁啊?不合适啊,这么干。所以,官方提供了一个方法:reloadData。
// 第一步: 接口请求后台数据(可能是10万条数据)
new Promise(resolve => {
// 注意 这里引入接口方法
getList().then(res => {
// 在这里将请求的列表数据 返回出promise
resolve(res ? res : [])
})
}).then(list => {
/*
* 在这里开始给vxe-table数据了
*/
// 1. 首先通过 $refs(vue内部方法,或者原生获取vxe-table这个dom)
const VXE_TABLE = this.$refs.tableRef;
// 2. 通过这个dom下挂载的方法 reloadData 方法 取数据
VXE_TABLE..reloadData(list).then(() => {
// 如果你有loading的话 可以在这里关闭
})
// 至此, 数据接收完毕。
}).catch(err => {
console.log('请求数据报错了 -- ',err);
})第三,自定义(翻译)字段
总有一些需要自己翻译的字段。实际上和element-table很类似。
<template #default="{ row }">
vxe-button @click="showDetailEvent(row)">弹框{{ row.name }}</vxe-button>
</template>还是插槽。更多插槽,请移步官方文档:vxe-table v4
第四,高亮某一行,跳转到某一行
<vxe-table
border
ref="tableRef"
height="300"
:row-config="{isCurrent: true, isHover: true}"
:data="tableData"
@current-change="currentChangeEvent">
<vxe-column field="name" title="Name"></vxe-column>
<vxe-column field="sex" title="Sex"></vxe-column>
<vxe-column field="age" title="Age"></vxe-column>
<vxe-column field="address" title="Address" show-overflow></vxe-column>
</vxe-table>配置 row-config.
然后写一个方法 setCurrentRow.
// 老规矩 还是获取table这个dom
// talbeData[0] 设置第一行数据高亮
this.$refs.tableRef.setCurrentRow(talbeData[0])等等?刚才说,这个data没有绑定。那么我们应该去哪里拿到这个数据呢?
// 通过 reloadData方法获取数据的 通过下边方式 拿到所有的table数据
const TABLE_DATA = this.$refs.tableRef.allFullData;
// 然后就可以愉快的设置某一行数据了 index 就是你需要哪一行数据高亮
this.$refs.tableRef.setCurrentRow(TABLE_DATA[index])
// 想要一键删除所有高亮 那么就直接调用 clearCurrentRow
this.$refs.tableRef.clearCurrentRow
// 如果需要跳转到某一行 比如 跳转定位到 第 100 行
// 首先我们要知道每一行的高度, 比如每一行高度是 40 px
// 那么需要dom滚动的距离就是 index * 40
// 所以 就是如下
document.querySelector('.body--wrapper').scrollTop = index * 40;
// 至此,跳转成功第五,导出数据
本来这个导出数据这个事,后台返回个流,前端处理下就完事了。
但是这个table组件厉害了。可以直接通过内置方法,直接导出数据。
内置的格式有 txt,html,csv等等。
说实话,也够用了。
// 例如 导出csv文件 使用内置 $table.exportData({ type: 'csv' }) 方法
this.$refs.tableRef.exportData({type: 'csv'})但是,需求要求我们导出pdf(wocao)。
对不起,失态了。
那么,我们也可以利用 vxe-table 的插件实现该功能。
文档:vxe-table v4 集成第三方
// 首先肯定是要安装这个插件了
npm install xe-utils vxe-table@next vxe-table-plugin-export-pdf@next jspdf
// 没错 基于 jspdf做的插件
// 然后 入口文件引入
import VXETable from 'vxe-table'
import VXETablePluginExportPDF from 'vxe-table-plugin-export-pdf'
// ...
VXETable.use(VXETablePluginExportPDF)
// 然后配置字体
// 需要注意的是 中文尤其要配字体 不然导出就是乱码
VXETablePluginExportPDF.setup({
// Set default font
fontName: 'SourceHanSans-Normal',
// Font maps
fonts: [
{
// Font name
fontName: 'SourceHanSans-Normal',
// Font library url
fontUrl: 'https://cdn.jsdelivr.net/npm/vxe-table-plugin-export-pdf/fonts/source-han-sans-normal.js'
}
]
})
// 以上配置完毕之后 在具体的组件业务中 就可以使用导出pdf功能
// 导出功能如下
this.$refs.tableRef.exportData({
filename: 'Order details',
sheetName: 'Order details ( X02514645652 )',
type: 'pdf'
})与此同时,你可以导出 xlsx格式的。
具体不再细说。请参考官方文档:vxe-table v4 集成第三方
至此,导出部分也讲完了。
但是,导出功能最后交给后台,毕竟这前端不擅长干这事。文章来源:https://www.toymoban.com/news/detail-657244.html
结束了。文章来源地址https://www.toymoban.com/news/detail-657244.html
到了这里,关于vue最强table vxe-table 虚拟滚动列表 前端导出的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







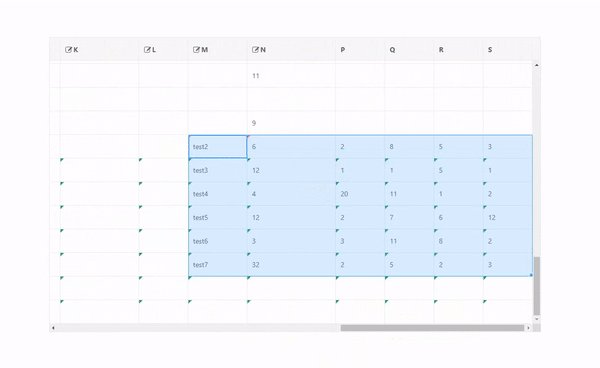
![vxe-table 鼠标滑动选择多行,鼠标区域选中批量操作[2]](https://imgs.yssmx.com/Uploads/2024/02/755215-1.png)




