目录
1. 实现 Controller
2. 单体测试
3. 实现前端界面
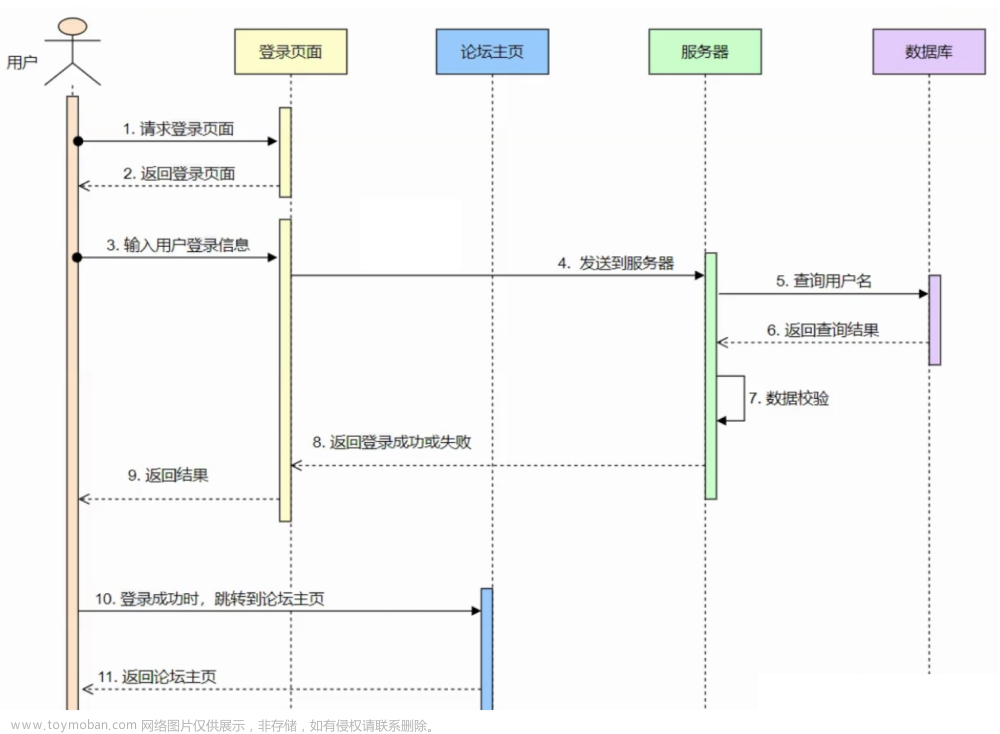
退出的具体实现逻辑如下:
1. 用户访问退出接口2. 服务器注销 Session( 在 Controller 中可以直接进行处理 )3. 返回成功或失败4. 如果返回成功浏览器跳转到相应页面5. 结束
一般来说,在退出登录后跳转到登录页面。
1. 实现 Controller
在 Contrller 中实现销毁 Session 就完成了用户退出功能,不需要编写 Service 层代码。
@ApiOperation("用户退出")
@ResponseBody
@GetMapping("/logout")
public AppResult logout (HttpServletRequest request) {
// 获取session对象
HttpSession session = request.getSession(false);
// 判断 session 是否有效
if (session != null) {
log.debug("注销成功" + session.toString());
// 注销 session
session.invalidate();
}
// 退出成功响应
return AppResult.success("注销成功");
}2. 单体测试

首先进行登录:

接下来退出:

测试成功。
3. 实现前端界面

前端对应的退出的标签如下图所示:

接下来,我们在前端界面中根据对应的 id 进行查找、补充。

编写前端代码:
// ============================ 处理退出登录点击事件 ===========================
// 成功后,跳转到sign-in.html
$('#index_user_logout').click(function () {
$.ajax({
type: 'GET',
url: "user/logout",
// 成功回调
success : function(respData) {
// ⽤状态码判断是否成功
if (respData.code == 0) {
// 成功
location.assign('/sign-in.html');
} else {
// 失败
$.toast({
heading : '警告',
text : respData.message,
icon : 'Warning'
});
}
},
// 失败(HTTP)
error: function() {
$.toast({
heading : '错误',
text : '出错了,请联系管理员',
icon : 'error'
});
}
});
});运行结果如下:
 文章来源:https://www.toymoban.com/news/detail-658497.html
文章来源:https://www.toymoban.com/news/detail-658497.html
以上就是退出登录的功能实现,接下来我们将介绍首页的其他功能的实现。 文章来源地址https://www.toymoban.com/news/detail-658497.html
到了这里,关于10. 实现业务功能--退出登录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!