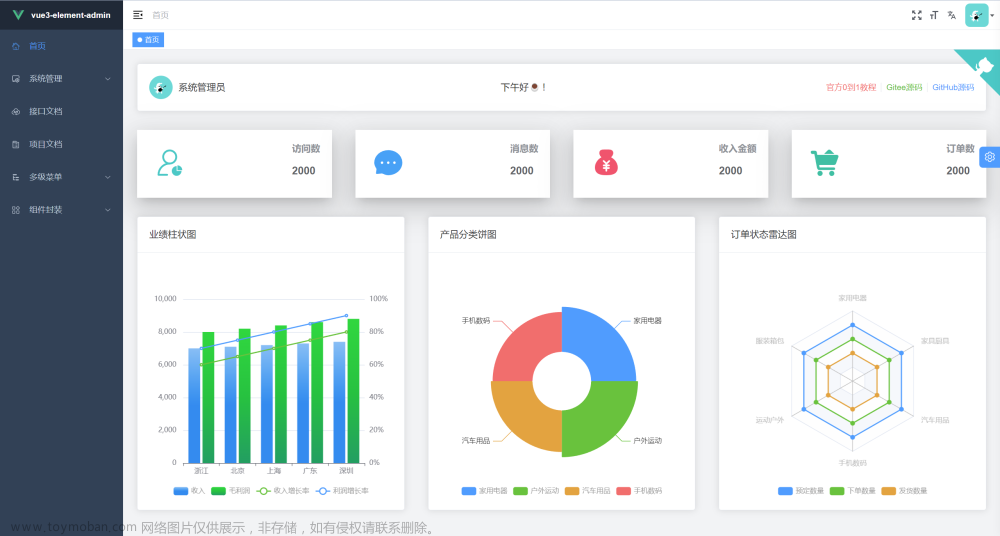
河码桌面是一个基于vue3+vite+element pro + pnpm 创建的monorepo项目,项目采用的是类操作系统的web界面,操作起来简单又方便,符合用户习惯,又没有操作系统的复杂!文章来源:https://www.toymoban.com/news/detail-658709.html
有两个两个分支,一个是web版本,一个是electron,只需要将分支切换到electron即可,下面有electron的效果图。
web开源地址:https://gitee.com/jani/hippo-pro
electron开源地址:https://gitee.com/jani/hippo-pro/tree/electron/





 文章来源地址https://www.toymoban.com/news/detail-658709.html
文章来源地址https://www.toymoban.com/news/detail-658709.html
到了这里,关于于vue3+vite+element pro + pnpm开源项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!