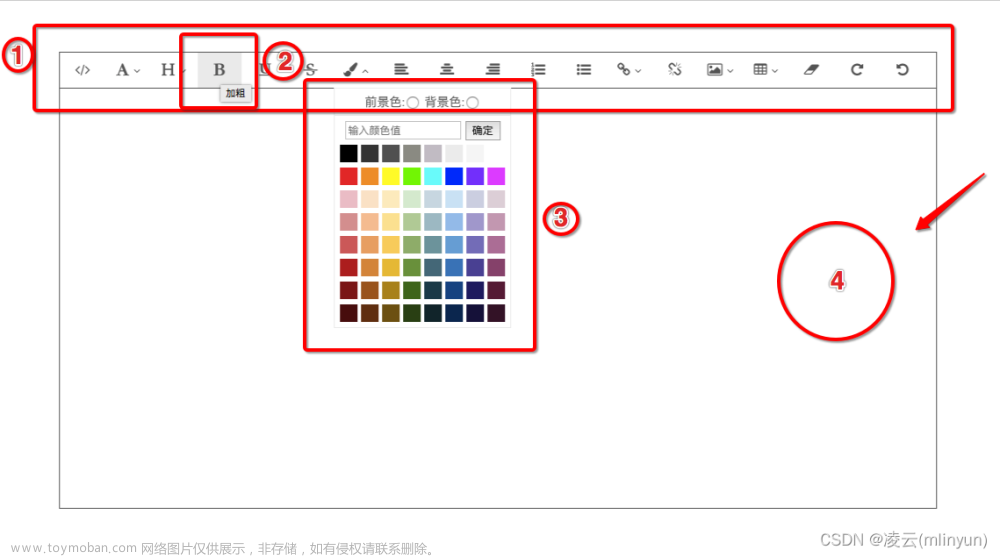
效果图
- 支持: 选中后 ctrl+I 斜体

代码
思路就是在iframe种嵌套html和css。文章来源地址https://www.toymoban.com/news/detail-659111.html
<pre>
- 支持: 选中后 ctrl+I 斜体
- todo: 鼠标实现单击斜体
</pre>
<iframe name="richedit" style="height:30%; width:100%;"></iframe>
<script>
window.addEventListener("load", ()=>{
frames['richedit'].document.body.innerHTML="<b>hello</b> <span style='color:red'>world</span>! From js";
frames['richedit'].document.designMode="on";
//frames[0].document.designMode="on"
})
</script>
进一步完善 todo
- 鼠标实现单击斜体。
- 添加控制按钮,通过 postMessage 进行父子窗口的通信。
- 选中文字的获取和修饰
文章来源:https://www.toymoban.com/news/detail-659111.html
到了这里,关于html | 基于iframe的简易富文本编辑器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!