本文默认已经下载且安装好vscode,主要是解决环境变量配置以及编译task、launch文件的问题。
自己尝试过许多博客,最后还是通过这种方法配置成功了。
Linux(ubuntu 20.04)配置vscode可以直接跳转到配置task、launch文件,不需要下载mingw与配置环境变量,只需要在终端下载好gcc与g++即可。
linux系统打开终端:运行下面两条指令下载完毕后直接跳转到配置task、launch文件,windows与linux的launch文件内容不同。Linux的task、launch配置补充在了文档最下方。
$sudo apt-get install g++
$sudo apt-get install gcc
Windows:
1.下载MinGW
Mingw下载地址:
下载压缩包——×86_64-posix-sjlj
(然后解药到指定文件夹,免安装,但是要配置bin文件夹环境变量)
官网下载慢
可以在国内网站下载
解压后如下图:
进入bin目录复制bin文件目录路劲,比如我这里是D:\binbin-download\mingw64\bin
配置环境变量:在windows搜索框输入环境变量就出来了

快捷键win+R打开cmd运行gcc -v或者g++ -v

出现这个提示框 最后显示gcc version证明配置环境变量成功。
打开vscode,点击扩展,在顶端搜索c/c++,chinese,code runner,下载c/c++、chinese插件。(图中第一个就好)

关键的一步来了,首先建立一个文件夹名字为Code,用来存放c/c++代码,然后再在Code文件夹下创建一个.vscode,再在Code根目录下创建一个c/c++测试文件test.cpp,
如图(.vscode里面的文件后面配置)

#include <stdio.h>
#include<iostream>
using namespace std;
int main()
{
printf("Hello World\n");
return 0;
}
进入调试界面添加配置环境,选择 C++(GDB/LLDB),再选择 g++.exe,之后会自动生成 launch.json 配置文件,涉及到mingw的路劲的将其改为自己mingw里文件的路劲名。
在vscode的 .vscode目录下配置三个json文件
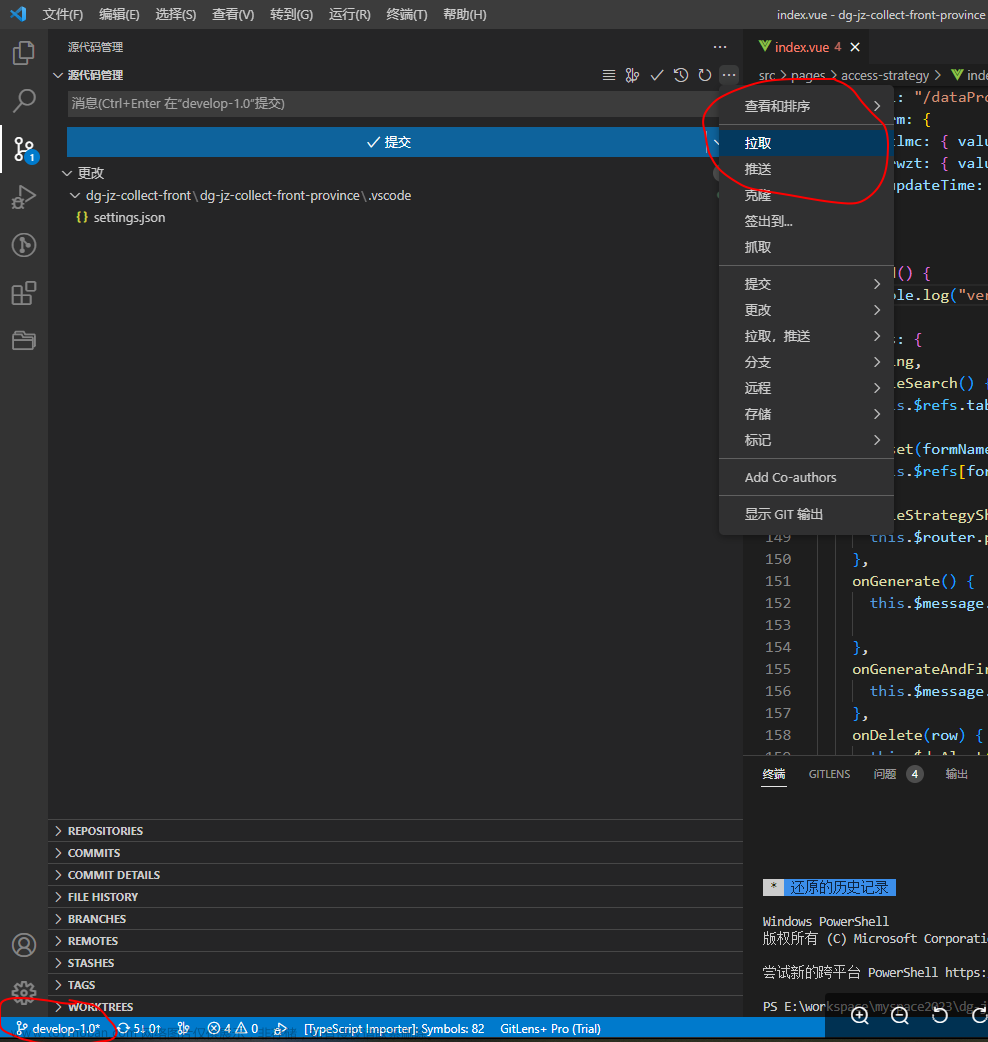
打开vscode按Ctrl+Shift+p,点击红色框里的就可以生成.vscode文件夹


或者在这里直接建立两个文件夹
之后配置task_json、launch_json
task_json:
{
"tasks": [
{
"type": "shell",
"label": "C/C++: g++.exe 生成活动文件",
"command": "C:\\Install\\develop\\mingw64\\bin\\g++.exe",//改成自己g++的路劲名
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}
launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "C++",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true, //修改此项,让其弹出终端
"MIMode": "gdb",
"miDebuggerPath": "C:\\Install\\develop\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe 生成活动文件" //将此项修改成task.json一样
}
]
}
c_cpp_properties.json
{
"configurations": [
{
"name": "Win64",
"includePath": ["${workspaceFolder}/**"],
"defines": ["_DEBUG", "UNICODE", "_UNICODE"],
"windowsSdkVersion": "10.0.17763.0",
"compilerPath": "D:\\Install\\Programs\\mingw64\\bin\\g++.exe", /*修改成自己bin目录下的g++.exe,这里的路径和电脑里复制的文件目录有一点不一样,这里是两个反斜杠\\*/
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "${default}"
}
],
"version": 4
}
settings.json
{
"C_Cpp.errorSquiggles": "disabled",
"files.associations": {
"iostream": "cpp",
"ostream": "cpp"
}
}
VScode用户设置
- 打开设置
文件–首选项–设置,打开用户设置。VScode支持选择配置,也支持编辑setting.json文件修改默认配置。个人更倾向于编写json的方式进行配置,下面会附上我个人的配置代码
这里解析几个常用配置项:
(1)editor.fontsize用来设置字体大小,可以设置editor.fontsize : 14;
(2)files.autoSave这个属性是表示文件是否进行自动保存,推荐设置为onFocusChange——文件焦点变化时自动保存。
(3)editor.tabCompletion用来在出现推荐值时,按下Tab键是否自动填入最佳推荐值,推荐设置为on;
(4)editor.codeActionsOnSave中的source.organizeImports属性,这个属性能够在保存时,自动调整 import 语句相关顺序,能够让你的 import 语句按照字母顺序进行排列,推荐设置为true,即"editor.codeActionsOnSave": { “source.organizeImports”: true };
(5)editor.lineNumbers设置代码行号,即editor.lineNumbers :true;
我的个人配置,供参考:
{
"files.associations": {
"*.vue": "vue",
"*.wpy": "vue",
"*.wxml": "html",
"*.wxss": "css"
},
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe",
"git.enableSmartCommit": true,
"git.autofetch": true,
"emmet.triggerExpansionOnTab": true,
"emmet.showAbbreviationSuggestions": true,
"emmet.showExpandedAbbreviation": "always",
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html",
"wpy": "html"
},
//主题颜色
//"workbench.colorTheme": "Monokai",
"git.confirmSync": false,
"explorer.confirmDelete": false,
"editor.fontSize": 14,
"window.zoomLevel": 1,
"editor.wordWrap": "on",
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
//失去焦点后自动保存
"files.autoSave": "onFocusChange",
// #值设置为true时,每次保存的时候自动格式化;
"editor.formatOnSave": false,
//每120行就显示一条线
"editor.rulers": [
],
// 在使用搜索功能时,将这些文件夹/文件排除在外
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true,
"**/target": true,
"**/logs": true,
},
// 这些文件将不会显示在工作空间中
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/*.js": {
"when": "$(basename).ts" //ts编译后生成的js文件将不会显示在工作空中
},
"**/node_modules": true
},
// #让vue中的js按"prettier"格式进行格式化
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "force-aligned", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true
}
}
}
最近经常有人微信问我,这个配置代码写在哪里?
新版的vscode设置默认为UI的设置,而非之前的json设置。如果你想复制我上面这段代码进行配置,可以进行下面的修改
文件>首选项>设置 > 搜索workbench.settings.editor,选中json即可改成json设置;
禁用自动更新
文件 > 首选项 > 设置(macOS:代码 > 首选项 > 设置,搜索update mode并将设置更改为none。
开启代码提示设置
第一步:点击左下角点击设置图标,找到并点击“setting”
第二步:到搜索框里搜索“prevent”—>并取消此项的勾选
常用的快捷键
高效的使用vscode,记住一些常用的快捷键是必不可少的,我给大家罗列了一些日常工作过程中用的多的快捷键。
以下以Windows为主,windows的 Ctrl,mac下换成Command就行了
对于 行 的操作:
重开一行:光标在行尾的话,回车即可;不在行尾,ctrl + enter 向下重开一行;ctrl+shift + enter 则是在上一行重开一行
删除一行:光标没有选择内容时,ctrl + x 剪切一行;ctrl +shift + k 直接删除一行
移动一行:alt + ↑ 向上移动一行;alt + ↓ 向下移动一行
复制一行:shift + alt + ↓ 向下复制一行;shift + alt + ↑ 向上复制一行
ctrl + z 回退
对于 词 的操作:
- 选中一个词:ctrl + d
搜索或者替换:
ctrl + f :搜索
ctrl + alt + f: 替换
ctrl + shift + f:在项目内搜索
通过Ctrl + ` 可以打开或关闭终端
Ctrl+P 快速打开最近打开的文件
Ctrl+Shift+N 打开新的编辑器窗口
Ctrl+Shift+W 关闭编辑器
Home 光标跳转到行头
End 光标跳转到行尾
Ctrl + Home 跳转到页头
Ctrl + End 跳转到页尾
Ctrl + Shift + [ 折叠区域代码
Ctrl + Shift + ] 展开区域代码
Ctrl + / 添加关闭行注释
Shift + Alt +A 块区域注释
插件安装
在输入框中输入想要安装的插件名称,点击安装即可。安装后没有效果,可以重启vscode
必备插件:
1、View In Browser
在浏览器里预览网页必备。运行html文件
2、vscode-icons
改变编辑器里面的文件图标
3、Bracket Pair Colorizer
给嵌套的各种括号加上不同的颜色。
4、Auto Rename Tag
自动修改匹配的 HTML 标签。
5、Path Intellisense
智能路径提示,可以在你输入文件路径时智能提示。
6、Markdown Preview
实时预览 markdown。
7、stylelint
CSS / SCSS / Less 语法检查
8、Import Cost
引入包大小计算,对于项目打包后体积掌握很有帮助
9、Prettier
比Beautify更好用的代码格式化插件
Vue插件
vetur
语法高亮、智能感知、Emmet等
VueHelper
snippet代码片段
其它插件
1、CSScomb
CSS 书写顺序规则,这里我推荐腾讯 AollyTeam 团队的规范:
http://alloyteam.github.io/CodeGuide/#css-declaration-orderalloyteam.github.io/CodeGuide/#css-declaration-order
简单说下这个插件怎么用:
在项目的根目录下创建一个名为csscomb.json的文件,然后添加一些配置项。也可以将配置项写入项目的 package.json 文件中的 csscombConfig 字段。
至于添加的配置项,CSScomb 提供了示例配置文件:
https://github.com/csscomb/csscomb.js/blob/master/config/csscomb.jsongithub.com/csscomb/csscomb.js/blob/master/config/csscomb.json
其中的 sort-order 就是 CSS 属性书写顺序,可以按照自己遵循的规范设置,所以我直接替换成了腾讯的。
这个配置文件里面各个字段的作用可以戳这里查看:
csscomb/csscomb.jsgithub.com/csscomb/csscomb.js/blob/master/doc/options.md
2、Turbo Console Log
快捷添加 console.log,一键 注释 / 启用 / 删除 所有 console.log。这也是我最常用的一个插件
简单说下这个插件要用到的快捷键:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log
3、GitLens
详细的 Git 提交日志。
Git 重度使用者必备,尤其是多人协作时:哪一行代码,何时、何人提交都有记录。
妈妈再也不用担心我背锅了!
4、css-auto-prefix
自动添加 CSS 私有前缀。
5、change-case
转换命名风格。
6、CSS Peek
定位 CSS 类名。
7、vscode-json
处理 JSON 文件,用法看图:
8、Regex Previewer
实时预览正则表达式的效果。
设置同步
花了一天终于把vscode配置成自己满意的样子,如果每换一次电脑就要重新来一次,大家一定会手撕了我。放心,早就帮大家准备好了。Settings Sync,在不同电脑间同步你的插件。
首先要想在不同的设备间同步你的插件, 需要用到 Token 和Gist id
Token 就是你把插件上传到 github 上时, 让你保存的那段字符,Gist id 在你上传插件的那台电脑上保存着。
先给大家来三个快捷键,后面会用到
1、CTRL+SHIFT+P 我也不知道叫什么,暂且就叫它功能搜索功能吧
2、ALT+SHIFT+D 下载配置
3、ALT+SHIFT+U 上传配置
现在手把手教大家配置:
1、安装Settings Sync
2、登陆Github>settings>Developer settings>personal access tokens>generate new token,输入名称,勾选Gist,提交

3、保存Github Access Token
4、打开vscode,Ctrl+Shift+P打开命令框–>输入sync–>选择高级设置–>编辑本地扩展设置–>编辑token
5、Ctrl+Shift+P打开命令框–>输入sync–>找到update/upload settings,上传成功后会返回Gist ID,保存此Gist ID.

6、在 VSCode 里,依次打开: 文件 -> 首选项 -> 设置,然后输入 Sync 进行搜索:能找到你gist id
7、若需在其他机器上DownLoad插件的话,同样,Ctrl+Shift+P打开命令框,输入sync,找到Download settings,会跳转到Github的Token编辑界面,点Edit,regenerate token,保存新生成的token,在vscode命令框中输入此Token,回车,再输入之前的Gist ID,即可同步插件和设置
开启一个本地服务
第一种方式
1.安装Debugger for Chrome插件

2.使用ctrl+`快捷键打开终端,然后输入npm install -g live-server
3.在命令行里输入 live-server即可
第二种方式
在写前端页面中,经常会在浏览器运行HTML页面,从本地文件夹中直接打开的一般都是file协议,当代码中存在http或https的链接时,HTML页面就无法正常打开,为了解决这种情况,需要在在本地开启一个本地的服务器。 本文是利用node.js中的http-server,开启本地服务,步骤如下:
1.安装http-server
在终端输入: $ npm install http-server -g
2.开启 http-server服务
终端进入目标文件夹,然后在终端输入:
$ http-server -c-1 (⚠️只输入http-server的话,更新了代码后,页面不会同步更新)
Starting up http-server, serving ./
Available on:
http://127.0.0.1:8080
http://192.168.8.196:8080
Hit CTRL-C to stop the server
3.关闭 http-server服务文章来源:https://www.toymoban.com/news/detail-659157.html
按快捷键CTRL-C 终端显示^Chttp-server stopped.即关闭服务成功。文章来源地址https://www.toymoban.com/news/detail-659157.html
到了这里,关于windows11下配置vscode中c/c++环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!