一.Admin管理员的使用
1、启动django服务
使用创建管理员之前,一定要先启动django服务,虽然TASK01和TASK02是分开的,但是进行第二个流程的时候记得先启动django服务,注意此时是在你的项目文件夹下启动的,时刻注意要执行的文件夹。

我这里又重新创建了一个虚拟环境,此时的项目名字我命名为了 appproject ,主要也是为了便于区分,这里的项目名字是可以自己随便命名的,主要是为了自己便于理解。
python manage.py runserver2.新建终端terminal
 此时我们看到此时启动服务之后终端下便没有再输入命令的行了,我的解决方法是再新建了一个终端(个人解决方法,是有效的)。
此时我们看到此时启动服务之后终端下便没有再输入命令的行了,我的解决方法是再新建了一个终端(个人解决方法,是有效的)。
虽然是一个新的操作界面,但是还是对当前项目执行操作。
3.创建超级管理员

此时是在你的项目文件夹下执行的命令,执行命令之后会选择让你注册账户和密码,写完账号和邮箱之后输入密码和确认密码时此时是默认不显示输入的内容,此时只要你两次输入的内容相同,就会提示创建成功。
python manage.py createsuperuser #(创建超级管理员)4.登录 admin 后台(浏览器中输入)
`http://127.0.0.1:8000/admin`

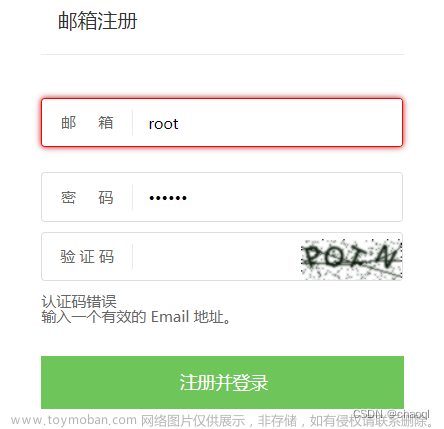
如果前边的步骤都对的话,输入网址后就会出现如图所示界面,然后按照你刚才创建的账号和密码登录就可以了。

登陆成功后界面如图所示,记得自己创建时的账号和密码呀,如果忘了的话可以也是再重新创建管理员账号和密码的 ,再重新运行创建管理员命令。
5.配置文件
在**admin.py**文件中注册您的模型
from django.contrib import admin
from .models import * # 引入产品表
# 一定要分开逐个注册,不能放在一起
admin.site.register(Goods) # 在admin站点中 注册产品表
admin.site.register(GoodsCategory) # 在admin站点中 注册产品表二、构建数据表(外键的使用)
一、更新自己的文件
* 更新产品表
**models.py**
# 外键
category = ForeignKey(GoodsCategory, on_delete=SET_NULL,related_name='goods_set',null=True,verbose_name='产品分类')
# on_delete 设置当外键对应的数据被删除时的反应
# null=True如上图所示在 models.py 中更新文件
**views.py**
```python
from django.shortcuts import render
from rest_framework.response import Response
from .models import *
from rest_framework.decorators import api_view
from django.shortcuts import get_object_or_404
# Create your views here.
# GET
# POST
# 函数式编程
@api_view(['POST', 'GET'])
def InsertGoodsCategory(request):
category_name = request.data.get('分类名字')
# 获取分类对象或创建新的分类对象
category, created = GoodsCategory.objects.get_or_create(name=category_name)
# 判断是否已存在分类
if not created:
return Response({"status": "已存在", "goods_category": category_name}, status=200)
else:
return Response({"message": f"Successfully inserted category '{category_name}'."})
@api_view(['POST','GET'])
def FilterGoodsCategory(request):
data = request.data.get('分类名字')
goods = GoodsCategory.objects.filter(name=data)
if goods.exists():
return Response({"status": "已存在", "goods_category": data}, status=200)
else:
return Response({"status": "不存在" ,"goods_category": data}, status=404)
```
**urls.py**
* 放入路由
```python
from django.contrib import admin
from django.urls import path
from apps.erp_test.views import *
urlpatterns = [
path('admin/', admin.site.urls),
path('filtergoodscategory/', FilterGoodsCategory),
path('insertgoodscategory/', InsertGoodsCategory),
]
``` 
如上图所示这里是需要注意的,要替换为你自己所见的存放文件夹下所建立的APP名字,如下图所示我都替换为了自己所建的名字。

二、使用postman针对`insertGoodsCategory/`和`filtergoodscategory/`API接口进行测试

如上是我自己测试成功的截图,需要注意的一点是我们此时虽然是新开了一个终端来进行命令操作,但是运行结果还是会显示在第一个终端内,如下是在运行终端内成功的截图。
进行postman测试要下载postman,这是一个软件,需要进行注册账号,注册成功之后就会出现如上图所示界面。如下是项目中成功的截图

我认为比较难的(很不好操作)是这一步,因为之前没有接触过这一领域,但是感觉还是很有趣的,要使用post 和 get 执行命令,如下是我运行为未成功的截图。


出现如上图所示报错时,回去再检查看哪个模块没有将项目给出的参数换成自己的项目的名字。
假如出现上图所示的报错的话,可能时你的URL写错了,建议将那个名称直接进行手动复制,不要自己输入。
 文章来源:https://www.toymoban.com/news/detail-659203.html
文章来源:https://www.toymoban.com/news/detail-659203.html
直接从上图所示位置复制 文章来源地址https://www.toymoban.com/news/detail-659203.html
到了这里,关于Datawhale Django后端开发入门 Vscode TASK02 Admin管理员、外键的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!