问题描述
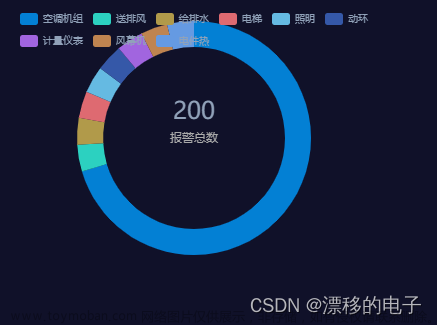
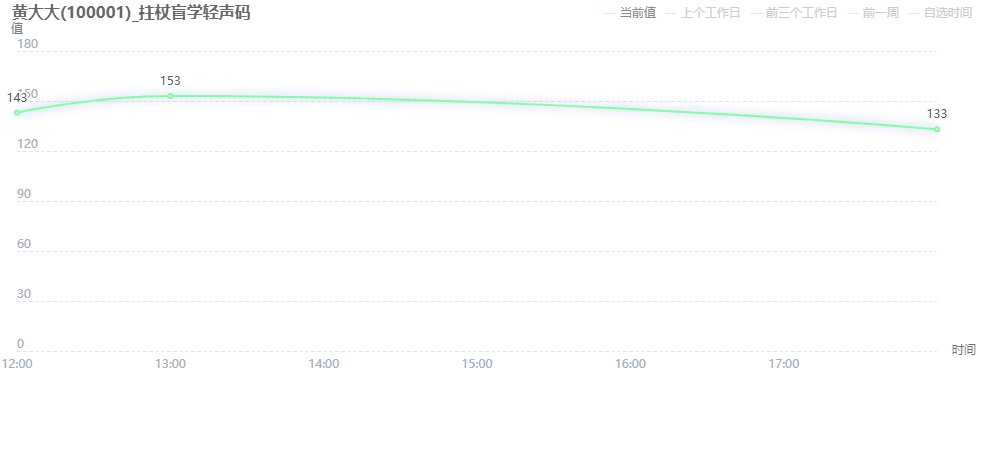
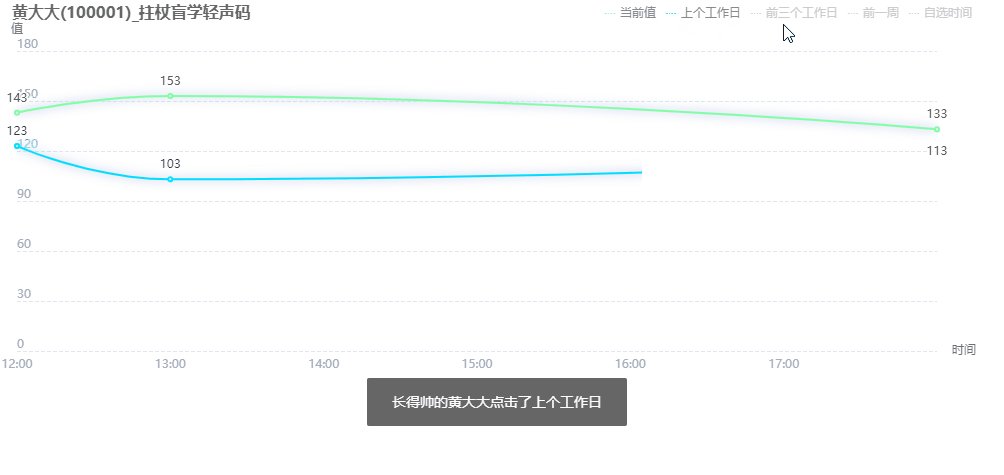
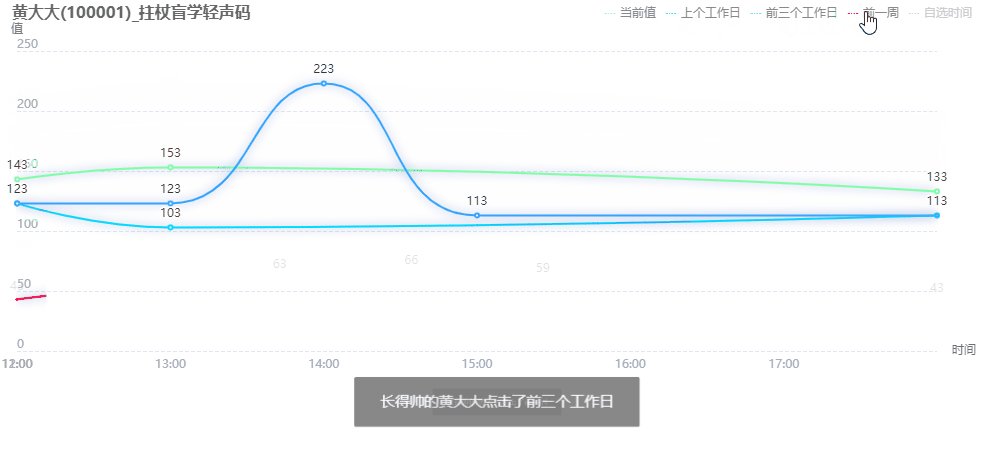
当项目中使用echarts时,会遇到图例过多的问题,面板大小有限,本身饼图或者折线图等已占据面板大部分空间,图例过多时会使图形和图例产生压盖的情况,非常不美观
原因分析:
翻阅echarts文档时,我们发现有api可以供我们使用,当图例过多时,我们可以使用图例分页使用文章来源:https://www.toymoban.com/news/detail-659355.html
解决方案:
代码参考如下:文章来源地址https://www.toymoban.com/news/detail-659355.html
legend: {
textStyle: {
color: "#ffffff",
size:14,
},
type: 'scroll',
pageIconColor: '#ffffff', //图例分页左右箭头图标颜色
pageTextStyle:{
color: '#ffffff', //图例分页页码的颜色设置
},
pageIconSize: 12, //当然就是按钮的大小
pageIconInactiveColor: '#7f7f7f', // 禁用的按钮颜色
},
xAxis: {
type: 'category',
boundaryGap: true,
data: this.yearsList, //相关数据
axisLabel: {
// formatter: '{value}',
textStyle: {
color: "#ffffff",
margin: 15
},
width: 70,
overflow: 'breakAll', //图例分页设置
},
},
到了这里,关于echarts图例过多显示问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!