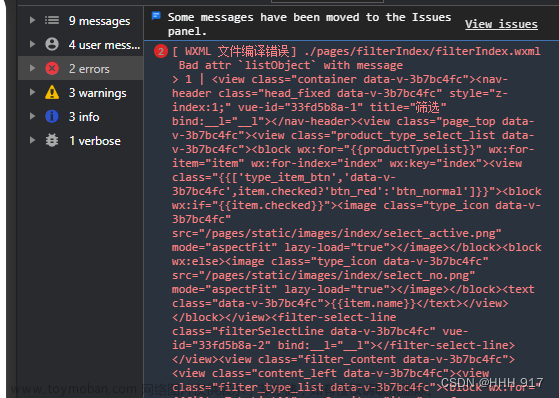
报错图片

问题
可能是 uniapp 转换 为 微信小程序的bug文章来源:https://www.toymoban.com/news/detail-659925.html
报错的写法
<otherFilter
:listObject="other_class.data || {}"
></otherFilter>
传参采用 other_class.data || {} 写法传值给子组件 会报错文章来源地址https://www.toymoban.com/news/detail-659925.html
解决
<otherFilter
:listObject="{ ...(other_class.data || {}) }"
></otherFilter>
到了这里,关于uniapp 父组件给子组件传值为Object类型报错 Bad attr `xxx` with message 问题解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!