1.先进官网
极简插件_Chrome扩展插件商店_优质crx应用下载 (zzzmh.cn)
2.搜索vue devtools,点击进去

3.下载插件

4.下载到文件下你自己的文件下:我的是下载到E盘下。

5.压缩到当前目录下

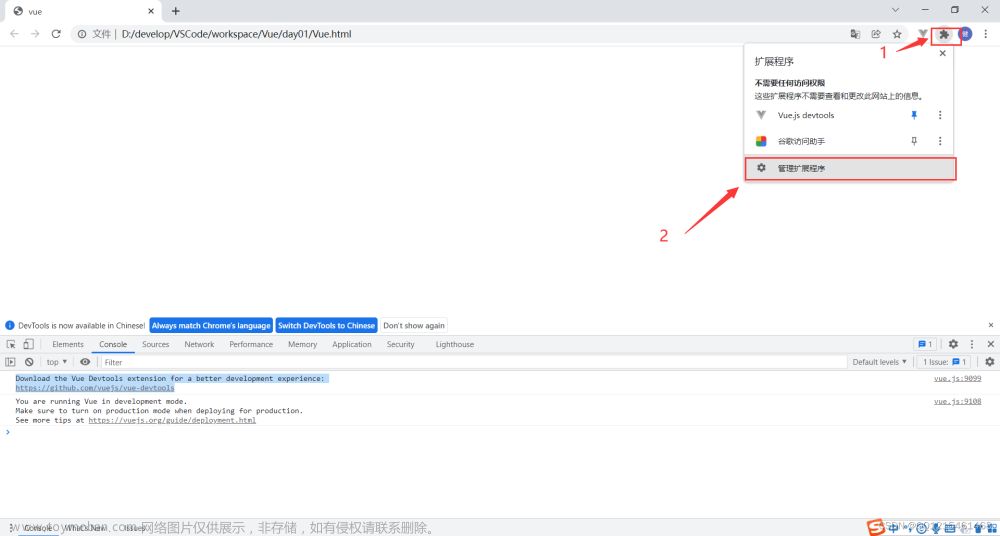
6.电脑进入拓展程序(不同的浏览器操作不同!)
谷歌浏览器如下:

Edge浏览器:右上角三个点->拓展->管理拓展。
7.打开开发者模式:

8.加载解压缩的拓展,将压缩文件拖拽到页面上,会有提示,点击确定页面就会有vue工具。

将上面的文件拖到浏览器页面上会自动识别。

9.点击详情信息

10.设置允许访问文件网址

11.浏览器关闭再开就成功了。 文章来源:https://www.toymoban.com/news/detail-659944.html
有疑问可以评论区留言,每天都会看的。文章来源地址https://www.toymoban.com/news/detail-659944.html
到了这里,关于vue的开发者工具下载『保姆级别』的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!