前言
作为一名前端开发者,相信在开发实践中,使用过诸多第三方库。譬如:lodash、moment、dayjs、antd等数不胜数。
然每每使用,经起繁琐,便令人有反抗之意。其步骤如下:首先要在搭建好的项目里,安装、引入、使用。
这里有个问题,如果我只是想调研一下,同等功能包的性能呢?比如:momentjs和dayjs。又或者,仅仅想尝试下某个API的用法呢?那以上做法是不是显得有些冗余呢?那么接下来这个插件,可以帮大家解决这个问题。
使用步骤:
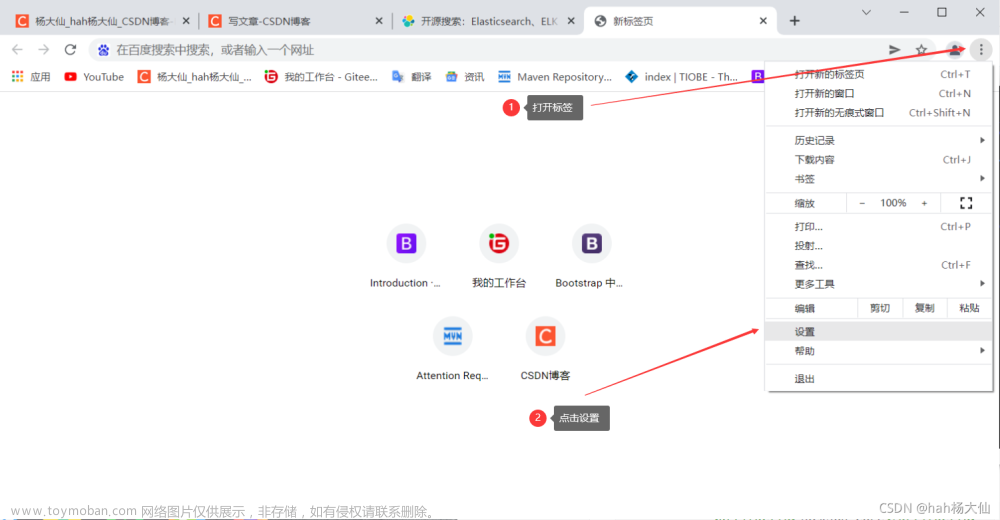
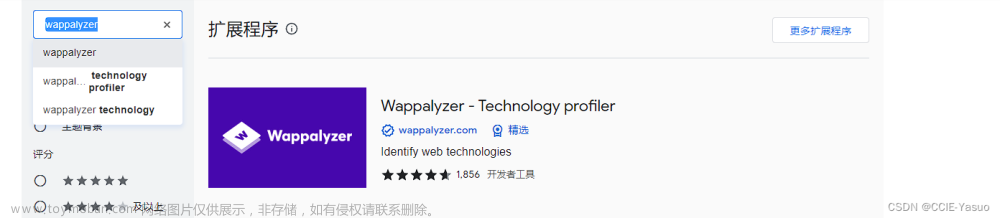
- 先安装插件console Importer到谷歌浏览器,并把插件保持开启状态(这就不用我多说了吧)
- 打开任意一个浏览器页面,打开控制台console。在其下面输入$i('moment')回车就能安装库了。(这里我以安装moment为例)

- 使用
 文章来源:https://www.toymoban.com/news/detail-659968.html
文章来源:https://www.toymoban.com/news/detail-659968.html
文章来源地址https://www.toymoban.com/news/detail-659968.html
到了这里,关于谷歌浏览器插件篇之console Importer的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!