程序示例精选
Qt+C++跑马灯-指示灯-风扇-虚线灯带-动画仿真
如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!
前言
这篇博客针对<<Qt+C++跑马灯-指示灯-风扇-虚线灯带-动画仿真>>编写代码,代码整洁,规则,易读。 学习与应用推荐首选。
文章目录
一、所需工具软件
二、使用步骤
1. 引入库
2. 代码实现
3. 运行结果
三、在线协助
一、所需工具软件
1. VS, Qt
2. C++
二、使用步骤
1.引入库
#pragma once
#include <QtWidgets/QMainWindow>
#include "ui_MainWindow.h"
#include<iostream>
#include <QThread>
#include <chrono>
#include <QObject>
#include <QThread>
#include <QDebug>
#include <QFile>
#include <QTimer>
#include <QMutex>
#include <QWaitCondition>
#include <QDebug>
#include<QImage>
#include<QPixmap>
#include<QTransform>
#include<QPropertyAnimation>
#include<QGraphicsPixmapItem>
#include<QGraphicsScene>
#include <QtConcurrent/QtConcurrent>2. 代码实现
代码如下:
VMarqueeLabel::VMarqueeLabel(QWidget *parent)
: QLabel(parent)
{
connect(&m_Timer, &QTimer::timeout, this, [=] {
if (isVisible()) {
m_PosX -= 1;
if (parent) {
parent->update();
}
else {
update();
}
}
});
}
VMarqueeLabel::~VMarqueeLabel()
{
clear();
}
void VMarqueeLabel::clear()
{
m_Timer.stop();
m_PosX = ORIGIN_X;
QLabel::clear();
}
void VMarqueeLabel::setText(const QString& text)
{
clear();
QString content = QStringLiteral("<font style='font-family:MicrosoftYaHei;font-size:14px;color: #01EEC3;'>%1</font>").arg(text);
m_Timer.start(10);
adjustSize();
m_PosX = width();
}
void VMarqueeLabel::paintEvent(QPaintEvent * evt)
{
//计算x,y坐标
QTextDocument doc;
doc.setHtml(text());
int height = doc.documentLayout()->documentSize().height();
int y = (this->height() - height) / 2;
//绘制
QPainter painter(this);
//先画背景
QStyleOption opt;
opt.init(this);
style()->drawPrimitive(QStyle::PE_Widget, &opt, &painter, this);
painter.translate(m_PosX, y);
doc.drawContents(&painter);
}
QSimpleLed::ColorGroup QSimpleLed::smColorPalette[6] {
// CUSTOM
{ QColor(0, 0, 0), QColor(0, 0, 0), QColor(0, 0, 0), QColor(0, 0, 0) },
// RED
{ QColor(255, 0, 0), QColor(191, 0, 0), QColor(28, 0, 0), QColor(128, 0, 0) },
// GREEN
{ QColor(0, 255, 0), QColor(0, 191, 0), QColor(0, 28, 0), QColor(0, 128, 0) },
// BLUE
{ QColor(0, 0, 255), QColor(0, 0, 191), QColor(0, 0, 28), QColor(0, 0, 128) },
// YELLOW
{ QColor(255, 255, 0), QColor(191, 191, 0), QColor(28, 28, 0), QColor(128, 128, 0) },
// ORANGE
{ QColor(255, 165, 0), QColor(255, 113, 1), QColor(20, 8, 5), QColor(99, 39, 24) },
};
QSimpleLed::QSimpleLed(QWidget *parent, QSimpleLed::LEDCOLOR color)
: QAbstractButton(parent)
, mColor(color)
{
setCheckable(true);
setMinimumSize(64, 64);
}
void QSimpleLed::setStates(QSimpleLed::LEDSTATES states)
{
switch (states) {
case ON:
resetStatus();
setChecked(true);
mStates = ON;
break;
case OFF:
resetStatus();
break;
case BLINK:
resetStatus();
if (!mBlinkTimer) {
mBlinkTimer = new QTimer(this);
connect(mBlinkTimer, &QTimer::timeout, this, &QSimpleLed::onBlinkTimerTimeout);
}
mBlinkTimer->setInterval(mInterval);
mBlinkTimer->start();
mStates = BLINK;
break;
default:
qDebug() << "LED - unknown states!!!";
}
update();
}
void QSimpleLed::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
qreal realSize = qMin(width(), height());
QRadialGradient radialGent;
//
// gradient - 1
radialGent = QRadialGradient(QPointF(-500, -500)
, 1500
, QPointF(-500, -500));
radialGent.setColorAt(0, QColor(224, 224, 224));
radialGent.setColorAt(1, QColor(28, 28, 28));
QPainter painter(this);
painter.setBrush(QBrush(radialGent));
painter.drawEllipse(QPointF(0, 0), 500, 500);
//
// gradient - 2
radialGent = QRadialGradient(QPointF(500, 500)
, 1500
, QPointF(500, 500));
radialGent.setColorAt(0, QColor(224, 224, 224));
radialGent.setColorAt(1, QColor(28, 28, 28));
painter.setBrush(QBrush(radialGent));
painter.drawEllipse(QPointF(0, 0), 450, 450);
if (isChecked()) {
//
// gradient - 3
radialGent = QRadialGradient(QPointF(-500, -500)
, 1500
, QPointF(-500, -500));
radialGent.setColorAt(0, smColorPalette[mColor].on0);
radialGent.setColorAt(1, smColorPalette[mColor].on1);
} else {
//
// gradient - 4
radialGent = QRadialGradient(QPointF(500, 500)
, 1500
, QPointF(500, 500));
radialGent.setColorAt(0, smColorPalette[mColor].off0);
radialGent.setColorAt(1, smColorPalette[mColor].off1);
}
painter.setBrush(QBrush(radialGent));
painter.drawEllipse(QPoint(0, 0), 400, 400);
}
void QSimpleLed::resizeEvent(QResizeEvent *event)
{
Q_UNUSED(event);
update();
}
void QSimpleLed::mousePressEvent(QMouseEvent *event)
{
Q_UNUSED(event);
}
void QSimpleLed::onBlinkTimerTimeout()
{
setChecked(!isChecked());
}
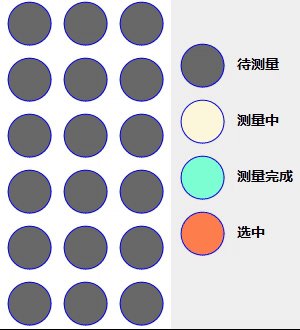
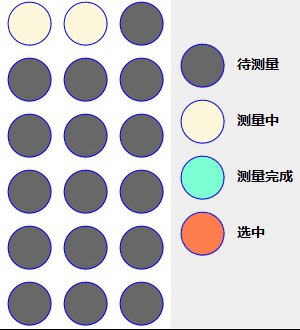
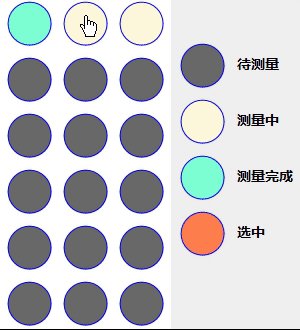
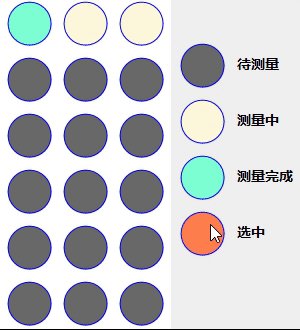
3. 运行结果


三、在线协助:
如需安装运行环境或远程调试,见文章底部个人 QQ 名片,由专业技术人员远程协助!
1)远程安装运行环境,代码调试
2)Qt, C++, Python入门指导
3)界面美化
4)软件制作
当前文章连接:Python+Qt桌面端与网页端人工客服沟通工具_alicema1111的博客-CSDN博客
博主推荐文章:python人脸识别统计人数qt窗体-CSDN博客
博主推荐文章:Python Yolov5火焰烟雾识别源码分享-CSDN博客
Python OpenCV识别行人入口进出人数统计_python识别人数-CSDN博客
个人博客主页:alicema1111的博客_CSDN博客-Python,C++,网页领域博主文章来源:https://www.toymoban.com/news/detail-660038.html
博主所有文章点这里:alicema1111的博客_CSDN博客-Python,C++,网页领域博主文章来源地址https://www.toymoban.com/news/detail-660038.html
到了这里,关于Qt+C++跑马灯-指示灯-风扇-虚线灯带-动画仿真的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!