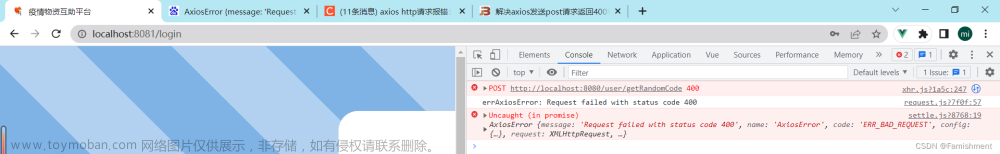
报错信息:Uncaught (in promise) error

其实前端已经拿到后端返回的数据了。

vue代码:
JavaScript代码:

后台Java代码:

ConutValue对象很简单,就是从数据库中统计出4个数字。

问题剖析:
从字面意思上看,是“未被发现的错误”,我之前一直觉得既然前端已经拿到后端返回的数据了,那一定是前端的代码写的有问题。但排查了一遍又一遍,仍然没有发现前端代码有什么问题。所以我就比对了下controller层有问题的方法与别的正常的方法有啥区别,一对比,发现还真有:

错误的代码是直接返回了data数据,而加了AjaxResult.success()方法后,
相当于加了个状态码,这样就好了。文章来源:https://www.toymoban.com/news/detail-662485.html
 文章来源地址https://www.toymoban.com/news/detail-662485.html
文章来源地址https://www.toymoban.com/news/detail-662485.html
到了这里,关于Uncaught (in promise) error问题排查的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!