目录
1 webpack的安装
2 webpack的配置
配置流程:
1 webpack安装
2 创建webpack配置文件 webpack.config.js
3 配置入口 entry
单入口和多入口
2. 动态配置入口文件
4 配置出口 output
5 配置模式 mode(webpack4)
6 配置解析策略 resolve
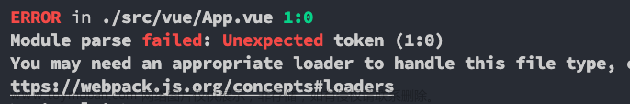
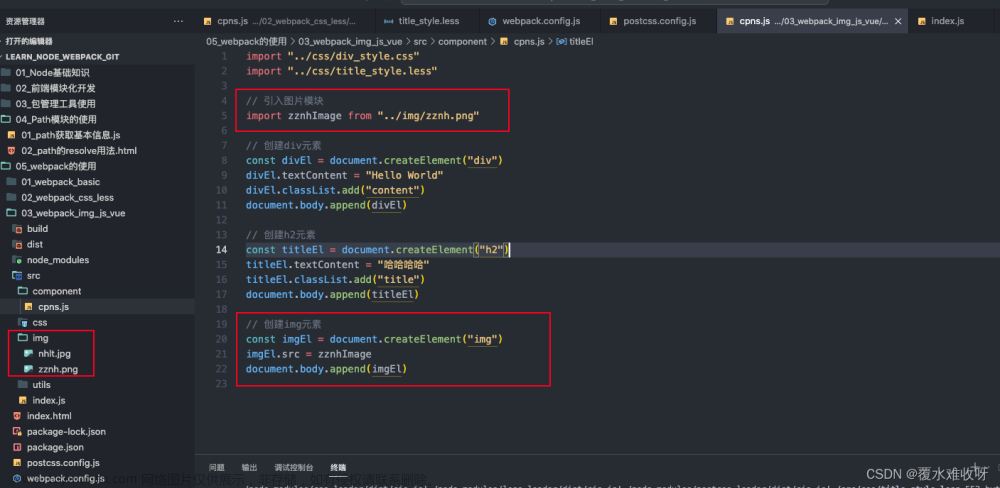
7 配置解析和转换文件的策略 module : loader
1. noParse
2. rules
8 、配置优化 optimization(webpack4)
1. 最小化包
2. 拆包
拆分业务代码
拆分第三方库
动态加载
9、配置 plugin 插件
Eslint
Babel
10 watch 与 watchOptions
watch
参考:
1 模块化
2前端模块化(AMD、CMD、commonJs、ES6)
前端代码为何要进行构建和打包?
module chunk bundle 分别什么意思,有何区别?
loader 和 plugin 的区别?
webpack 如何实现懒加载?
webpack 常见性能优化?
bable-runtime 和 babel-polyfill 的区别?
1 webpack的安装
(wepack为了正常运行必须依赖node环境,而node环境为了可以正常的执行,必须使用npm工具管理node中各种依赖的包)
- 安装webpack首先要安装Node.js,Node.js自带了软件包管理工具npm
- 全局安装webpack(npm install webpack@3.6.0 -g)
- 局部安装webpck(npm install webpack@3.6.0 --save-dev)–save-dev是开发时依赖,项目打包后不需要继续使用。
2 webpack的配置
webpack配置_shkmzzh的博客-CSDN博客
webpack配置完全指南_webpack 配置_gogo2027的博客-CSDN博客
webpack 之后会发现很简单,基础的配置可以分为以下几个方面: entry 、 output 、 mode 、 resolve 、 module 、 optimization 、 plugin 、 source map 、 performance 等,
-
webpack 是前端的打包工具
-
打包的工作内容是什么
- 扫描项目,生成整个项目所有模块的依赖关系,根据配置对模块进行合并,生成一个单独的文件。修改html文件,让html文件引用生成后的文件
- 将浏览器无法直接识别的(less、sass、ts)文件,转换成浏览器可以实现的内容。
- 将浏览器暂时无法支持的JS新的语法转换成浏览器可以支持的语法
配置流程:
1 webpack安装
webpack是基于node.js的,使用前需要安装node
-D是--save-dev的缩写,表示开发时依赖,只在项目开发阶段用到。-S是--save的缩写,表示运行时依赖,即项目打包发布运行时要用到。
npm初始化
npm init -y
安装webpack
webpack内部还依赖webpack-cli,所以webpack-cli也要安装
npm install --save-dev webpack webpack-cli
2 创建webpack配置文件 webpack.config.js
// 导入path模块
const path = require('path')
// webpack配置
module.exports = {
// 配置打包入口文件
entry: path.resolve(__dirname, 'src', 'index.js'),
// 配置打包输出位置,及文件名
output: {
path: path.resolve(__dirname, 'dist'),
// 输出文件名
filename: 'bundle.js'
}
}
3 配置入口 entry
单入口和多入口
module.exports = { entry: `./index.js`, }
2. 动态配置入口文件
当构建项目包含多个子项目时,每次增加一个子系统都需要将入口文件写入 webpack 配置文件中,其实我们让webpack 动态获取入口文件,例如:
// 使用 glob 等工具使用若干通配符,运行时获得 entry 的条目
module.exports = {
entry: glob.sync('./project/**/index.js').reduce((acc, path) => {
const entry = path.replace('/index.js', '')
acc[entry] = path
return acc
}, {}),
}
4 配置出口 output
用于告知 webpack 如何构建编译后的文件,可以自定义输出文件的位置和名称:
module.exports = {
output: {
// path 必须为绝对路径
// 输出文件路径
path: path.resolve(__dirname, '../../dist/build'),
// 包名称
filename: "[name].bundle.js",
// 或使用函数返回名(不常用)
// filename: (chunkData) => {
// return chunkData.chunk.name === 'main' ? '[name].js': '[name]/[name].js';
// },
// 块名,公共块名(非入口)
chunkFilename: '[name].[chunkhash].bundle.js',
// 打包生成的 index.html 文件里面引用资源的前缀
// 也为发布到线上资源的 URL 前缀
// 使用的是相对路径,默认为 ''
publicPath: '/',
}
}
在 webpack4 开发模式下,会默认启动 output.pathinfo ,它会输出一些额外的注释信息,对项目调试非常有用,尤其是使用 eval devtool 时。
filename :[name] 为 entry 配置的 key,除此之外,还可以是 [id] (内部块 id )、 [hash]、[contenthash] 等。
5 配置模式 mode(webpack4)
设置 mode ,可以让 webpack 自动调起相应的内置优化
module.exports = {
// 可以是 none、development、production
// 默认为 production
mode: 'production'
}
production 模式下给你更好的用户体验:
- 较小的输出包体积
- 浏览器中更快的代码执行速度
- 忽略开发中的代码
- 不公开源代码或文件路径
- 易于使用的输出资产
development 模式会给予你最好的开发体验:
- 浏览器调试工具
- 快速增量编译可加快开发周期
- 运行时提供有用的错误消息
6 配置解析策略 resolve
自定义寻找依赖模块时的策略(例如 import _ from 'lodash'):
module.exports = {
resolve: {
// 设置模块导入规则,import/require时会直接在这些目录找文件
// 可以指明存放第三方模块的绝对路径,以减少寻找,
// 默认 node_modules
modules: [path.resolve(`${project}/components`), 'node_modules'],
// import导入时省略后缀
// 注意:尽可能的减少后缀尝试的可能性
extensions: ['.js', '.jsx', '.react.js', '.css', '.json'],
// import导入时别名,减少耗时的递归解析操作
alias: {
'@components': path.resolve(`${project}/components`),
'@style': path.resolve('asset/style'),
},
// 很多第三方库会针对不同的环境提供几份代码
// webpack 会根据 mainFields 的配置去决定优先采用那份代码
// 它会根据 webpack 配置中指定的 target 不同,默认值也会有所不同
mainFields: ['browser', 'module', 'main'],
},
}
7 配置解析和转换文件的策略 module : loader
决定如何处理项目中不同类型的模块,通常是配置 module.rules 里的 Loader:
// webpack配置
module.exports = {
// ...
// 扩展文件加载模块 - css模块加
module: {
// 由于可以加载多种文件,每种文件对应一种loader,所以是数组
rules: [
// 由于是多种文件,所以使用扩展名进行区分,再应用不同的loader
{
// 正则判断文件类型
test: /\.css$/i,
// 这种类型文件使用以下loader
use: ['style-loader', 'css-loader'],
},
{
// 判断less文件
test: /\.less$/i,
use: [
"style-loader",
"css-loader",
"less-loader"
]
},
{
// 加载图片资料模板
test: /\.(png|jpg|jpeg|gif|svg)$/,
type: 'asset/resource'
},
{
// 加载字体文件
test: /\.(eot|ttf|otf|woff2)$/,
type: 'asset'
}
]
}
}
1. noParse
指明 webpack 不去解析某些内容,该方式有助于提升 webpack 的构建性能。
2. rules
常见的 loader 有:
-
babel-loader:解析.js和.jsx文件 -
tsx-loader:处理 ts 文件 -
less-loader:处理 less 文件,并将其编译为 css -
sass-loader:处理 sass、scss 文件,并将其编译为 css -
postcss-loader: -
css-loader:处理 css 文件
style-loader:将 css 注入到 DOM
file-loader:将文件上的import / require 解析为 url,并将该文件输出到输出目录中
url-loader:用于将文件转换成 base64 uri 的 webpack 加载程序
html-loader:将 HTML 导出为字符串, 当编译器要求时,将 HTML 最小化
8 、配置优化 optimization(webpack4)
webapck4 会根据你所选择的 mode 进行优化,你可以手动配置,它将会覆盖自动优化
主要涉及两方面的优化:
- 最小化包
- 拆包
1. 最小化包
2. 拆包
拆分 node_modules
很多情况下,我们不需要手动拆分包,可以使用 optimization.splitChunks :
拆分业务代码
拆分第三方库
动态加载
9、配置 plugin 插件
配置 Plugin 去处理及优化其它的需求,
Eslint
npm i eslint-webpack-plugin eslint -D
配置文件由很多种写法:
-
.eslintrc.*:新建文件,位于项目根目录.eslintrc.eslintrc.js.eslintrc.json- 区别在于配置格式不一样
-
package.json中eslintConfig:不需要创建文件,在原有文件基础上写 - rules 具体规则
-
"off"或0- 关闭规则 -
"warn"或1- 开启规则,使用警告级别的错误:warn(不会导致程序退出) -
"error"或2- 开启规则,使用错误级别的错误:error(当被触发的时候,程序会退出)
Babel
npm i babel-loader @babel/core @babel/preset-env -D
配置文件由很多种写法:
babel.config.*:新建文件,位于项目根目录
babel.config.js
babel.config.json
package.json 中 babel:不需要创建文件,在原有文件基础上写
Babel 会查找和自动读取它们,所以以上配置文件只需要存在一个即可
module.exports = {
plugins: [
// 优化 require
new webpack.ContextReplacementPlugin(/moment[\/\\]locale$/, /en|zh/),
// 用于提升构建速度
createHappyPlugin('happy-babel', [{
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', "@babel/preset-react"],
plugins: [
['@babel/plugin-proposal-class-properties', {
loose: true
}]
],
// babel-loader 支持缓存转换出的结果,通过 cacheDirectory 选项开启
cacheDirectory: true,
// Save disk space when time isn't as important
cacheCompression: true,
compact: true,
}
}])
]
}
常用 plugins:
html-webpack-plugin:生成 html 文件,并将包添加到 html 中
webpack-parallel-uglify-plugin:压缩 js(多进程并行处理压缩)
happypack:多线程loader,用于提升构建速度
hard-source-webpack-plugin:为模块提供中间缓存步骤,显著提高打包速度
webpack-merge:合并 webpack 配置
mini-css-extract-plugin:抽离 css
optimize-css-assets-webpack-plugin:压缩 css
add-asset-html-webpack-plugin:将 JavaScript 或 CSS 资产添加到 html-webpack-plugin 生成的 HTML 中
更多插件可见:plugins
10 watch 与 watchOptions
我们可以在命令行里启动监听( --watch ):
webpack --watch --config webpack.config.dev.js
在 webpack-dev-server 和 webpack-dev-middleware 中,默认启用了监视模式。
watch
监视文件更新,并在文件更新时重新编译:
module.export = {
// 启用监听模式
watch: true,
}
webpack看这一篇就够了_itpeilibo的博客-CSDN博客
参考:
1 模块化
前端模块化开发_Ukashi的博客-CSDN博客
简单来说,将一个项目划分为不同的功能模块来开发维护的过程就是模块化。
js一开始并没有模块化的概念,直到ajax被提出,前端能够像后端请求数据,前端逻辑越来越复杂,就出现了许多问题:全局变量,函数名冲突,依赖关系不好处理。模块化就是衍生出来解决这些问题的一种方法
模块化开发优点:
- 解决命名冲突
- 提供复用性
- 提高代码可维护性
- 灵活架构,焦点分离,方便模块间组合、分解
- 多人协作互不干扰
2前端模块化(AMD、CMD、commonJs、ES6)
前端模块化(AMD、CMD、commonJs、ES6)_前端amd_GA莹莹子的博客-CSDN博客文章来源:https://www.toymoban.com/news/detail-662572.html
CommonJs和ES6模块化的区别?
1.CommonJs模块引入方式使用require(),导出的方式是module.exports=value或exports.xx=value。
ES6使用import {} from(必须放在文件开头)和export let/const或export {}引入和导出。
2.CommonJs模块输出的是一个值的拷贝。
ES6输出的是值的引用。
3.CommonJs模块是运行时加载,加载的是一个对象(exports或module.exports)。
ES6模块是编译(将import语法转化为require)时加载的,效率更高,不是对象,它的对外接口是一种静态定义,只有在脚本使用时才会调用。
ES6渐渐取代CommonJs文章来源地址https://www.toymoban.com/news/detail-662572.html
到了这里,关于webpack 打包全流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!