引言
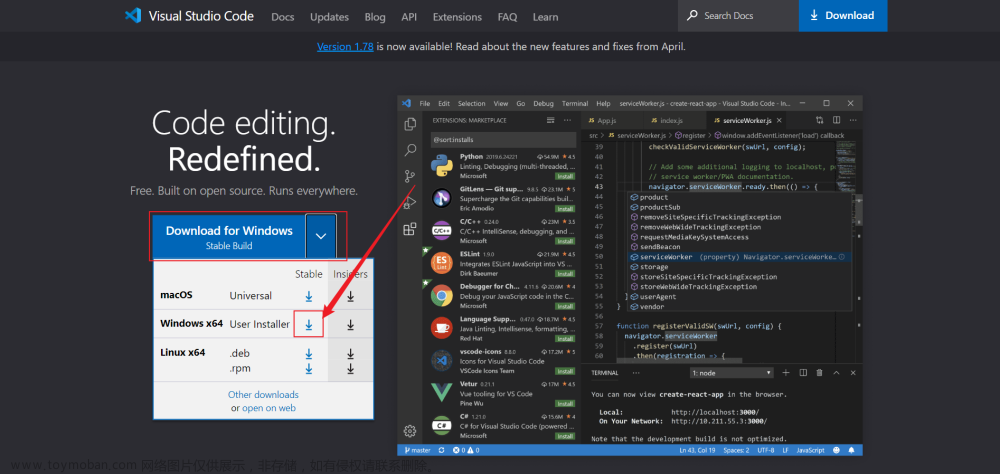
Visual Studio Code(简称VS Code)是一款轻量级且强大的开源代码编辑器,广受前端开发者的喜爱。其丰富的插件生态系统为前端开发提供了许多便利和增强功能的插件。本篇博客将向大家推荐一些在前端开发中常用且优秀的插件,并提供详细的使用说明和代码示例。
1. Live Server
Live Server是一款非常实用的插件,可以在本地开发环境中实时预览网页。它提供了一个本地服务器,支持自动刷新功能,使开发者可以实时查看修改后的效果。
使用方法:
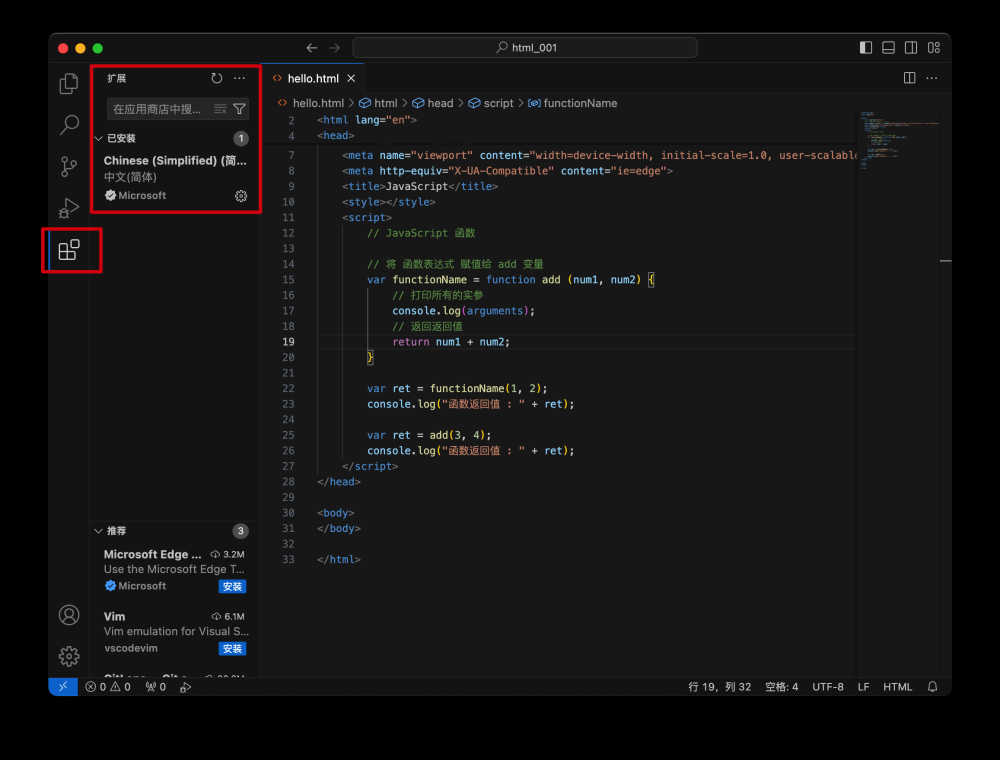
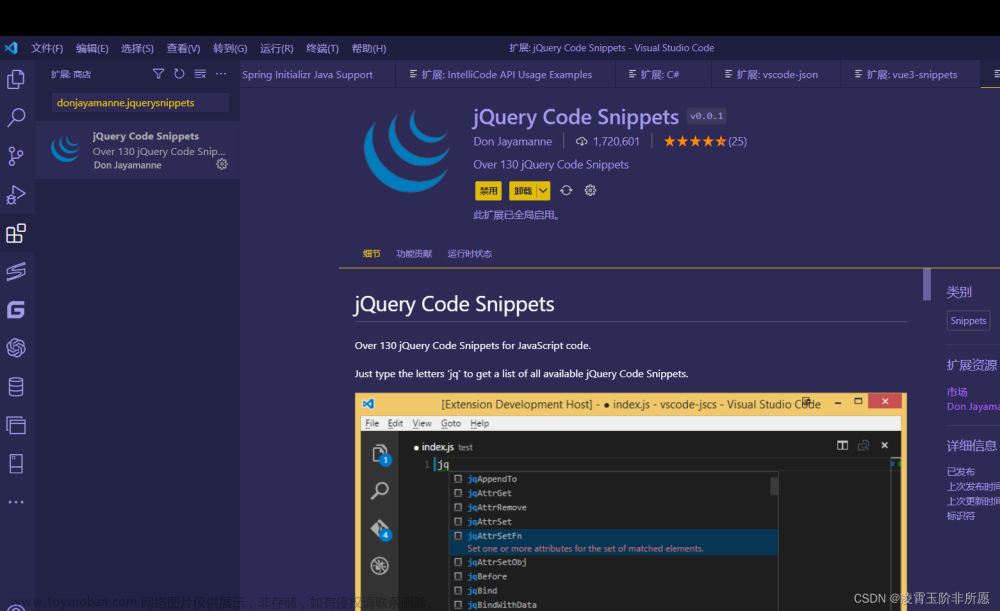
- 安装插件:在VS Code中搜索并安装"Live Server"插件。
- 打开要预览的HTML文件。
- 点击编辑器右上角的"Go Live"按钮,即可启动本地服务器并在浏览器中打开网页。
代码示例:
<!DOCTYPE html>
<html>
<head>
<title>Live Server示例</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
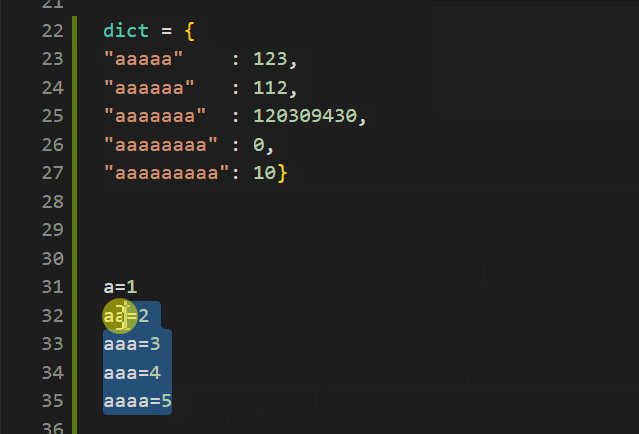
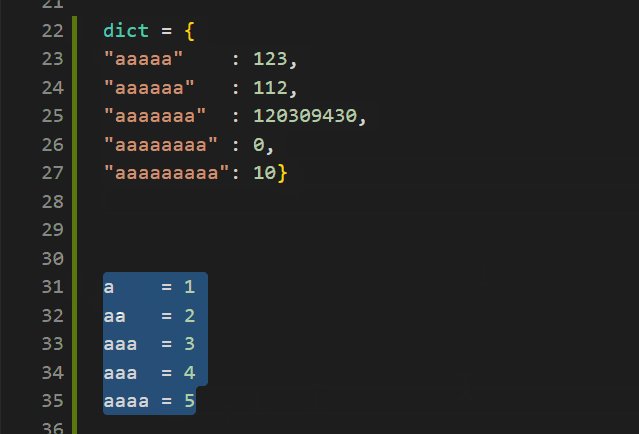
2. Prettier
Prettier是一款代码格式化工具,可以自动格式化HTML、CSS、JavaScript等前端代码,提高代码的可读性和一致性。它支持自定义配置,可以根据个人喜好进行更改。
使用方法:
- 安装插件:在VS Code中搜索并安装"Prettier - Code formatter"插件。
- 在VS Code的设置中搜索"Format On Save"并勾选该选项,以在保存文件时自动格式化代码。
代码示例:
const foo = (x) => {
if (x) {
console.log("Hello, World!");
}
};
3. ESLint
ESLint是一款静态代码分析工具,可以帮助开发者发现和修复JavaScript代码中的错误和潜在问题。它支持自定义规则,可以根据项目需求进行配置。
使用方法:
- 安装插件:在VS Code中搜索并安装"ESLint"插件。
- 在项目根目录下创建
.eslintrc文件,并配置规则。 - 在VS Code的设置中搜索"ESLint: Auto Fix On Save"并勾选该选项,以在保存文件时自动修复代码。
代码示例:
const foo = () => {
console.log("Hello, World!")
};
4. GitLens
GitLens是一款强大的Git工具,可以在编辑器中直接查看和导航代码的Git历史记录。它提供了丰富的功能,如显示最近的提交、注释和修改作者等。
使用方法:
- 安装插件:在VS Code中搜索并安装"GitLens"插件。
- 打开代码文件,在编辑器的左侧会显示GitLens的信息。
- 鼠标悬停在代码行上,可以查看该行的Git历史记录。
代码示例:
const foo = () => {
console.log("Hello, World!");
};
结论
以上是我个人推荐的一些在前端开发中常用且优秀的插件。通过使用这些插件,我们可以提高开发效率、提升代码质量,并获得更好的开发体验。希望这些推荐对大家的前端开发工作有所帮助!
注意:在使用插件之前,请确保你已经安装了Visual Studio Code,并且具备基本的前端开发知识。文章来源:https://www.toymoban.com/news/detail-662590.html
参考链接:文章来源地址https://www.toymoban.com/news/detail-662590.html
- Live Server
- Prettier
- ESLint
- GitLens
到了这里,关于Visual Studio Code前端开发插件推荐的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!