引言:本文讲的是vue2与vue3的区别,其实这算是老生常谈了,vue3出的时间也很久了,在vue2的基础上使得整个框架更加的轻便,在企业中应用vue3的也不少,但是vue2作为经典且稳定版本也有很多项目在使用,接下来就讲讲vue2与vue3有哪些区别。
一、响应式原理
响应式作为vue关键的特性,vue3在vue2上也有很多提升。
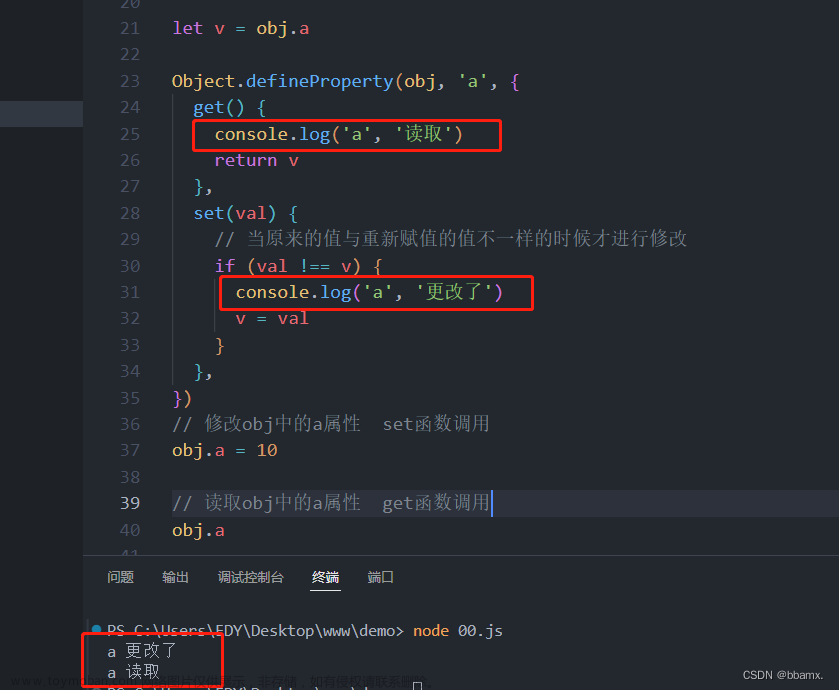
vue2:Vue2 的响应式原理是核心是通过 ES5 的保护对象的 Object.defindeProperty 中的访问器属性中的 get 和 set 方法,data 中声明的属性都被添加了访问器属性,当读取 data 中的数据时自动调用 get 方法,当修改 data 中的数据时,自动调用 set 方法,检测到数据的变化,会通知观察者 Wacher,观察者 Wacher自动触发重新render 当前组件(子组件不会重新渲染),生成新的虚拟 DOM 树,Vue 框架会遍历并对比新虚拟 DOM 树和旧虚拟 DOM 树中每个节点的差别,并记录下来,最后,加载操作,将所有记录的不同点,局部修改到真实 DOM 树上。
Vue2是使用Object.defineProperty,它只能劫持对象的属性,所以它需要深度遍历data中的每个属性,这种方式对于数组很不友好,而且对象观测后,新增的属性就不是响应式的,不过可以用Vue.set()来添加新的属性;
vue3:是使用Proxy,Proxy可以劫持整个data对象,然后递归返回属性的值的代理即可实现响应式;代理对象和反射对象要相互配合来实现响应式。
vue3其实实现了深层检测
二:定义区别
在vue2中定义数据变量是data(){},创建的方法要在methods:{}中。(但其实在企业的项目中都是vue2结合ts,都是直接定义变量和函数,是不需要书写到data(){}内部的。
而在vue3中直接在setup(){}中,在这里面定义的变量和方法因为最终要在模板中使用,所以最后都得return。如果没有return该变量,是无法使用的。
三、生命周期不同
-
vue2中的生命周期-
beforeCreate组件创建之前 -
created组件创建之后 -
beforeMount组价挂载到页面之前执行 -
mounted组件挂载到页面之后执行 -
beforeUpdate组件更新之前 -
updated组件更新之后
-
-
vue3中的生命周期-
setup开始创建组件 -
onBeforeMount组价挂载到页面之前执行 -
onMounted组件挂载到页面之后执行 -
onBeforeUpdate组件更新之前 -
onUpdated组件更新之后
-
除此以外,vue3还新增了两个钩子onRenderTracked 用于状态跟踪,onRenderTriggered用于状态触发
onRenderTracked它会跟踪页面上所有响应式变量和方法的状态,也就是我们用return返回去的值,它都会跟踪。只要页面有update的情况,它就会跟踪,然后生成一个event对象,我们通过event对象来查找程序的问题所在。文章来源:https://www.toymoban.com/news/detail-662842.html
onRenderTriggered它不会跟踪每一个值,而是给你变化值的信息,并且新值和旧值都会给你明确的展示出来。文章来源地址https://www.toymoban.com/news/detail-662842.html
到了这里,关于vue2与vue3的区别的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!