本文主要介绍在windows系统下的node.js环境安装。windows系统的Node.js安装过程与其他普通软件的安装类似,本文主要给刚入门的伙伴一个参考。
场景说明
node.js是一个javascript运行环境,是编写javascript代码需要安装的环境(为了运行代码)
所以如果开发过程中需要运行js代码,就需要安装node.js,最常见的就是网页开发。不管是react、vue、express或是electron。
windows安装node.js的过程与安装办公软件差不多,只是额外需要配置系统环境变量方便使用。
安装步骤
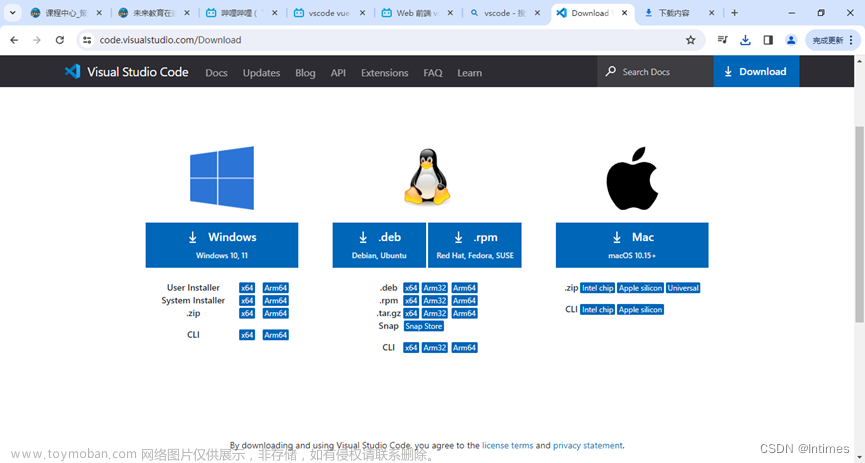
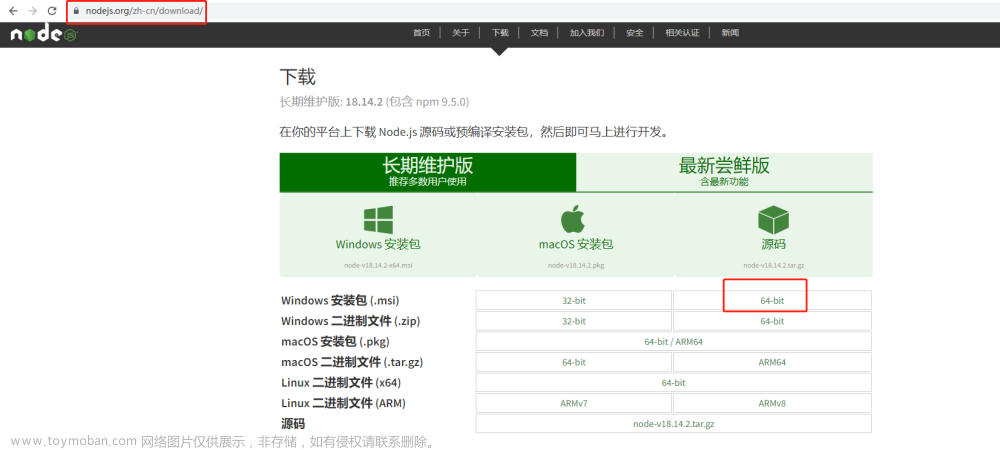
下载安装包
进入官网下载页,然后选择windows系统的下载包
运行安装程序
运行下载好的安装包node-v18.17.1-x64.msi
除了以下安装位置页面需要根据自己情况进行修改之外,其他界面可以一路点击下一步。
验证安装
打开命令行cmd.exe,输入node查看版本的命令,如果安装成功可以见到如下输出:
C:\>node -v
v18.17.1
C:\>npm -v
9.8.1
添加系统环境变量
如果在验证安装的环节,没有得到版本输出信息。那需要添加系统环境变量。步骤如下:
-
win键 + s键打开系统搜索窗口,搜索编辑系统环境变量
- 在打开的界面点开"环境变量窗口",如下:

- 在环境变量窗口,选择"系统变量"栏目下的
Path变量并双击:
- 把
node.js的安装位置加入到Path目录中:
配置完成之后重新验证node -v是否有版本信息输出即可。
配置node_cache和node_global变量
-
node_cache是node的缓存文件夹 -
node_global是node使用-g参数进行npm install时下载包的安装位置,npm install react会安装到当前的项目,npm install react -g则会安装到node_global的对应目录
配置步骤如下:
-
node.js的安装目录(比如是C:/nodejs)下新建node_cache和node_global两个文件夹
-
新建
NODE-PATH系统环境变量:
-
在系统变量
Path中新建%NODE_PATH%
-
在系统环境变量的用户变量的
Path中增加node_global路径
到这里node.js就安装并且配置完毕了~文章来源:https://www.toymoban.com/news/detail-662960.html
写文不易,如果对你有帮助的话,来一波点赞、收藏、关注吧~👇文章来源地址https://www.toymoban.com/news/detail-662960.html
到了这里,关于「网页开发|环境安装」Windows系统下安装node.js的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!