OpenCV是一个基于BSD许可开源的跨平台计算机视觉库,它可以广泛的在Windos、Linux、Mac等多种操作系统下自由使用,是一种高拓展性、轻量级的库。OpenCV基于C语言和少量C++类函数,并且提供了Matlab、Python等丰富的接口。
目录
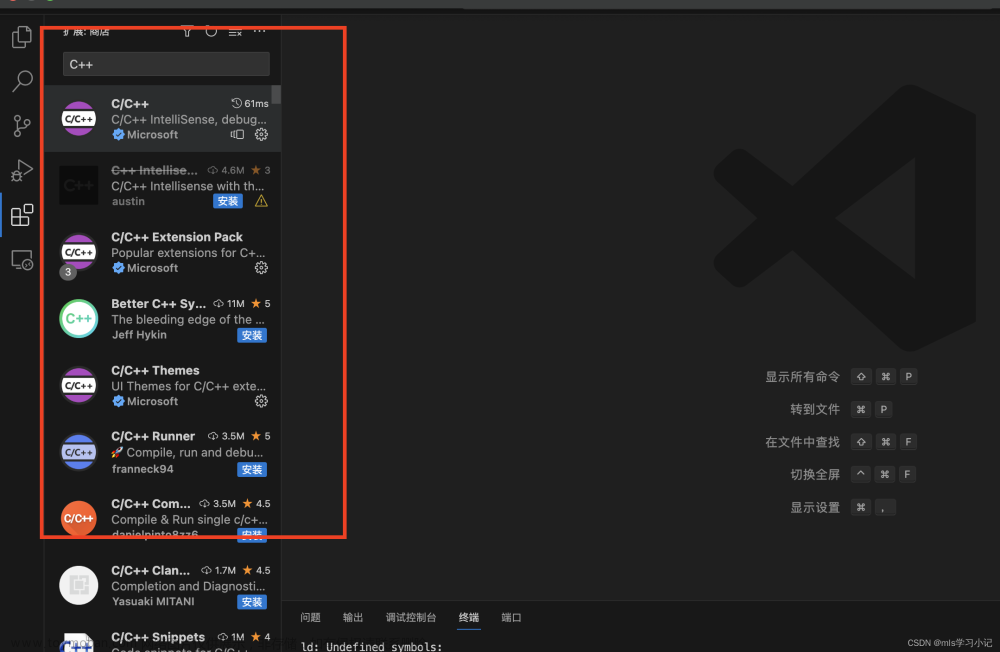
一、安装vscode并配置c/c++环境(可参考我的这篇文章)
二、安装cmake并配置环境变量
1.cmake的安装
2.camke环境变量配置
三、opencv下载和编译
1.opencv下载
2.opencv编译
四、vscode配置和测试
1.在vscode的 .vscode目录下配置三个json文件
1、launch.json
2、c_cpp_properties.json
3、tasks.json
2.测试
一、安装vscode并配置c/c++环境(可参考我的这篇文章)
(1条消息) vscode的安装与配置C/C++_穿上草鞋去旅行的博客-CSDN博客
二、安装cmake并配置环境变量
1.cmake的安装
cmake的下载官网Index of /files/v3.20

2.camke环境变量配置
打开下载好的文件夹找到bin目录,复制bin目录的文件地址

如何打开环境变量文章开头的文章有,然后把bin目录文件地址粘贴到用户变量和系统量量path里

测试cmake,打开终端输入:
cmake --version

三、opencv下载和编译
1.opencv下载
opencv下载官网:Releases - OpenCV

下载后解压到你指定的目录,后面要用

2.opencv编译
打开之前下载的cmake的bin目录,启动cmake-gui


Where is the source code: 这里使用opencv目录下的source目录。Where to build the binaries: 这里是编译后的文件的放置目录,一般教程都放到opencv/build/x64/mingw,然后点 Configure(注:这里的mingw是由我们自己创建的空文件夹)。

不要选错哟
这里意思是选择c 和 cpp 文件的编译工具,c我们用gcc.exe.cpp我们用g++.exe。路径就是MinGw/bin/ 下的继续 finish,会开始下载我们需要的东西。
执行过程中消息框会出现一堆红色信息,最后显示Configure done,是正常的

在执行完后,把关于python的都给取消勾选。勾选BUILD_opencv_world,WITH_OPENGL和BUILD_EXAMPLES,不勾选WITH_IPP、WITH_MSMF和ENABLE_PRECOMPILED_HEADERS(如果有的话),CPU_DISPATCH选空。
继续General。

到这里,该配置的也都完成了,需要去用编译生成。
ctrl+R,输入cmd进入命令行模式:
进入刚刚创建生成的mingw文件夹
minGW32-make -j 4 
中途可能会报错,不用管只有最后显示[100%],就可以了。

中途可能会报错,不用管只有最后显示[100%],就可以了。最后输入:
mimGW32-make install这样会在mingw目录下生成一个install目录。然后我们继续添加两个环境变量(系统和用户path下粘贴):

四、vscode配置和测试
1.在vscode的 .vscode目录下配置三个json文件
打开vscode按Ctrl+Shift+p,点击红色框里的就可以生成.vscode文件夹

1、launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,cppdbg对应cpptools提供的调试功能;可以认为此处只能是cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}/${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,相当于在main上打断点
"cwd": "${workspaceFolder}", // 调试程序时的工作目录,此为工作区文件夹;改成${fileDirname}可变为文件所在目录
"environment": [], // 环境变量
"externalConsole": true, // 使用单独的cmd窗口,与其它IDE一致;为false时使用内置终端
"internalConsoleOptions": "neverOpen", // 如果不设为neverOpen,调试时会跳到“调试控制台”选项卡,你应该不需要对gdb手动输命令吧?
"MIMode": "gdb", // 指定连接的调试器,可以为gdb或lldb。
"miDebuggerPath": "D:\\VScode\\gcc\\x86_64-8.1.0-release-posix-sjlj-rt_v6-rev0\\mingw64\\bin\\gdb.exe", // 调试器路径,Windows下后缀不能省略,Linux下则不要
"setupCommands": [
{ // 模板自带,好像可以更好地显示STL容器的内容,具体作用自行Google
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": false
}
],
"preLaunchTask": "Compile" // 调试会话开始前执行的任务,一般为编译程序。与tasks.json的label相对应
}
]
}2、c_cpp_properties.json
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**",
"D:\\VScode\\OpenCV\\opencv\\build\\x64\\mingw\\install\\include\\",//改成你自己的
"D:\\VScode\\OpenCV\\opencv\\build\\x64\\mingw\\install\\include\\opencv2\\"//改成你自己的
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"windowsSdkVersion": "10.0.22000.0",
"compilerPath": "cl.exe",
"cStandard": "c17",
"cppStandard": "c++17",
"intelliSenseMode": "windows-msvc-x64"
}
],
"version": 4
}3、tasks.json
// https://code.visualstudio.com/docs/editor/tasks
{
"version": "2.0.0",
"tasks": [
{
"label": "Compile", // 任务名称,与launch.json的preLaunchTask相对应
"command": "D:\\VScode\\gcc\\x86_64-8.1.0-release-posix-sjlj-rt_v6-rev0\\mingw64\\bin\\g++.exe", // 要使用的编译器,C++用g++,改成你自己的
"args": [
"${file}",//当前文件名
"-o", // 指定输出文件名,不加该参数则默认输出a.exe,Linux下默认a.out
"${fileDirname}/${fileBasenameNoExtension}.exe",
"-g", // 生成和调试有关的信息
"-m64", // 不知为何有时会生成16位应用而无法运行,加上此条可强制生成64位的
"-Wall", // 开启额外警告
"-static-libgcc", // 静态链接libgcc,一般都会加上
"-finput-charset=UTF-8",
"-fexec-charset=GBK", // 生成的程序使用GBK编码,不加这条会导致Win下输出中文乱码;繁体系统改成BIG5
"-std=c++17", // 要用的语言标准,根据自己的需要修改。c++可用c++14
// 扩展参数
// -I 头文件目录
// -L 库文件目录
// -l 库文件
"-I", "D:\\VScode\\OpenCV\\opencv\\build\\x64\\mingw\\install\\include",//改成你自己的
"-I", "D:\\VScode\\OpenCV\\opencv\\build\\x64\\mingw\\install\\include\\opencv2",//改成你自己的
"-L", "D:/VScode/OpenCV/opencv/build/x64/mingw/lib",
"-l", "libopencv_calib3d452",
"-l", "libopencv_core452",
"-l", "libopencv_dnn452",
"-l", "libopencv_features2d452",
"-l", "libopencv_flann452",
"-l", "libopencv_gapi452",
"-l", "libopencv_highgui452",
"-l", "libopencv_imgcodecs452",
"-l", "libopencv_imgproc452",
"-l", "libopencv_ml452",
"-l", "libopencv_objdetect452",
"-l", "libopencv_photo452",
"-l", "libopencv_stitching452",
"-l", "libopencv_video452",
"-l", "libopencv_videoio452"
], // 编译的命令,其实相当于VSC帮你在终端中输了这些东西
"type": "process", // process是把预定义变量和转义解析后直接全部传给command;shell相当于先打开shell再输入命令,所以args还会经过shell再解析一遍
"group": {
"kind": "build",
"isDefault": true // 不为true时ctrl shift B就要手动选择了
},
"presentation": {
"echo": true,
"reveal": "always", // 执行任务时是否跳转到终端面板,可以为always,silent,never。具体参见VSC的文档
"focus": false, // 设为true后可以使执行task时焦点聚集在终端,但对编译C/C++来说,设为true没有意义
"panel": "shared" // 不同的文件的编译信息共享一个终端面板
},
"problemMatcher":"$gcc" // 捕捉编译时终端里的报错信息到问题面板中,修改代码后需要重新编译才会再次触发
// 本来有Lint,再开problemMatcher就有双重报错,但MinGW的Lint效果实在太差了;用Clang可以注释掉
}]
}2.测试
在项目里创建一个test.cpp,按F5文章来源:https://www.toymoban.com/news/detail-663019.html
 文章来源地址https://www.toymoban.com/news/detail-663019.html
文章来源地址https://www.toymoban.com/news/detail-663019.html
#include <opencv2/opencv.hpp>
#include <iostream>
using namespace cv;
using namespace std;
int main()
{
VideoCapture cap(0);
Mat img;
while (1)
{
cap >> img;
if (img.empty())
break;
namedWindow("img", WINDOW_NORMAL);
imshow("img", img);
if (27 == waitKey(20))
break;
}
return 0;
}
到了这里,关于vscode配置c/c++的opencv的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!