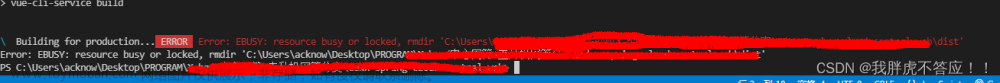
vue2 npm run build 打包报错 ERROR Error: EBUSY: resource busy or locked, rmdir…

情况一(我遇到的情况)
项目打包过程中,突然报错提示 ERROR Error: EBUSY: resource busy or locked, rmdir ‘…\dist’,
错误提示可以看出是打包过程中删除上次打包生成的dist文件报错,然后查看dist文件是否被打开正在使用。。。
解决方法:文章来源:https://www.toymoban.com/news/detail-663048.html
1、找到打开或使用dist文件,关闭即可(神仙操作:打包文件上传服务器时,还在上传过程中,然后服务器断开连接了导致一直在使用占用dist文件夹,导致了我的报错-_-)
2、重启电脑,简单粗暴
情况二(网上查询时遇到的情况)
开始打包报错时,盲目的去google,看到网上有乍一眼看相同的错误,ERROR Error: EBUSY: resource busy or locked, unlink…,实际上最后关键字不同,自己的是rmdir…。害的自己重启半天编辑器,毫无卵用-_-,都贴出来记录一下!!
解决方法:
重启编辑器,解决!文章来源地址https://www.toymoban.com/news/detail-663048.html
到了这里,关于vue2项目 npm run build 打包报错 ERROR Error: EBUSY: resource busy or locked, rmdir....的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!