一个中大型项目,一般由团队成员共同开发维护。而团队的成员都有自己的编码风格,导致整个项目的代码看上去很乱,很难维护。这时就需要我们的ESlint来进行限制。
一、使用vue-cli创建vue3项目
执行vue-cli的创建项目命令
vue create my-app
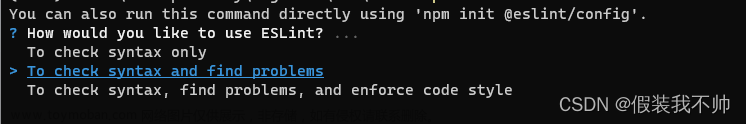
在执行以上命令的时候,会有一步选择编码规范,如下:
? Pick a linter / formatter config:
ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config // 标准的 ESLint 规则
以上步骤,我们选择ESLint + Standard config标准的ESLint规则。
二、标准ESLint项目中的配置项
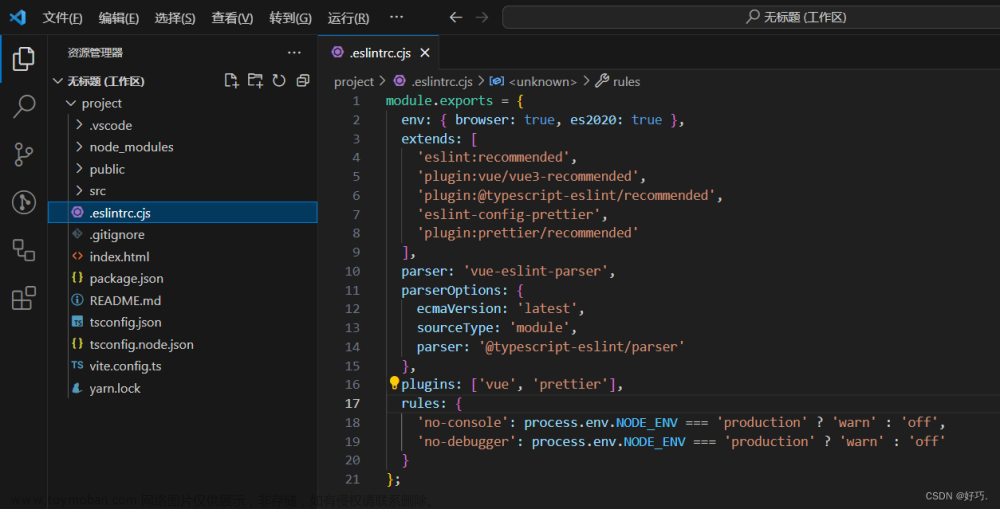
在项目的根目录下找到.eslintrc.js文件,打开,看到如下配置
module.exports = {
// 表示ESLint规则,将被限制在根目录下
root: true,
env: {
// 表示在node环境下,启用ESLint
node: true
},
extends: ['plugin:vue/vue3-essential', '@vue/standard'],
parserOptions: {
parser: '@babel/eslint-parser'
},
// 我们主要使用以下规则配置
// 错误急别分为三类
// 1、off 或 0 表示关闭验证规则
// 2、warn 或 1 表示开启警告验证规则
// 3、error 或 2 表示开启错误验证规则,程序会报错退出
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'
}
}
以上,我们只是对ESLint标准的编码规范做了一个了解,但在真正的开发时,使用Prettier代码格式化工具,将会使我们的开发更加流畅。
三、Prettier代码格式化在VSCode中的配置
1、在VScode的插件市场中,搜索Prettier并安装Prettier - Code formatter插件,如下图

2、在项目根目录下新建.prettierrc文件,并进行如下配置
{
// 代码结束是否有分号
"semi": false,
// 是否使用单引号
"singleQuote": true,
// 多行逗号分隔的语法中,最后一行不显示逗号
"trailingComma": "none"
}
3、打开VSCode中的设置面板,在设置面板中有一个用户和工作区的栏目,如下图

用户:表示使用该VSCode的用户,都适用的配置。
工作区:表示仅适用于当前项目的配置。在这里建议选择工作区。
在工作区中搜索Format On Save,找到Editor: Format On Save选项,并选中。此时对于Prettier的配置完成了。
四、解决ESLint与Prettier的冲突
当我们在项目中写如下代码时,如果方法func与后面的()之间没有空格,则ESLint会报错,而在保存代码时,Prettier会自动将func与后面的()之间的空格去掉。始终会导致两者之间存在冲突。
<script>
export default {
methods: {
func() {}
}
}
</script>
为解决以上问题,我们可在.eslintrc.js文件中增加如下配置文章来源:https://www.toymoban.com/news/detail-663060.html
module.exports = {
// ...其他配置项
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'
// 新增配置项,表示方法名与后面括号的空格不校验
'space-before-function-paren': 'off'
}
}
愿你的日子会像白日梦一样美~文章来源地址https://www.toymoban.com/news/detail-663060.html
到了这里,关于vue3项目中简单实用的ESLint + Prettier配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!