说明:onlyoffice主要依赖于后端部署的环境(docker、文件服务器等),本篇文章只包含前端配置部分
官方文档地址
贴一个官方的文档 onlyoffice API
部分故障排除
onlyoffice 故障排除
前端部分
1. 在项目index.html引入
<script type="text/javascript"src="http://安装docker的主机ip:9000/web-apps/apps/api/documents/api.js"></script>
2. 页面文件中配置
首先给一个盒子
<div id="coEditContainer" ></div>
然后初始化代码,这里只写了常用的配置,完整的配置可以看文档
let config = {
events: {
// 有许多事件可以调用,具体看文档 https://api.onlyoffice.com/editors/config/events
// 请求关闭编辑器确认后触发
onRequestClose: () => {
console.log('文件编辑器开始关闭, onRequestClose');
this.docEditor.destroyEditor();
this.coEditStatus = false;
this.fullscreen = false;
},
// 发生错误或其他特定事件时调用,错误消息在数据参数中发送
onError: (event) => {
console.log(`err code: ${event.data.errorCode}, description: ${event.data.errorDescription}`);
}
},
document: {
fileType: doc.document.fileType, // 文件的类型
// 文件的key,多人协同编辑重要字段,这里我是根据要编辑的文件,调用了后端接口
// 从后端获取一些文件的基本信息以及文件的key
key: doc.document.key,
title: data.documentName, // 文件名称
url: `${window.config.CoEditDownloadApi}${data.documentUrl}`, // 文件源地址
permissions: {
// 权限控制
// fillForms: true,
// comment: false, // 评论功能的开关
// chat: true, // 聊天内容开关
copy: true, // 允许复制内容
download: true, // 是否允许下载(其实就是另存为,因为保存就是保存在服务器)
edit: true, // 是否允许编辑文档
print: true, // 是否允许打印
review: true, // 可编辑时才可用,功能没试过,应该是协同编辑下的评审
save: true,
deleteCommentAuthorOnly: true, // 仅允许删除其注释
editCommentAuthorOnly: true, // 仅允许编辑其注释
protect: false, // 定义工具栏上的保护菜单是否显示
},
},
documentType: 'word', // 三种 word(.docx) / cell(.xlsx) / slide(.ppt)
editorConfig: {
callbackUrl: `${window.config.CoEditCallbackApi}${data.documentUrl}`, // 文件回调地址
lang: "zh-CN", // 编辑器ui的语言
mode: 'edit', // 设定文档打开的时候处于什么状态 默认为edit
user: {
// 当前正在view/edit此文档的用户信息
name: `财务部-张三`, // full name
},
// 定义共享编辑模式(快速fast/严格strict), change为控制是否允许修改
coEditing: {
mode: 'fast',
change: false
}
},
height: "80%",
};
// console.log(config);
this.docEditor = new DocsAPI.DocEditor("coEditContainer", config);
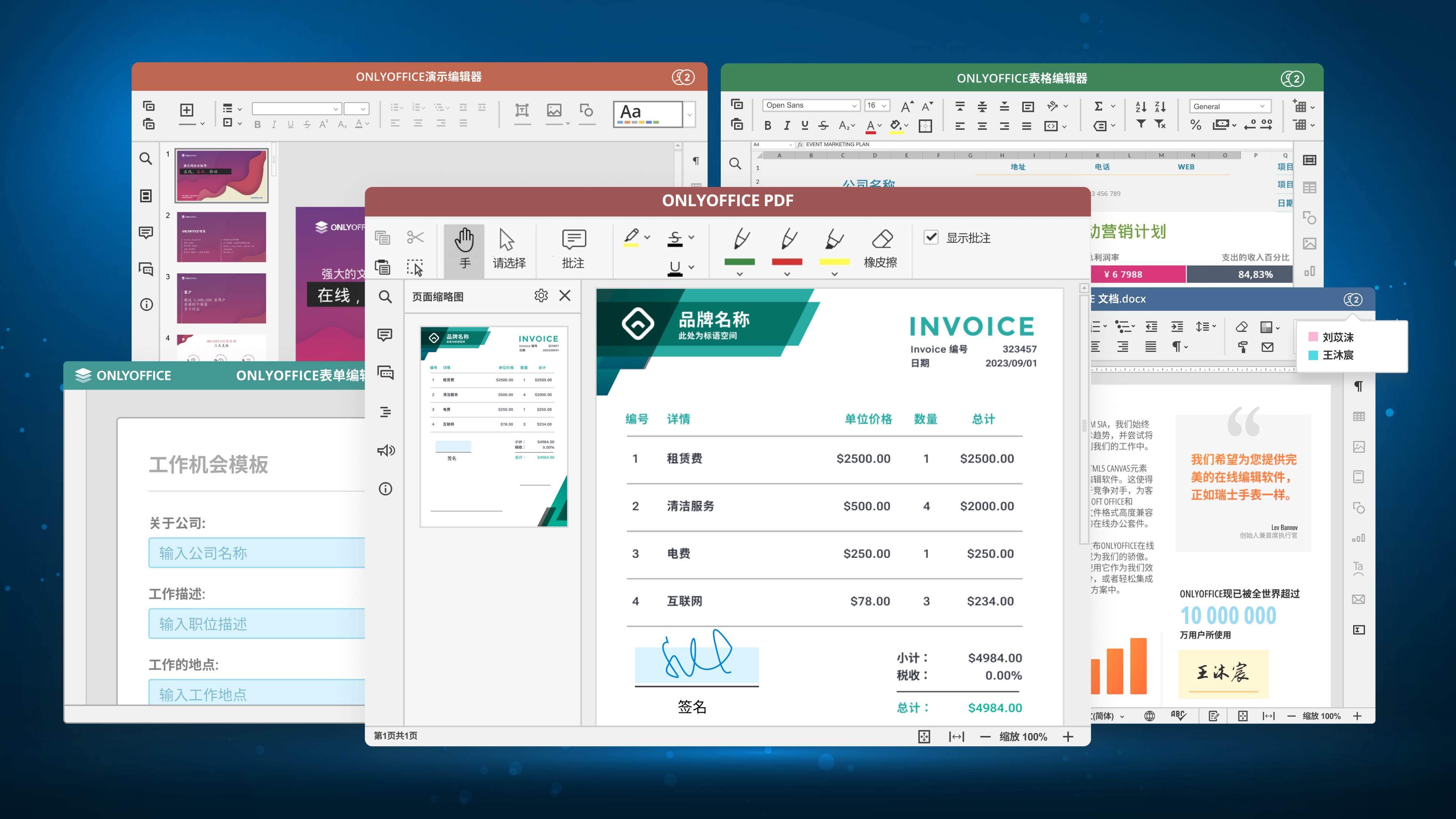
实现效果(支持多人协同编辑)

 文章来源:https://www.toymoban.com/news/detail-663477.html
文章来源:https://www.toymoban.com/news/detail-663477.html
ps
后端的部署,可以借鉴这位大哥的
如何在 Windows 上 使用 ONLYOFFICE 协作编辑文档文章来源地址https://www.toymoban.com/news/detail-663477.html
到了这里,关于onlyoffice协同编辑(多人共享编辑)、在线文档编辑,支持word、excel的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!