前言:在这里分享自己第一次使用EasyExcel并且编写工具类,且在接口中支持excel文件下载的一系列流程,包含所有前后端(JS+JAVA)完整代码,可以根据自己需要自行提取,仅供参考。
一.引入EasyExcel依赖
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel</artifactId>
<version>2.2.7</version>
</dependency>二.自定义创建一个实体类,如下,这里使用了lombok
package com.genew.nms.cloud.lm.vo;
import com.alibaba.excel.annotation.ExcelIgnore;
import com.alibaba.excel.annotation.ExcelProperty;
import com.alibaba.excel.annotation.write.style.ColumnWidth;
import com.fasterxml.jackson.annotation.JsonFormat;
import com.genew.nms.cloud.lm.config.LocalDateStringConverter;
import lombok.Data;
import lombok.experimental.Accessors;
import org.springframework.format.annotation.DateTimeFormat;
import java.io.Serializable;
import java.time.LocalDateTime;
/**
* @author Salong
* @date 2023/5/29 15:38
*/
@Data
@Accessors(chain = true)
public class UserModel implements Serializable {
private static final long serialVersionUID = 1L;
@ExcelIgnore
private String id;
@ExcelProperty(value = "User Name")
@ColumnWidth(20)
private String userId;
@ExcelProperty(value = "User IP")
@ColumnWidth(20)
private String userIp;
@ExcelProperty(value = "Log Time", converter = LocalDateStringConverter.class)
@ColumnWidth(20)
@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private LocalDateTime logTime;
}
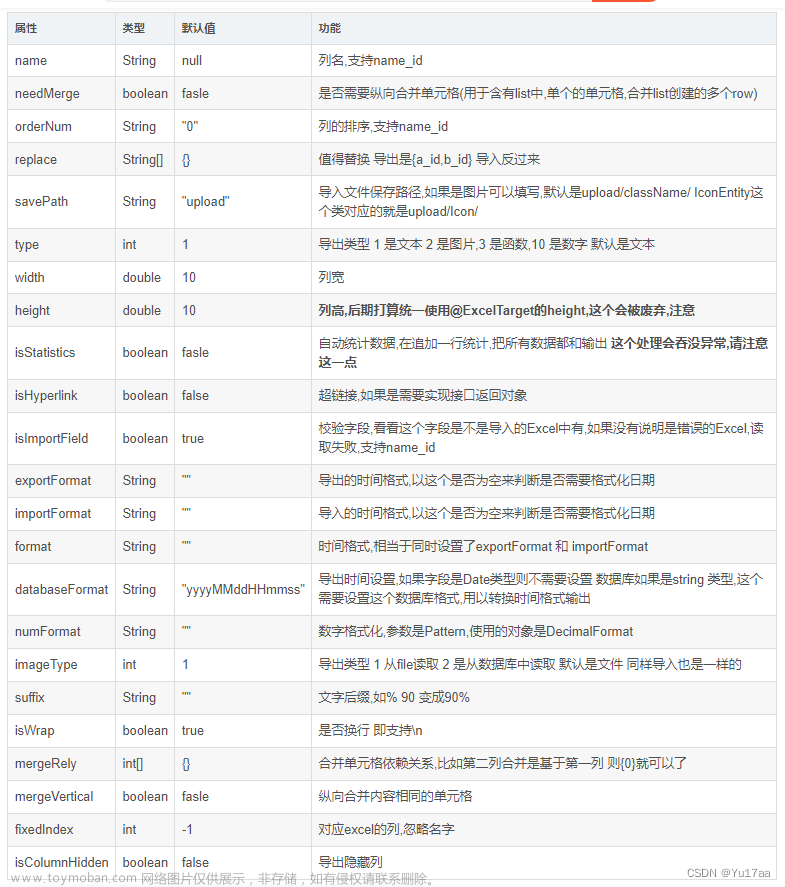
其中各个注解功能如下:
@ExceIgnore标注的属性,不会被EasyExcel读取识别;
@ExcelProperty(value = "用户名") 被此标记的对象属性,将会显示在‘用户名’的表头下面,此注解还有一个index字段,int类型,从1开始,可以不写,默认按照从上往下的顺序给excel排列。
@ColumnWidth(20) 表示此列的宽度,可以根据内容的长短自定义宽度
需要注意,日期类型的属性,在@ExcelProperty注解中需要额外添加coverter字段
三.编写EasyExcel工具类(这里有两个class,完整代码已贴出,直接复制即可使用)
1.ExcelUtils类
package com.genew.nms.cloud.lm.util;
import com.alibaba.excel.EasyExcel;
import com.alibaba.excel.ExcelWriter;
import com.alibaba.excel.support.ExcelTypeEnum;
import com.alibaba.excel.write.metadata.WriteSheet;
import com.alibaba.fastjson2.JSON;
import lombok.extern.slf4j.Slf4j;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.OutputStream;
import java.net.URLEncoder;
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* @author Salong
* @date 2022/8/18 10:51
*/
@Slf4j
public class ExcelUtils {
/**
* 本地访问
* @param fileFullPath 本地完整路径
* @param sheets sheet模板
*/
public static void writeLocalExcel(String fileFullPath, SheetModel... sheets) {
if (null ==sheets || sheets.length==0){
log.error("所需参数sheets缺失!");
}
ExcelWriter excelWriter = EasyExcel.write(fileFullPath).build();
List<SheetModel> list = Arrays.asList(sheets);
list.forEach(e->{
WriteSheet writeSheet = EasyExcel.writerSheet(e.getIndex(), e.getSheetName()).head(e.getClazz()).build();
excelWriter.write(e.getData(),writeSheet);
});
log.info("写入excel成功!");
excelWriter.finish();
}
/**
*
* @param response http请求返回response对象
* @param fileName excel文件名
* @param excelTypeEnum excel后缀类型(输入ExcelTypeEnum.XLS或者ExcelTypeEnum.XLSX)
* @param sheets sheet表单模板
* @throws IOException
*/
public static void writeWebExcel(HttpServletResponse response, String fileName, ExcelTypeEnum excelTypeEnum, SheetModel... sheets) {
if (null ==sheets || sheets.length==0){
log.error("所需参数sheets缺失!");
}
List<SheetModel> list = Arrays.asList(sheets);
try {
OutputStream outputStream = getOutputStream(response, fileName,excelTypeEnum);
ExcelWriter excelWriter = EasyExcel.write(outputStream).build();
list.forEach(e->{
WriteSheet writeSheet = EasyExcel.writerSheet(e.getIndex(), e.getSheetName()).head(e.getClazz()).build();
excelWriter.write(e.getData(),writeSheet);
});
log.info("写入excel成功!");
excelWriter.finish();
} catch (IOException e) {
log.error("excel导出出失败!", e);
// 重置response
response.reset();
response.setContentType("application/json");
response.setCharacterEncoding("utf-8");
Map<String, String> map = new HashMap<>();
map.put("status", "500");
map.put("message", "下载文件失败" + e.getMessage());
try {
response.getWriter().println(JSON.toJSONString(map));
} catch (IOException ex) {
log.error("response写入信息失败!",ex);
}
}
}
/**
* 导出时生成OutputStream
*/
private static OutputStream getOutputStream(HttpServletResponse response, String fileName,ExcelTypeEnum excelTypeEnum)throws IOException {
response.setContentType("application/vnd.ms-excel");
response.setCharacterEncoding("utf-8");
// 这里URLEncoder.encode可以防止中文乱码
String file = URLEncoder.encode(fileName, "UTF-8").replaceAll("\\+", "%20");
response.setHeader("Content-disposition", "attachment;filename*=utf-8''" + file + excelTypeEnum.getValue());
return response.getOutputStream();
}
}
2.SheetModel类
package com.genew.nms.cloud.lm.util;
import lombok.Data;
import lombok.experimental.Accessors;
import java.io.Serializable;
import java.util.List;
/**
* @author Salong
* @date 2022/8/18 10:52
*/
@Data
@Accessors(chain = true)
public class SheetModel<T> implements Serializable {
/**
* 表单排序(一个Excel的不同的sheet名称不能一样,会覆盖)
*/
private int index;
/**
* sheet表单名称(一个Excel的不同的sheet名称不能一样,会覆盖)
*/
private String sheetName;
/**
* 表单填充内容
*/
private List<T> data;
/**
* 表头数据类型
*/
private Class<T> clazz;
}
四.使用方法示例
其中下面演示的response为HttpServletResponse对象,可以用于在网络中传输,文章来源:https://www.toymoban.com/news/detail-664389.html
本地生成的参考工具类ExcelUtils.writeLocalExcel方法,这里不一一举例。文章来源地址https://www.toymoban.com/news/detail-664389.html
//1.模拟获取到的数据信息,并且放在List中,这里用UserModel来举例
List<UserModel> users=new ArrayList<>();
//2.新建SheetModel对象(工作表)
SheetModel<UserModel> model = new SheetModel<>();
//3.构建SheetModel对象基本信息(工作表)
model.setData(users)
.setIndex(0)
.setSheetName("user log")
.setClazz(UserModel.class);
//其中,model为此excel中的一个工作表,若excel中有多个工作表,可重复构建多个model对象
//但是index不能一样,否则会覆盖内容
SheetModel<UserModel> model01 = new SheetModel<>();
model01 .setData(users)
.setIndex(1)
.setSheetName("user1 log")
.setClazz(UserModel.class);
//4.将上面定义的所有工作表写入到excel(上面的名称是工作表名称,这里的名称为excel名称)
ExcelUtils.writeWebExcel(response, "system Log", ExcelTypeEnum.XLS, model,model01);五.前端接收文件(JS)
//js中定义,需要引入axios
export function cg(config){
let url='/api/xxx';
return axios.post(url,config,{responseType: 'blob'});
}
//vue中使用
cg(config).then((response)=>{
const blob = new Blob([response.data], { type: "application/zip" });
let url = window.URL.createObjectURL(blob);
const link = document.createElement("a"); // 创建a标签
link.href = url;
link.download = "gc.zip"; // 重命名文件
link.click();
URL.revokeObjectURL(url); // 释放内存
}).catch((err)=>{
console.log(err);
}) 到了这里,关于EasyExcel入门介绍及工具类,网络下载excel的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!