参考地址—如下:
掘金1:浏览器缓存
掘金2 :浏览器缓存
跟别人怎么讲,从大的说:缓存的原理是什么? 再说什么是浏览器缓存?
缓存的原理是什么:减少请求(浏览器向服务器发起的)
浏览器缓存 请求(静态资源 | 动态资源)
一、缓存是什么?
1、如果没有缓存的机制 每次都要重新请求静态资源 1.从网络上的下载时间,肯定大于从硬盘里读的时间 2.浪费流量
2、
二、为什么?
文件地址一样,就一定会缓存
例如:
首次访问 www.baidu.com?123.js
更换地址 www.baidu.com?234.js
切回地址 www.baidu.com?123.js
浏览器会自动缓存,
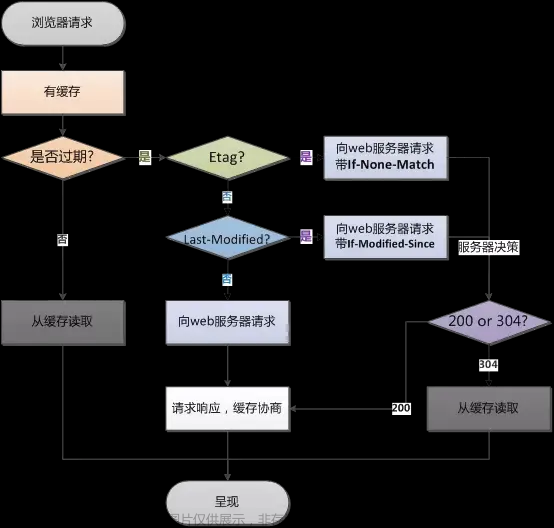
浏览器是如何判断是否使用缓存的??第一次请求网页

第二次请求相同网页:

三、怎么做?
问题1、 怎么样才能让浏览器知道 我需要更新我的缓存了
关于时间戳计算问题参考地址:
假如我设定一个定时器,每到一定的时间去更新 「 cacheTime 」,就解决了

问题2,使用定时器,也会遇到问题,规定1小时发送一个请求,但是接口中的数据 5分钟有改动(数据不及时),或者1小时02分钟有改动(发现未变动,获取的还是缓存中的数据),还是会存在问题,这就是
(强缓存) 的弊端, 我不知道什么时间去更新,去调用。

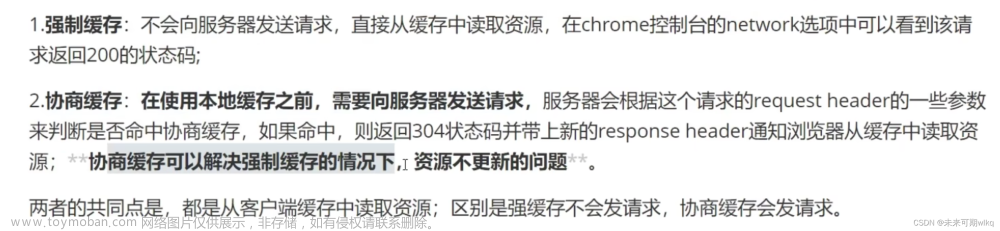
强缓存:浏览器不会像服务器发送任何请求,直接从本地缓存中读取文件并返回Status Code: 200 OK


200 form memory(内存) cache : 不访问服务器,一般已经加载过该资源且缓存在了内存当中,直接从内存中读取缓存。浏览器关闭后,数据将不存在(资源被释放掉了),再次打开相同的页面时,不会出现from memory cache。
200 from disk(硬盘) cache: 不访问服务器,已经在之前的某个时间加载过该资源,直接从硬盘中读取缓存,关闭浏览器后,数据依然存在,此资源不会随着该页面的关闭而释放掉下次打开仍然会是from disk cache。
注意:优先访问memory cache,其次是disk cache,最后是请求网络资源
协商缓存: 需要向服务器发送请求吗?(肯定发送了)
***(优先级低)一、Last-Modified: 浏览器访问服务器,返回Last-Modified:时间(秒),下次请求通过参数(If-Modified-Since)携带过去。
浏览器向服务器发送资源最后的修改时间,单位是s,当1s内有资源修改,如果修改时间是100ms,那么就存在问题。
二、If-Modified-Since:(Last-Modified文件最后修改时间,通过这个参数携带)
当资源过期时(浏览器判断Cache-Control标识的max-age过期),发现响应头具有Last-Modified声明,则再次向服务器请求时带上头if-modified-since,表示请求时间。服务器收到请求后发现有if-modified-since则与被请求资源的最后修改时间进行对比(Last-Modified),若最后修改时间较新(大),说明资源又被改过,则返回最新资源,HTTP 200 OK;若最后修改时间较旧(小),说明资源无新修改,响应HTTP 304 走缓存。
*****(优先级高)三、Etag:浏览器访问服务器,返回Etag:hash值,下次请求通过参数(If-None-Match)携带过去。
Etag是属于HTTP 1.1属性,它是由服务器(Apache或者其他工具)生成返回给前端,用来帮助服务器控制Web端的缓存验证。
Apache中,ETag的值,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行Hash后得到的。
四、If-None-Match:
当资源过期时,浏览器发现响应头里有Etag,则再次像服务器请求时带上请求头if-none-match(值是Etag的值)。服务器收到请求进行比对,决定返回200或304文章来源:https://www.toymoban.com/news/detail-664475.html
结论:
- Last-Modifed/If-Modified-Since的时间精度是秒,而Etag可以更精确。
- Etag优先级是高于Last-Modifed的,所以服务器会优先验证Etag。
- Last-Modifed/If-Modified-Since是http1.0的头字段。
问题一?既然有了Last-Modified,为什么还要诞生Etag呢??
《凤凰架构》谈缓存的时候有提及到:
“Etag 是 HTTP 中一致性最强的缓存机制,譬如,Last-Modified 标注的最后修改只能精确到秒级,如果某些文件在 1 秒钟以内,被修改多次的话,它将不能准确标注文件的修改时间;又或者如果某些文件会被定期生成,可能内容并没有任何变化,但 Last-Modified 却改变了,导致文件无法有效使用缓存,这些情况 Last-Modified 都有可能产生资源一致性问题,只能使用 Etag 解决。
Etag 却又是 HTTP 中性能最差的缓存机制,体现在每次请求时,服务端都必须对资源进行哈希计算(如果修改的文件特别大),这比起简单获取一下修改时间,开销要大了很多。Etag 和 Last-Modified 是允许一起使用的,服务器会优先验证 Etag,在 Etag 一致的情况下,再去对比 Last-Modified,这是为了防止有一些 HTTP 服务器未将文件修改日期纳入哈希范围内。”文章来源地址https://www.toymoban.com/news/detail-664475.html
到了这里,关于前端---需要了解浏览器相关知识--浏览器请求服务器资源---缓存的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!