Definition:HTTP的缓存策略指的是控制浏览器或代理服务器缓存哪些资源、以及如何使用和存储这些资源的规则。
常用的HTTP缓存策略包括:强制缓存、协商缓存、禁止缓存、条件缓存等策略。
本文只介绍其中最为常用的强制缓存与协商缓存。
强制缓存
Introduction:浏览器在访问资源之前会检查本地是否已经存在该资源的缓存副本,如果存在且未过期,则直接从缓存加载。此时不会向服务器发送任何请求。
简单而言:只有浏览器判断缓存无过期,直接使用浏览器本地缓存,主动方是浏览器。
实现方式:在HTTP响应头存放Cache-Control相对时间或Expires绝对时间来判断资源是否过期,若同时存在,Cache-Control的优先级会高一些,所以一般用前者。
| Cache-Control |
缓存控制,可以设置max-age(最大缓存时间)、no-cache(不使用缓存)、no-store(不存储缓存副本)等指令。 |
| Expires | 资源到期时间,与Cache-Control的max-age类似,但是Expires是一个具体的日期和时间。 |
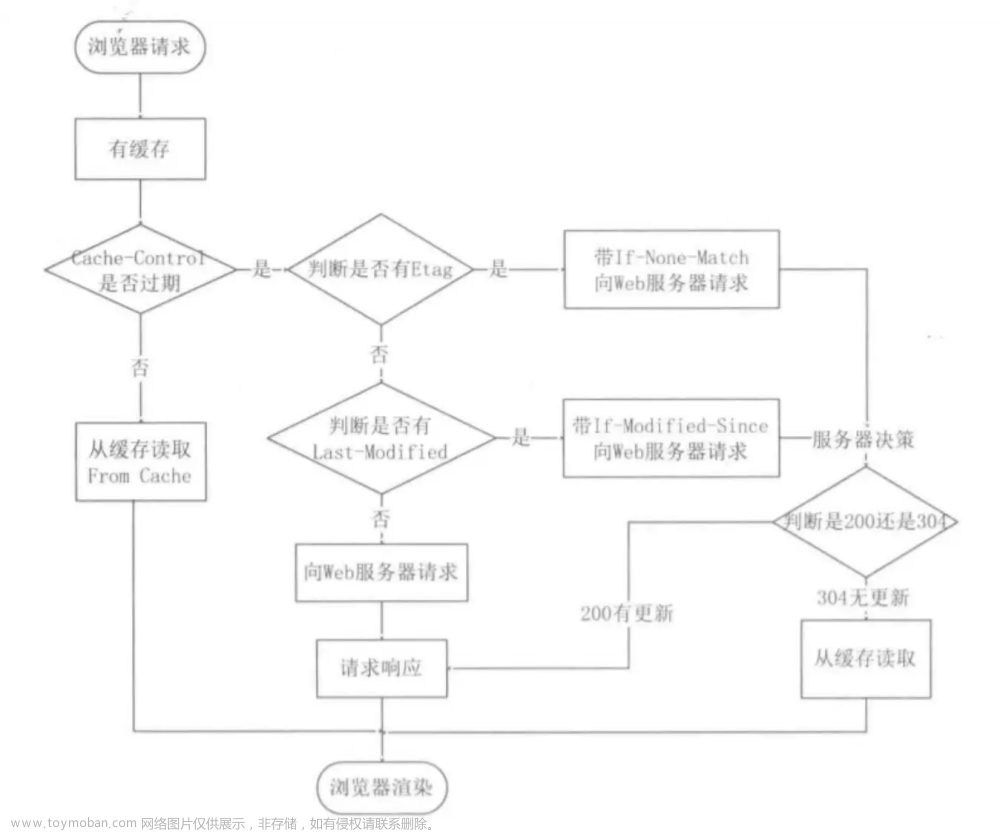
协商缓存
Introduction:浏览器会向服务器发送请求,服务器会返回资源的元数据(例如Last-Modified或ETag),浏览器根据元数据判断资源是否发生了变化,如果没有变化,则可以直接从缓存加载。
简单而言:需要通过服务端告知浏览器可以使用本地缓存资源,主动方是服务端。
实现方式两种:
① 在HTTP响应头带上Last-Modified字段记录最后修改时间,然后在HTTP请求头带If-Modified-Since比较两者时间。两者都是记录页面最后修改时间,一致则返回304表示未改变;
② 在HTTP响应头带上Etag唯一标识响应资源,然后请求头带上IF-None-Match字段(携带的值就是Etag的值),该方式能以防时间被篡改,更为可靠,所以Etag这种方式的优先级也会更高。
| Last-Modified |
资源的最后修改时间,与If-Modified-Since一起使用,用于判断资源是否已经过期。 |
| ETag |
资源的唯一标识符,与If-None-Match一起使用,用于判断资源是否已经过期。 |
| If-Modified-Since |
上次访问资源时返回的Last-Modified值,用于判断资源是否已经过期,如果未过期,则返回304 Not Modified。文章来源:https://www.toymoban.com/news/detail-664502.html |
| If-None-Match | 上次访问资源时返回的ETag值,用于判断资源是否已经过期,如果未过期,则返回304 Not Modified。 |
这些缓存策略的使用目的,最终都是为了:减少冗余的数据传输,缓解服务器压力,提高网站性能,给用户更好的使用体验。文章来源地址https://www.toymoban.com/news/detail-664502.html
到了这里,关于HTTP的缓存策略-强制缓存与协商缓存的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!