写在前面
随着七夕节的临近,许多人都在寻找独特而令人难忘的方式来表达爱意。在这个数字时代,结合创意和技术,我们可以使用多种开发语言来编写一个动态的新型网页,为这个浪漫的节日增添一份特别的礼物。在本文中,我们将带你探索如何使用不同的开发语言来打造一个充满心意的七夕表白网页。
案例1:HTML + Three.js库
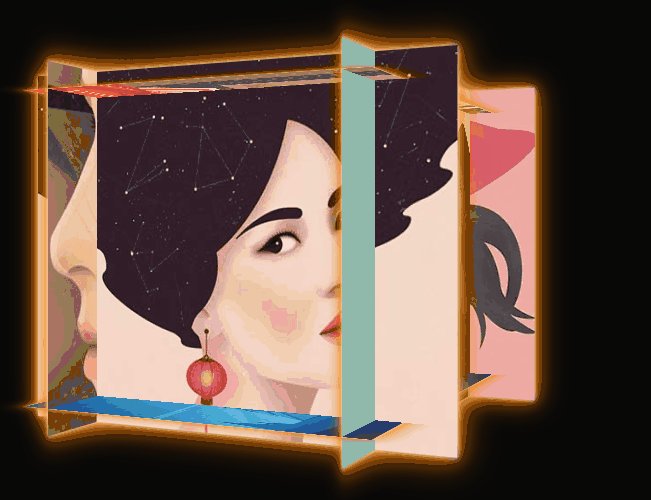
网页效果

当使用 Three.js 库来创建一个动态的心形网页时,需要在 HTML 中引入 Three.js 库,然后创建一个用于渲染的画布,并编写 JavaScript 代码来生成动画效果。完整代码如下(可直接复制粘贴到文本文档或者开发软件中运行):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dynamic Heart Shape</title>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r128/three.min.js"></script>
<canvas id="canvas"></canvas>
<script src="your-script.js"></script>
</body>
<script>
// 获取画布元素
const canvas = document.getElementById("canvas");
// 创建场景
const scene = new THREE.Scene();
// 创建摄像机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;
// 创建渲染器
const renderer = new THREE.WebGLRenderer({
canvas
});
renderer.setSize(window.innerWidth, window.innerHeight);
// 创建心形几何体
const heartShape = new THREE.Shape();
heartShape.moveTo(0, -1);
heartShape.bezierCurveTo(0, -1.8, -1.5, -1.8, -1.5, -1);
heartShape.bezierCurveTo(-1.5, -0.2, -0.6, 0.6, 0, 1.4);
heartShape.bezierCurveTo(0.6, 0.6, 1.5, -0.2, 1.5, -1);
heartShape.bezierCurveTo(1.5, -1.8, 0, -1.8, 0, -1);
const heartGeometry = new THREE.ShapeGeometry(heartShape);
const heartMaterial = new THREE.MeshBasicMaterial({
color: 0xff4d6a
});
const heartMesh = new THREE.Mesh(heartGeometry, heartMaterial);
scene.add(heartMesh);
// 创建动画循环
const animate = () => {
requestAnimationFrame(animate);
// 使心形旋转
heartMesh.rotation.x += 0.005;
heartMesh.rotation.y += 0.005;
renderer.render(scene, camera);
};
animate();
</script>
</html>
上述代码使用到了 Three.js 库来创建一个动态的心形网页。它创建了一个场景、摄像机、渲染器以及一个心形几何体,然后通过动画循环让心形几何体旋转起来。大家可以根据需要进行调整和扩展,例如添加光源、调整心形的大小和颜色等等。
案例2:HTML + CSS + JavaScript
网页效果

完整代码如下(可直接复制粘贴到文本文档或者开发软件中运行):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>love++</title>
<style>
/* 设置全屏显示 */
body {
margin: 0;
overflow: hidden;
background: #f6d8e2;
display: flex;
align-items: center;
justify-content: center;
}
/* 画布样式 */
canvas {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
pointer-events: none;
}
</style>
</head>
<body>
<!-- 画布元素 -->
<canvas id="pinkboard"></canvas>
<script>
var settings = {
particles: {
length: 1000,
duration: 2,
velocity: 150,
effect: -0.5,
size: 30,
},
};
(function () {
var requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame ||
window.webkitRequestAnimationFrame || window.msRequestAnimationFrame;
window.requestAnimationFrame = requestAnimationFrame;
var cancelAnimationFrame = window.cancelAnimationFrame || window.mozCancelAnimationFrame;
window.cancelAnimationFrame = cancelAnimationFrame;
if (!requestAnimationFrame || !cancelAnimationFrame) {
var lastTime = 0;
window.requestAnimationFrame = function (callback) {
var currentTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currentTime - lastTime));
var id = setTimeout(function () {
callback(currentTime + timeToCall);
}, timeToCall);
lastTime = currentTime + timeToCall;
return id;
};
window.cancelAnimationFrame = function (id) {
clearTimeout(id);
};
}
})();
// 2D 坐标点类
var Point = (function () {
function Point(x, y) {
this.x = x || 0;
this.y = y || 0;
}
Point.prototype.clone = function () {
return new Point(this.x, this.y);
};
Point.prototype.length = function (length) {
if (length === undefined)
return Math.sqrt(this.x * this.x + this.y * this.y);
this.normalize();
this.x *= length;
this.y *= length;
return this;
};
Point.prototype.normalize = function () {
var length = this.length();
this.x /= length;
this.y /= length;
return this;
};
return Point;
})();
// 粒子类
var Particle = (function () {
function Particle() {
this.position = new Point();
this.velocity = new Point();
this.acceleration = new Point();
this.age = 0;
}
Particle.prototype.initialize = function (x, y, dx, dy) {
this.position.x = x;
this.position.y = y;
this.velocity.x = dx;
this.velocity.y = dy;
this.acceleration.x = dx * settings.particles.effect;
this.acceleration.y = dy * settings.particles.effect;
this.age = 0;
};
Particle.prototype.update = function (deltaTime) {
this.position.x += this.velocity.x * deltaTime;
this.position.y += this.velocity.y * deltaTime;
this.velocity.x += this.acceleration.x * deltaTime;
this.velocity.y += this.acceleration.y * deltaTime;
this.age += deltaTime;
};
Particle.prototype.draw = function (context, image) {
function ease(t) {
return (--t) * t * t + 1;
}
var size = image.width * ease(this.age / settings.particles.duration);
context.globalAlpha = 1 - this.age / settings.particles.duration;
context.drawImage(image, this.position.x - size / 2, this.position.y - size / 2, size, size);
};
return Particle;
})();
// 粒子池类
var ParticlePool = (function () {
var particles,
firstActive = 0,
firstFree = 0,
duration = settings.particles.duration;
function ParticlePool(length) {
particles = new Array(length);
for (var i = 0; i < particles.length; i++)
particles[i] = new Particle();
}
ParticlePool.prototype.add = function (x, y, dx, dy) {
particles[firstFree].initialize(x, y, dx, dy);
firstFree++;
if (firstFree == particles.length) firstFree = 0;
if (firstActive == firstFree) firstActive++;
if (firstActive == particles.length) firstActive = 0;
};
ParticlePool.prototype.update = function (deltaTime) {
var i;
if (firstActive < firstFree) {
for (i = firstActive; i < firstFree; i++)
particles[i].update(deltaTime);
}
if (firstFree < firstActive) {
for (i = firstActive; i < particles.length; i++)
particles[i].update(deltaTime);
for (i = 0; i < firstFree; i++)
particles[i].update(deltaTime);
}
while (particles[firstActive].age >= duration && firstActive != firstFree) {
firstActive++;
if (firstActive == particles.length) firstActive = 0;
}
};
ParticlePool.prototype.draw = function (context, image) {
// 绘制活跃的粒子
if (firstActive < firstFree) {
for (i = firstActive; i < firstFree; i++)
particles[i].draw(context, image);
}
if (firstFree < firstActive) {
for (i = firstActive; i < particles.length; i++)
particles[i].draw(context, image);
for (i = 0; i < firstFree; i++)
particles[i].draw(context, image);
}
};
return ParticlePool;
})();
(function (canvas) {
var context = canvas.getContext('2d'),
particles = new ParticlePool(settings.particles.length),
particleRate = settings.particles.length / settings.particles.duration,
time;
function pointOnHeart(t) {
return new Point(
180 * Math.pow(Math.sin(t), 3),
160 * Math.cos(t) - 50 * Math.cos(2 * t) - 20 * Math.cos(3 * t) - 10 * Math.cos(4 * t) + 25
);
}
var image = (function () {
var canvas = document.createElement('canvas'),
context = canvas.getContext('2d');
canvas.width = settings.particles.size;
canvas.height = settings.particles.size;
function to(t) {
var point = pointOnHeart(t);
point.x = settings.particles.size / 2 + point.x * settings.particles.size / 350;
point.y = settings.particles.size / 2 - point.y * settings.particles.size / 350;
return point;
}
context.beginPath();
var t = -Math.PI;
var point = to(t);
context.moveTo(point.x, point.y);
while (t < Math.PI) {
t += 0.01;
point = to(t);
context.lineTo(point.x, point.y);
}
context.closePath();
context.fillStyle = '#fa759f';
context.fill();
var image = new Image();
image.src = canvas.toDataURL();
return image;
})();
function render() {
requestAnimationFrame(render);
var newTime = new Date().getTime() / 1000,
deltaTime = newTime - (time || newTime);
time = newTime;
context.clearRect(0, 0, canvas.width, canvas.height);
var amount = particleRate * deltaTime;
for (var i = 0; i < amount; i++) {
var pos = pointOnHeart(Math.PI - 2 * Math.PI * Math.random());
var dir = pos.clone().length(settings.particles.velocity);
particles.add(canvas.width / 2 + pos.x, canvas.height / 2 - pos.y, dir.x, -dir.y);
}
particles.update(deltaTime);
particles.draw(context, image);
}
function onResize() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
}
window.onresize = onResize;
setTimeout(function () {
onResize();
render();
}, 50);
})(document.getElementById('pinkboard'));
</script>
</body>
</html>
这段代码实现了一个动态的桃心效果,包含文字、动画和特效。在 HTML 部分,你可以看到一个 canvas 元素,主要用于绘制动态的桃心效果。然后使用 CSS 内联样式来设置页面的宽度、高度和背景颜色,以及对 canvas 元素进行定位和设置宽高。最后 JavaScript 实现动态的桃心效果。
代码中的 Particle 和 ParticlePool 类定义了粒子和粒子池,用于绘制和管理粒子。pointOnHeart 函数返回一个位于桃心曲线上的点,用来初始化粒子的位置。然后使用 canvas 绘制小粒子创造一个形状为桃心的动态效果。代码中 render 函数是主要的渲染函数,用于更新粒子状态、绘制粒子以及创建新的粒子。最后通过延迟一段时间调用 onResize 函数,设置画布大小并开始渲染。
案例3:Python环境 + Flask框架
网页效果

我们也可以使用 Python 的 Web 框架(比如 Flask 或 Django)来搭建一个简单的服务器,将动态心形网页通过服务器动态地呈现给访问者。这里使用的是 flask 框架。
首先,打开开发工具(我用的是 PyCharm)并创建项目。安装 Flask 库(如果尚未安装):
pip install Flask
创建一个名为 app.py 的 Python 文件,将以下代码粘贴到文件中:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run(debug=True)
在同一目录下创建一个名为 templates 的文件夹,然后在该文件夹内创建一个名为 index.html 的 HTML 文件,并将以下代码粘贴到文件中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="{{ url_for('static', filename='styles.css') }}">
<title>动态爱心</title>
</head>
<body>
<canvas id="heartCanvas"></canvas>
<script src="{{ url_for('static', filename='script.js') }}"></script>
</body>
</html>
在同一目录下创建一个名为 static 的文件夹,然后在该文件夹内创建一个名为 styles.css 的 CSS 文件,并将以下代码粘贴到文件中:
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
}
在 static 文件夹内创建一个名为 script.js 的 JavaScript 文件,并将以下代码粘贴到文件中:
const canvas = document.getElementById("heartCanvas");
const ctx = canvas.getContext("2d");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
function drawHeart(x, y, size) {
ctx.beginPath();
ctx.moveTo(x, y);
ctx.bezierCurveTo(
x, y - size / 3,
x - size / 2, y,
x, y + size / 3
);
ctx.bezierCurveTo(
x + size / 2, y,
x, y - size / 3,
x, y
);
ctx.fillStyle = "#ff4d6a";
ctx.fill();
ctx.closePath();
}
function animate() {
requestAnimationFrame(animate);
ctx.clearRect(0, 0, canvas.width, canvas.height);
const heartSize = 300;
const heartX = canvas.width / 2;
const heartY = canvas.height / 2 + Math.sin(Date.now() * 0.005) * 30;
drawHeart(heartX, heartY, heartSize);
}
animate();
打开命令行窗口,导航到包含这些文件的目录,并运行以下命令来启动 Flask 应用:
python app.py
最后在你的浏览器中访问 http://127.0.0.1:5000/ 查看生成的动态爱心网页。
整个项目目录是这样的;

案例使用函数简要介绍:文章来源:https://www.toymoban.com/news/detail-664522.html
- ctx.beginPath():开始创建一个新的路径。
- ctx.moveTo(x, y):将绘图路径的起始点移动到给定的 (x, y) 坐标。
- ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y):绘制一个三次贝塞尔曲线,其中 cp1 和 cp2 是控制点的坐标,x 和 y 是结束点的坐标。这个方法用于绘制复杂的曲线。通过两次调用 bezierCurveTo 方法,分别绘制出心形的上半部分和下半部分。
- ctx.fillStyle = “#ff4d6a”:设置填充颜色为"#ff4d6a",这是一种深红色。
- ctx.fill():使用之前指定的颜色填充当前路径。
- ctx.closePath():关闭路径,将当前点连接到起始点,并填充颜色。
结语
在这个特别的七夕节,用自己的方式编写一个动态的表白网页,将你的真挚情感展现给爱人。无论你选择哪种开发语言,都可以运用创意和技术来制作一个让人难以忘怀的表白礼物。不仅仅是代码,更是一份对爱人的真挚表达,希望这个七夕会成为你们美好回忆的一部分。文章来源地址https://www.toymoban.com/news/detail-664522.html
到了这里,关于情人节特别定制:多种语言编写动态爱心网页(附完整代码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!