前言
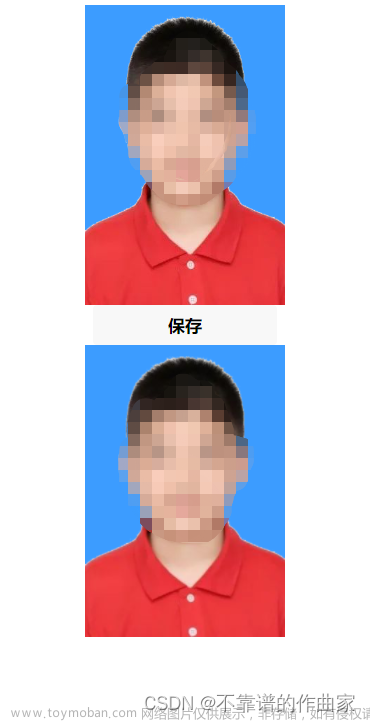
在实际项目中,我们可能会遇到类似的场景——点击后生成一张banner,该banner是图片类型,格式不限,用户在该页面单击之后会生成一个有遮罩的预览,长按之后有保存和分享等操作。
一、海报制作
这里我们需要使用canvas来制作banner海报,这里推荐使用HB插件市场里的海报画板插件,链接我放下面了
海报的写法和正常的HTML的书写方法异曲同工,详情可以查看文档,文档中也给了一个案例,可以用来快速测试上述功能。
海报画板https://ext.dcloud.net.cn/plugin?id=2389
我们完成海报的书写后,注意,在根标签中,也就是
<l-painter isCanvasToTempFilePath path-type="url" @success="success">
// 这里是你书写的海报样式代码
</l-painter>
isCanvasToTempFilePath // 主动生成图片
path-type // 你生成图片路径的类型 url/base64
@success // 图片生成成功的回调函数,这里可以进行一些操作原文档中也有对该组件的描述,如下图:



二、功能完善
完成上述操作后,我们需要一个点击事件来调用微信小程序自带的预览图片的API,也就是如下效果:

下面附上实现该功能的代码:
// 点击预览
click() {
wx.previewImage({
current: this.path, // 当前显示图片的http链接
urls: [this.path] // 需要预览的图片http链接列表
})
},注意:wx.previewImage中的urls是一个数组,这里的写法需要小心一点,避免出错
或者使用另外一个API,也可以实现分享和保存的功能
// 打开分享图片弹窗,可以将图片发送给朋友、收藏或下载
wx.showShareImageMenu({
path: this.path,
})
path // 要分享的图片路径两者差别, 我个人觉得并不是很大,具体还是以项目需求为准,因为有的甲方就是要求用这样的方式更好,那你也没有办法。 文章来源:https://www.toymoban.com/news/detail-664528.html
该功能并不是很难,只要花点时间查看文档就能找到解决办法。如果上述的愚见对你也有所帮助的话,不妨点点赞,点点关注,支持一下博主吧!文章来源地址https://www.toymoban.com/news/detail-664528.html
到了这里,关于小程序-页面生成为图片,点击保存和分享的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!