1、下载Uni插件项目
在Uni官网下载Uni插件项目,并参考官网插件项目创建插件项目.
开发者须知 | uni小程序SDK
如果下载下来项目运行不了可以参考下面链接进行处理
UniApp原生插件制作_wangdaoyin2010的博客-CSDN博客
2、引入高德SDK
2.1 在高德官网下载对应SDK
相关下载-Android 地图SDK | 高德地图API
2、引入高德SDK
Android Studio 配置工程-创建工程-开发指南-Android 地图SDK | 高德地图API
也可以参考:高德地图:No implementation found for void com.autonavi.base.ae.gmap.GLMapEngine.nativeInitParam_易寻资料的博客-CSDN博客
注意:一定要按照官网方式进行引入,且多种方式不能混合起引用,本人比较建议使用方法一
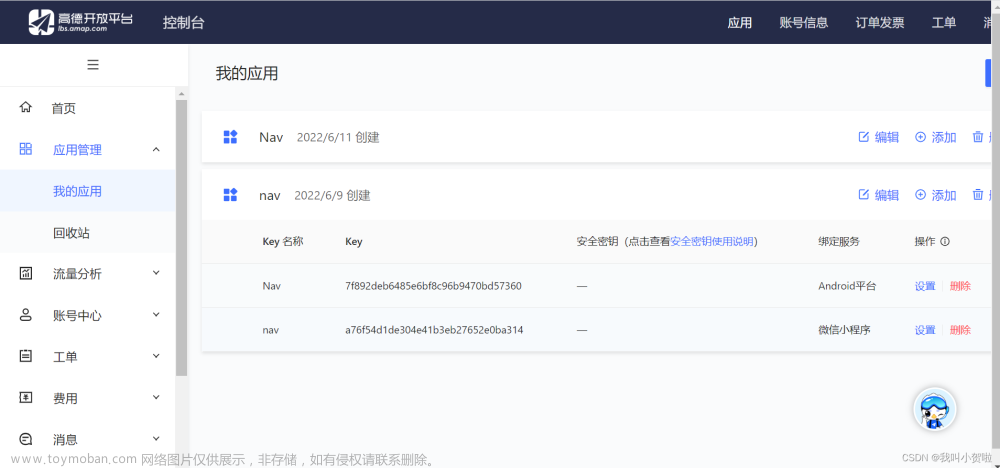
3、设置ApiKey和更新隐私合规
调用如下方法进行隐私合规更新和设置APiKey
可以参考:开发者注意事项-创建工程-开发指南-iOS 地图SDK | 高德地图API
MapsInitializer.updatePrivacyShow(this.mUniSDKInstance.getContext(), true, true); MapsInitializer.updatePrivacyAgree(this.mUniSDKInstance.getContext(), true); MapsInitializer.setApiKey(apiKey);
4、创建一个组件打开高德离线地图
package com.mnyc.amap.amap3dsearch;
import android.content.Context;
import android.content.Intent;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import androidx.annotation.NonNull;
import com.alibaba.fastjson.JSONObject;
import com.amap.api.maps.MapsInitializer;
import com.amap.api.maps.offlinemap.OfflineMapActivity;
import java.util.HashMap;
import java.util.Map;
import io.dcloud.feature.uniapp.UniSDKInstance;
import io.dcloud.feature.uniapp.ui.action.AbsComponentData;
import io.dcloud.feature.uniapp.ui.component.AbsVContainer;
import io.dcloud.feature.uniapp.ui.component.UniComponent;
import io.dcloud.feature.uniapp.ui.component.UniComponentProp;
/**
* 自定义打开离线地图组件按钮
*/
public class MnycAMapOfficelineButton extends UniComponent<Button> implements View.OnClickListener {
Context context;
Button button;
private static final String TAG = "MnycAMapOfficelineButton";
public MnycAMapOfficelineButton(UniSDKInstance instance, AbsVContainer parent, AbsComponentData componentData) {
super(instance, parent, componentData);
}
@Override
protected Button initComponentHostView(@NonNull Context context) {
this.context = context;
button = new Button(context);
button.setText("离线地图");
button.setOnClickListener(this);
return button;
}
@Override
public void onClick(View view) {
try {
context.startActivity(new Intent(this.context, OfflineMapActivity.class));
} catch (Exception e) {
exception(e);
Log.e(TAG, e.getMessage());
}
}
@UniComponentProp(name = "label")
public void setLongitude(String label) {
button.setText(label);
}
// 将打开离线地图异常进行抛出成Uni中的事件
public void exception(Exception exception) {
JSONObject dataJson=new JSONObject();
JSONObject detailJson=new JSONObject();
detailJson.put("exception", exception);
//目前uni限制 参数需要放入到"detail"中 否则会被清理
dataJson.put("detail", detailJson);
fireEvent("exception", dataJson);
}
}
5、错误场景
错误1:离线地图组件没有城市列表

问题:没有调用高德更新隐私合规两个方法,进行调用即可
错误2:地图组件为白色
问题:没有调用高德更新隐私合规两个方法,进行调用即可
错误3:地图为黑屏、但是有高德Logo和放大缩小按钮

问题:so文件引入错误,按照官网方法1引入sdk(so文件),注意不能多种方式混合引入
错误4:离线地图组件“下载出现异常”在AS中调试或者使用真机调试可以正常下载地图,打包成插件使用UniApp进行调试时出现“下载出现异常”

问题:有可能是高德ApiKey没有正确配置
解决思路:不适用高德离线地图组件,通过如下代码手动下载,在OfflineMapManager第二个参数对应类的onDownload方法中可以查看具体的错误代码是多少
/构造OfflineMapManager对象
OfflineMapManager amapManager = new OfflineMapManager(this, this);
//按照citycode下载
amapManager.downloadByCityCode(String citycode);
//按照cityname下载
amapManager.downloadByCityName(String cityname);离线地图状态值
每个值对应具体说明

OfflineMapStatus 说明
注意:使用同一个Key在AS中调试下载等正常,因为在AS中使用的是调试模式,然后SDK中带了调试证书,所以可以正常下载。打包成SDk后放到Uni中生成自定义基座进行调试,这样在高德地图SDK这块就是使用的是你自己配置的ApiKey证书,所以如果这个证书配置错误就出现下载失败。
注意:目前发现不管ApiKey是否设置正确都地图都能够正常显示,只是离线地图下载失败,所以这点需要注意。文章来源:https://www.toymoban.com/news/detail-664570.html
文章来源地址https://www.toymoban.com/news/detail-664570.html
到了这里,关于UniApp 制作高德地图插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!