实现方式: 小程序嵌套h5页面,点击h5页面的扫码按钮跳转到小程序的扫码页面,进入之后会立即扫码,拿到扫码结果后,跳转到小程序定义好的webview页面,再由webview页面进入h5页面。
缺点:为了唤起扫码,会进入一个空白的扫码页面
1、小程序嵌套h5页面方法
在小程序中,创建一个webview页面,页面里面设置web-view容器,容器地址src为h5页面地址,即可跳转到h5页面。
(1)嵌入方式:web-view承载网页的容器,嵌套在这个容器中的网页可以使用微信提供的jssdk接口,如微信扫一扫,图片,音频等,当然所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用。(此次使用的小程序原生的扫码,没有使用jssdk)
(2)具体接入方式,参考官方文档。
web-view接入h5参考文档:web-view | 微信开放文档
接入的h5页面调用jssdk的步骤和注意点参考:概述 | 微信开放文档
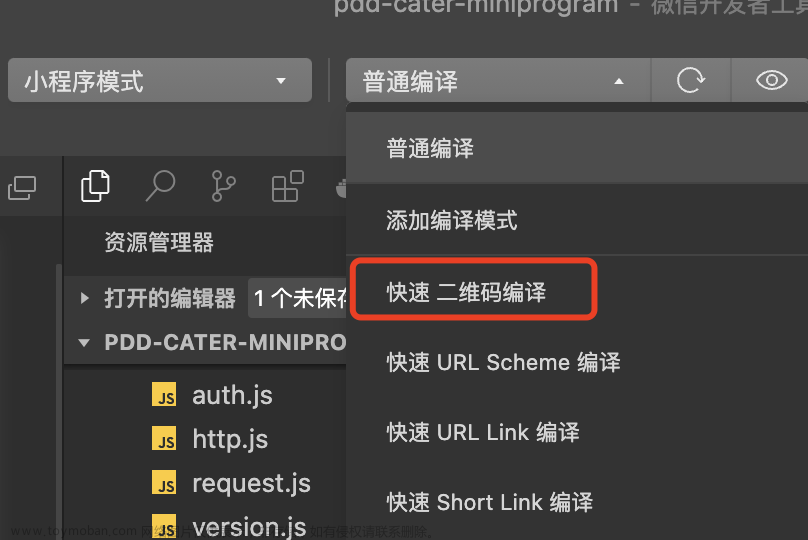
tips: 如果webview接入之后,无法打开页面被拦截,需要在小程序开发者工具中设置不校验接入的域名的合法性。
2、h5页面唤起小程序的原生扫码功能
h5页面有一个扫码按钮,通过此按钮跳转到小程序的扫码页面,扫码页面一进入就会调用扫码方法
实现步骤:
(1)安装依赖,导入依赖
npm install weixin-js-sdk
import wx from "weixin-js-sdk";(2)h5使用依赖进行跳转
代码如下
<van-button type="primary" @click="goToScan">扫码按钮</van-button>gotoScan () {
const gdsSkuId = this.$route.query.gdsSkuId
const snValue = this.snValue
wx.miniProgram.getEnv((res) => {
if (res.miniprogram) {
// 小程序环境下逻辑,跳转到小程序的扫描页面地址(/pages/dx-scan-code/scan-code,自己定义的地址),可以带上页面返回时需要的参数
wx.miniProgram.navigateTo({
url: '/pages/dx-scan-code/scan-code?gdsSkuId=' + gdsSkuId + '&snValue=' +
JSON.stringify(snValue)
})
} else {
console.log(res, 'res')
this.$toast('非微信环境逻辑')
}
})
} else {
if (
navigator.userAgent.toLowerCase().indexOf('micromessenger') !== -1
) {
this.$toast('微信内置浏览器')
} else this.$toast('非微信环境逻辑')
// 非微信环境逻辑,比如在浏览器下,可以在这里写一些事件
}
},3、小程序扫码页面实现扫码,并将扫码结果传到webview页面,再由webview页面跳转到h5页面完成扫码结果的传递。
(1)小程序的扫码页面,其他页面可以不修改,主要是scan-code.js页面,一进入扫码页面,立即唤起扫码功能
onLoad(options) {
//兼容ios微信无法立即调起扫一扫
setTimeout(function () {
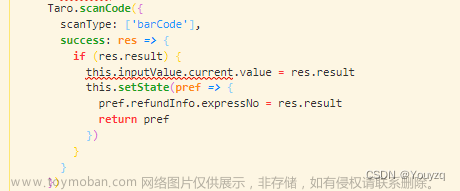
wx.scanCode({//调用扫一扫
onlyFromCamera: false,
scanType: ['barCode'], // 仅支持条码 可根据项目需求自由设定,比如二维码等
success: function (res) {//扫码成功的回调函数
let snValue = options.snValue
snValue = JSON.parse(snValue) ? JSON.parse(snValue) + '\n' + res.result
:res.result
wx.reLaunch({// 扫码成功的话,重定向到webview页面中,并且携带result等参数
url: '/pages/webview/webview?result=' + res.result + '&gdsSkuId=' +
options.gdsSkuId + '&snValue=' + JSON.stringify(snValue)
})
},
fail: function(res) {//扫码失败的回调函数
wx.reLaunch({//失败的话,重定向到页面中
url: '/pages/webview/webview?gdsSkuId=' + options.gdsSkuId + '&snValue=' +
options.snValue + '&baseUrl=' + options.baseUrl
})
},
})
}, 50)
},(2)webview页面实现的两次跳转,一次是嵌入跳转,一次是扫码完成之后跳转,只需要改变src的路径即可。
代码如下
webview.wxml页面
<web-view wx:if='{{src&&src.length>0}}' src='{{src}}' binderror='merror' bindload='loaded'>
</web-view>webview.js页面
// pages/webview/webview.js
Page({
/**
* 页面的初始数据
*/
data: {
src:"http://baidu.com", // 小程序跳转到h5首页的地址(默认地址)
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
// 判断需要跳转到h5的哪个页面,这里通过路由中的参数,可以知道是要跳转回到h5含有扫码按钮的页面
if (options.gdsSkuId) {
if (Object.keys(options) && Object.keys(options).length > 0) {
if (options.gdsSkuId) {
that.setData({
src: that.data.src + '#/sku-goods-stock?result=' + options.result +
'&gdsSkuId=' + options.gdsSkuId + '&snValue=' + options.snValue,
isNetError: false
})
}
}
}
},
})(3)h5扫码页面,根据路由参数获取扫码结果即可
步骤图
 文章来源:https://www.toymoban.com/news/detail-664720.html
文章来源:https://www.toymoban.com/news/detail-664720.html
文章来源地址https://www.toymoban.com/news/detail-664720.html
到了这里,关于微信小程序嵌套H5页面,调用微信小程序扫码功能,并将结果传回H5页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!