前言
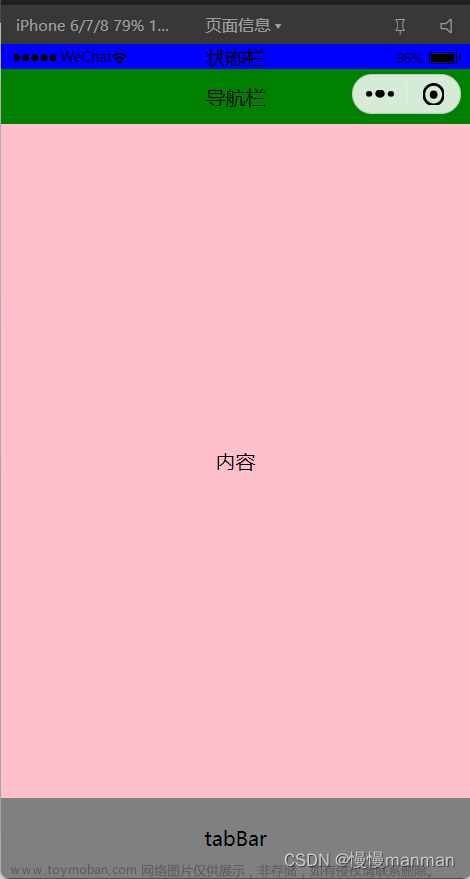
我们在使用微信小程序的时候,经常会发现小程序的状态栏与我们手机的状态栏不太一致。有时候状态栏的颜色与我们小程序的主题色不相符,有时候状态栏的文字内容也不太符合我们的需求。为了解决这些问题,我们需要对微信小程序的状态栏进行动态设置。在本文中,我们将探讨如何通过代码实现微信小程序状态栏的动态设置,让我们的小程序更加美观与实用。
一、标题
1.设置整个小程序通用标题,在
app.json里设置
"window": {
"navigationBarTitleText": "默认标题"
}

2.单独设置页面标题,在对应页面
json文件里设置(子页面设置会覆盖通用设置):
{
"navigationBarTitleText": "demo"
}

3.动态设置:
<view>
<button bindtap="clickOn">点击我改变标题</button>
</view>
Page({
clickOn() {
wx.setNavigationBarTitle({
title: '修改title',
})
},
})
展示效果

二、背景色
-
frontColor前景颜色值,包括按钮、标题、状态栏的颜色,仅支持#ffffff和#000000 -
backgroundColor背景颜色值,有效值为十六进制颜色 -
animation动画效果
animation 的结构包括:duration 和 timingFunc。
duration 表示动画的时间。
timingFunc
-
linear动画从头到尾的速度是相同的 -
easeIn动画以低速开始 -
easeOut动画以低速结束 -
easeInOut动画以低速开始和结束
<view>
<button bindtap="clickOn">点击我改变状态栏背景色</button>
</view>
Page({
clickOn() {
wx.setNavigationBarColor({
frontColor: '#ffffff',
backgroundColor: '#48D1CC',
animation: {
duration: 1000,
timingFunc: 'easeInOut'
}
})
},
})
展示效果

三、状态栏加载
- wx.showNavigationBarLoading:在当前页面显示导航条加载动画
- wx.hideNavigationBarLoading:在当前页面隐藏导航条加载动画
<view>
<button bindtap="showCartoon">显示加载动画</button>
<button bindtap="hideCartoon">隐藏加载动画</button>
</view>
Page({
// 显示加载动画
showCartoon() {
wx.showNavigationBarLoading()
},
// 隐藏加载动画
hideCartoon() {
wx.hideNavigationBarLoading()
}
})
展示效果

四、返回首页按钮
隐藏返回首页按钮。微信 7.0.7 版本起,当用户打开的小程序最底层页面是非首页时,默认展示『返回首页』按钮,开发者可在页面 onShow 中调用 hideHomeButton 进行隐藏。文章来源:https://www.toymoban.com/news/detail-664835.html
wx.hideHomeButton();
 文章来源地址https://www.toymoban.com/news/detail-664835.html
文章来源地址https://www.toymoban.com/news/detail-664835.html
到了这里,关于小技巧大用处:微信小程序状态栏设置全攻略的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!