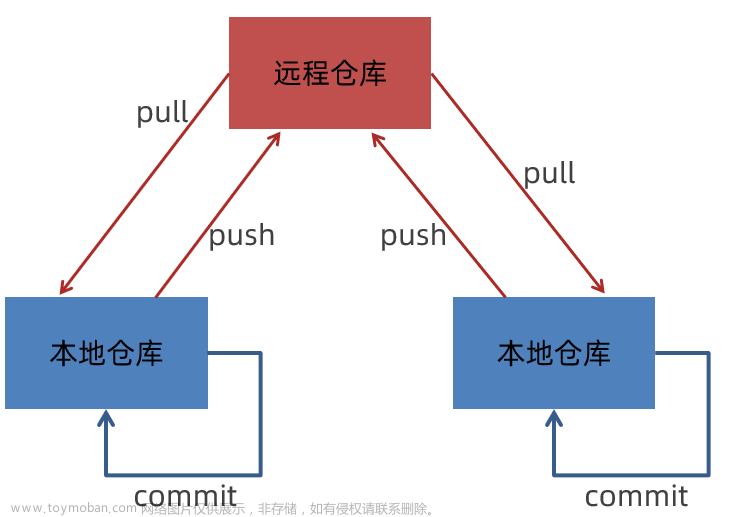
Git+Gitee快速入门
创建仓库



初始化本地仓库
验证本地git是否安装好
打开cmd窗口,输入git

这样就OK。
Git 全局设置:(只需要设置一次)
这台电脑如果是第一次使用git,就需要这样初始化一下,这样才知道是谁提交到仓库了。
git config --global user.name "萌狼蓝天"
git config --global user.email "2952458479@qq.com"创建 git 仓库:
mkdir marketplace-recommendation-system
cd marketplace-recommendation-system
git init
touch README.md
git add README.md
git commit -m "first commit"
git remote add origin https://gitee.com/mllt992/marketplace-recommendation-system.git
git push -u origin "master"
mkdir marketplace-recommendation-system创建一个文件夹
cd marketplace-recommendation-system进入这个文件夹
git init初始化git仓库
touch README.md创建README.md文件,注意,则句话在windows下无效,请手动创建该文件。
文章来源地址https://www.toymoban.com/news/detail-665127.html
git add README.md将这个文件添加到仓库缓存区
git commit -m "first commit"提交仓库缓存区内容到仓库,双引号里面的内容自定义,效果如下:
git remote add origin https://gitee.com/mllt992/marketplace-recommendation-system.git本地仓库关联gitee上的仓库
git push -u origin "master"提交缓存区文件到gitee仓库的master分支

邀请协作者


其他人第一次克隆仓库到本地
git clone https://gitee.com/mllt992/marketplace-recommendation-system.git这个链接在这找到:

仅仅是第一次需要clone(克隆)
以后执行的都是git pull
拉取更新
git pull获取仓库上最新的文件,更新本地的内容。
要求:
1.每次开发之前,都必须pull一下。
2.两个人不要同时修改一个文件,避免冲突,虽然冲突可以解决,但是对新人来说,懒得搞。
举个例子:
A同学本地更新了index.html文件的标题为“网站”
B同学本地更新了index.html文件的标题为“web”
A同学push了自己的代码到云仓库
B同学pull更新内容,出现冲突提示,询问:最新文件更改了index.html,你也更改了index.html,所有我应该覆盖吗,还是不覆盖呢?
B同学可以选择强制覆盖,也可以选择不覆盖,但是你这个不是懒得折腾吗,因为提示是英文的,你肯定还要去百度。
提交代码
第一步是添加更新的文件到缓存区,你可以使用下面的命令一个文件一个文件添加
git add 文件名也可以使用下面的命令直接把所有更改的文件都添加到缓存区
git add --all .第二步,设置备注信息
你对这个文件进行了说明修改,可以用简单的一句话说明,方便其他人查看、理解你的操作。
git commit -m "balabala"第三步就是提交了。

你可以看到分支是master
所有如果你要把缓存区文件提交到master的话,就这样写
git push origin master要求:每次更改了内容后,记得提交(push)到云仓库。
其他说明
以下说明是萌狼蓝天自己对这玩意的理解。我没有专门学过git,只是用到什么学什么,下面的算是我个人的见解和习惯,仅供参考,毫无权威。
1.时间紧迫,就先掌握着这些基础,有时间了一定要去多了解学习git操作,然后了解gitee和github。
2.遇到问题多百度,都有解决方案的。刚开始接触嘛,难免会遇到些问题,都很正常。
3.提交的备注,书写格式一般是动词开头的,比如:增加了xxx;修改了xxx;修复了xxx;优化了xxx
送上一个在线实操git的学习引导网站 https://learngitbranching.js.org/?locale=zh_CN
关于团队协作
以下内容是萌狼蓝天个人经验,仅供参考,毫无权威。
系统设计
大家一起做项目,最关键的不是怎么分配的问题,而是大家一起对这个系统设计。
毕竟分配问题,随时都可以更改分配,但是系统设计一开始就设计的不好,那搞到一半,进退两难,可就麻烦了。
设计系统是很重要,很有必要,很关键……的,我当初就是做一个资源管理系统,哎我想,那不简单吗,我脑海里有大概方向了,很快啊,我啪的一下,项目的开发到一半了,这时候我发现,我要做的某个功能缺个字段……你可别以为,哎不就是缺个字段吗,加上不就得了,你试试,试试就逝世,什么叫牵一发而动全身,给你安排的明明白白。
那么团队开发一个未知的项目,怎么样的设计是合理的?
1.每个人必须参与设计,了解所设计的每一个点,对于有歧义的地方一定要明确。我当初在带领小组做项目的时候,因为小组成员没什么经验的,所以对我提出的东西就不是很理解,但是又不提出来,只是嗯嗯好,结果任务安排好后,预期内容和我想的相差九千九百九十九万里……所以每个人都要参与设计,理解所设计的每个功能点,确保大家在统一频道交流,避免跨服交流。(团队默契)
2.功能板块以及板块之间的关系明确。你这个系统有什么功能,打算怎么去实现,哪些板块之间有什么关联关系,怎么关联在一起的。对应的数据库怎么去设计(数据库的设计,包括明确有哪些表,表之间的关联关系,每个表的字段有哪些,字段类型是什么,什么字段是主键,字段可能值是什么等等)(方向明确)

关于数据库设计以及命名规范,有兴趣有能力的,可以按照阿里巴巴开发规范来(PDF书籍:阿里巴巴Java开发手册嵩山版)
3.UML图,都尽量画规范一点,你千言万语,不一定能把某个功能介绍的明白,但是一个UML图,可以让人一看就明明白白。不要懒得画图,一些复杂的逻辑,最好用画图的方式梳理一遍。
4.技术架构的选择。后端用Java还是Python还是什么的,后端用什么框架,前端用什么技术,哪个版本(比如vue2,vue3,要明确版本,不能就说个vue),前端要用哪些框架,数据库要用哪些,什么功能用什么数据库,用不用redis……总之用什么,什么版本,都明确好。不要你用vue2,我用vue3……
团队设计的系统,大家都明白这个系统做什么的,有什么功能,怎么去实现,大家一起设计的数据库,大家都知道有什么字段,字段代表的含义,那么这部分就合格了,就算因为第一次合作不够默契有些东西不够完善,但还是能避免很多问题发生的。
系统设计完毕后,组长分工,让每个人都明确好接下来做什么,用什么做,参考什么规范,参考文档在哪里,不要让队员没得方向,队员没得方向就容易摆烂……
关于分工
写文这天是2022年11月29日,萌狼还没参加工作,所以我谈的分工,是小组作业软件开发项目的分工。
在分工之前,组长需要先调查组员的工作意向。
明确好每个人的意向,然后进行搭配。
尽可能的避免被分配到不喜欢,完全不合适的任务,会大大降低效率的。
当然最快的办法就是设计完系统后,直接问问他们想做哪些功能哪些板块(一定要具体到某个板块)。要是他们也不明确,你再根据他们能力和大致意向安排。
然后因为个人能力不同,不同板块难度不同,工作量不同,不要想着要完全公平,就一个练手的作业,主要是能学到什么,大家都互相帮助,不要工作轻松的做完了自己的事就不管不顾了。

谁负责的什么都可以记着,方便有问题有疑惑可以找到对应的人交流。也能避免摸鱼。
如果一个团队全部都是一个方向的,比如全部都只会前端,但是要做的东西涉及到后端……
那说明团队结构不合理。
所以组队的适合,就要想想卡会不会方向冲突,缺少某个方面的人
当然我个人单独做项目习惯了,所以找队友不要求很强,但是一定要服从安排,认真对待,有学习精神。不听安排纯粹是来给我添堵的,我还不如单干呢。
功能和BUG的记录

可以研究下这个东西怎么使用。
比如我发现了10个BUG,我跟某个人说了,那个人改了第一个就忘了后面九个
比如我发现了10个BUG,我跟某个人说了,其他人想帮忙我又要说一遍
提交到issues,就像订单一样,等着去处理,大家都看得到,大家忘了可以查,有问题可以公开交流,大家都看得到,不必我私聊跟你解释,有私聊个那个解释。
为什么不在群?巴拉巴拉,99+,翻群消息,烦,懂?
汇报时说协作
有机会的话可以谈谈小组怎么协作开发的。既然是合作的任务,团结最重要。
小组作业锻炼的是团队协作能力,如果一个团队能用好团队协作工具,明确任务计划,默契合作,这肯定是一个加分项。
你想,你的团队,有这一套专属协作流程,大家各司其事,分工明确,配合默契,效率高,开发出来的东西质量也高
而有的:大佬一个人承受了大部分痛苦,有些人完全没参与感,还有摸鱼党,摆烂党,毫无默契可言,
有的:你先开发,开发了代码发给我,我再来开发另外一部分,然后发现bug,发给你修了先,然后你又发给我,我做好了我的部分又发给第三人………
……
相关阅读
《萌狼说》2022年9月21日:思维文章来源:https://www.toymoban.com/news/detail-665127.html
到了这里,关于Git+Gitee使用分享的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!