用户扫描普通二维码进入小程序指定页面详细步骤
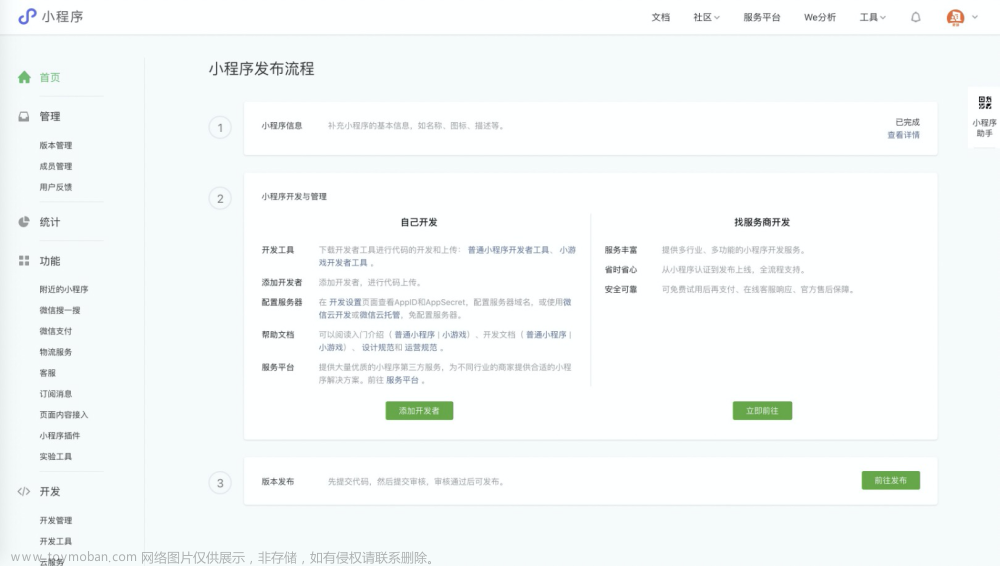
一、进入微信公众平台小程序开发管理—开发设置—扫普通链接二维码打开小程序—启用

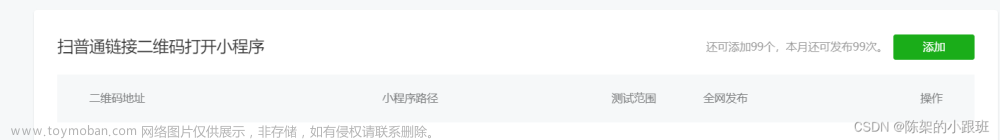
二、添加规则:我这里二维码规则为前台项目地址,可自行修改。下载的校验文件放在了项目里面,根据要求需要放在该服务器域名根目录下面,我这里放在的是public文件(vue项目)下面,运维构建时将文件拷贝到域名根目录下面的,通过我们的地址确保可以访问这个文件就可以了


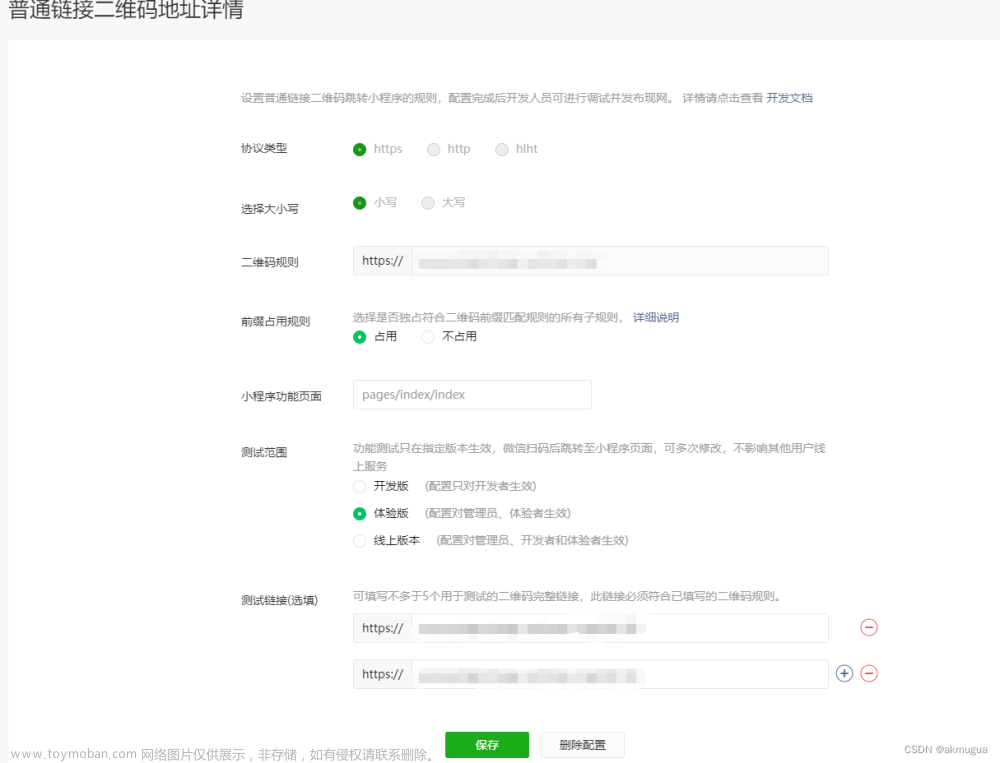
三、具体配置如下,其中测试环境(不管是开发版还是体验版)要注意的是你WX扫描的那个链接必须是测试链接,测试链接的参数和扫描参数必须一致否则无法跳转小程序,特别建议URL参数不要过长不然生成的二维码比较密集不容易扫出来,一般二维码链接都是后端生成,参数是动态的(以我这个项目为例因为是从前台跳转到小程序需要携带大量参数,出现过类似无法扫描的情况,因此和后端商议URL参数只要一个id,跳转到小程序再通过这个id去调接口拿到参数)
 文章来源:https://www.toymoban.com/news/detail-665493.html
文章来源:https://www.toymoban.com/news/detail-665493.html
四、当在测试环境是是不需要发布规则的,上正式环境时再发布就可以通过我们配置这个二维码跳转到小程序指定页面了
 文章来源地址https://www.toymoban.com/news/detail-665493.html
文章来源地址https://www.toymoban.com/news/detail-665493.html
五、小程序获取二维码链接参数
// 获取url参数
export function getUrlParam(optionsq) {
const url = decodeURIComponent(optionsq)
let res = {}
//下面这个方法是方便收集成对象做的工具类
const query = (url.split('?')[1] || '').trim().replace(/^(\?|#|&)/, '')
if (!query) return res
query.split('&').forEach(param => {
const parts = param.replace(/\+/g, ' ').split('=')
const key = decodeURIComponent(parts.shift())
const val = parts.length > 0 ? decodeURIComponent(parts.join('=')) : null
if (res[key] === undefined) {
res[key] = val
} else if (Array.isArray(res[key])) {
res[key].push(val)
} else {
res[key] = [res[key], val]
}
})
return res
}
onShow() {
// pdf二维码扫描进入,记录一个来自pdf进入的标识
setItem('fromPdf', true)
// 获取当前小程序的页面栈
let pages = getCurrentPages();
// 数组中索引最大的页面--当前页面
let currentPage = pages[pages.length-1];
//currentPage.options.q 就是二维码的url
if(currentPage.options?.q){
const res = this.$tool.getUrlParam(currentPage.options.q)
//url参数 p是pdfid
const params = Number(res.p)
// 获取pdf参数
this.$http.getPdfParams(params).then(res=>{
if(res.data.code=== 0){
const paramsData = res.data.data
this.form = paramsData
setTimeout(() => {
currentPage.options.q = ''
}, 500);
if(!uni.getStorageSync('token')) return
// 初始化pfd的数据
this.init (paramsData)
}
})
return
}
},
到了这里,关于用户扫描普通二维码进入小程序指定页面详细步骤的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!