在idea使用GitHub账号、Copilot异常
登录GitHub显示
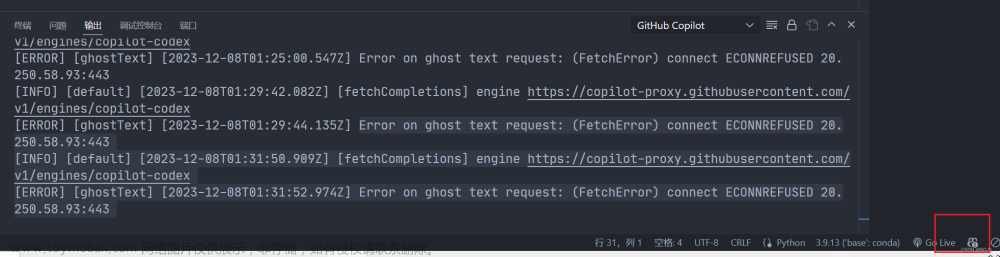
Invalid authentication data.Connection refused: connect
或者副驾驶显示
Failed to initiate the GitHub login process. Please try again.
一般网上的方法推荐使用token登录,或者降级副驾驶
经过研究,其实就是DNS污染
修改hosts(C:\Windows\System32\drivers\etc\hosts),添加以下参数。ipaddress.com可以最新查询地址
一定要添加api.github.com
必须添加api.github.com的ip
# Github
140.82.114.3 github.com
199.232.69.194 github.global.ssl.fastly.net
140.82.114.5 api.github.com
之后cmd登陆
ipconfig /flushdns
当浏览器可以裸连github.com,表示dns刷新成功,这样所有问题都解决了。文章来源:https://www.toymoban.com/news/detail-665596.html
host设置
其中hosts 设置详细可以参看
https://github.com/521xueweihan/GitHub520文章来源地址https://www.toymoban.com/news/detail-665596.html
到了这里,关于在vscode(idea)使用GitHub账号、Copilot异常的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!