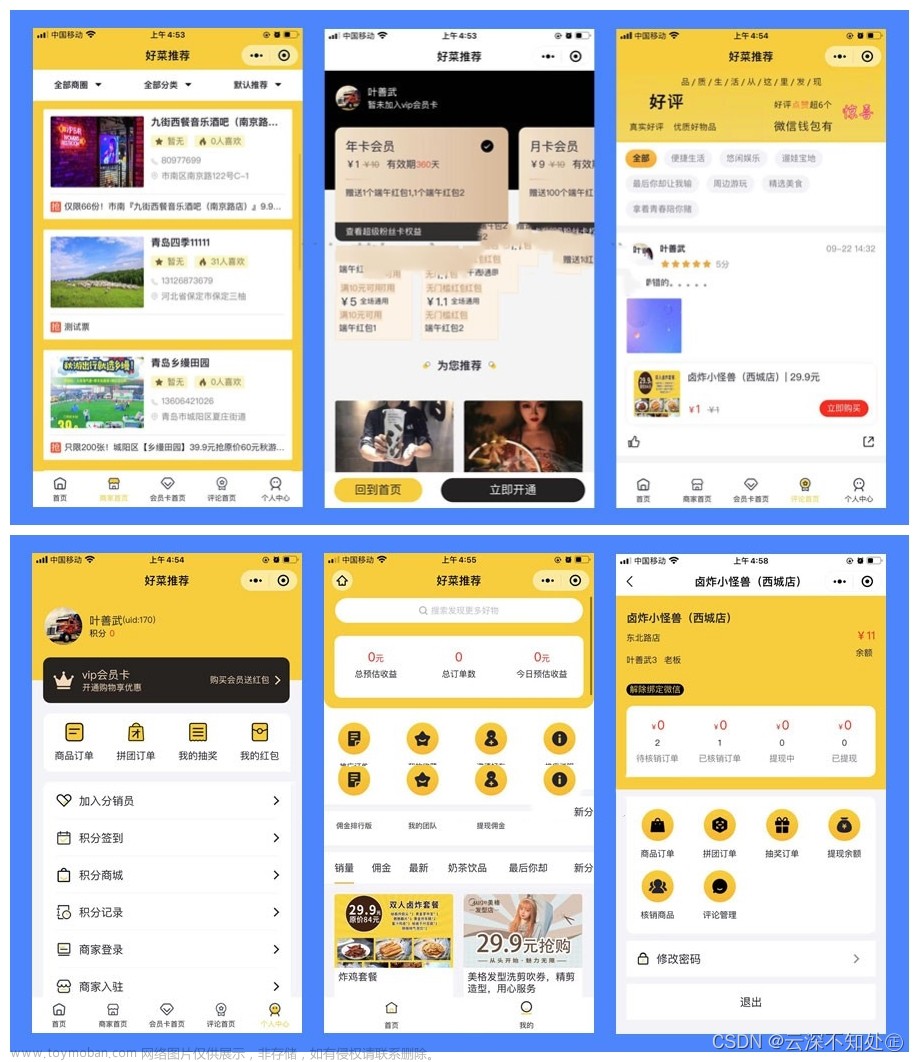
### 第一个小程序项目
下载[微信开发者工具](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html),新建项目(不使用云开发 JavaScript模板)
### app.json
pages:定义小程序的页面,相当于路由功能
window:配置页面属性
backgroundColor:背景颜色,主要针对下拉刷新的背景
backgroundTextStyle:下拉刷新提示符号的颜色 light | dark
navigationBarBackgroundColor:导航栏背景颜色
navigationBarTitleText:导航栏文字
navigationBarTextStyle:导航栏文字风格 black | white
tabBar: 设置页面导航
position:设置导航位置 bottom | top
color:导航文字默认颜色
selectedColor:导航文字选中颜色
list:定义导航项 2-5个
pagePath:导航对应的页面地址
iconPath:导航图标地址
selectedIconPath:选中状态图标地址
text:导航文字
### 小程序的基本语法
view => div 块级元素 text => span p 行内元素
新增rpx相对单位 1rpx 就是 屏幕宽度的 1/750
### 数据渲染
普通渲染 { { msg }} 在两对花括号内写js表达式/变量
条件渲染 wx:if wx:elif wx:else
列表渲染 wx:for wx:for-item wx:for-index
```html
<view>{ {num}}</view>
<view>{ {1+2}}</view>
<view wx:if="{ {false}}">欢迎回来</view>
<view wx:else>请登录</view>
<view wx:if="{ {fen>90}}">优秀</view>
<view wx:elif="{ {fen>80}}">不错</view>
<view wx:elif="{ {fen>70}}">良好</view>
<view wx:elif="{ {fen>=60}}">及格</view>
<view wx:else>不及格</view>
<view wx:for="{ {list}}" wx:key="{ {item}}">{ {item}}</view><!-- 注释 -->
<view wx:for="{ {list}}" wx:for-index="ind" wx:for-item="ite">{ {ind+1}}-{ {ite}}</view>
```
### 模板引入
##### template
template是一个模板标签:
```html
// 使用name定义模板的名字
<template name="tmp">
<view>这是一个模板</view>
</template>
// 使用is调用对应的模板
<template is="tmp" />
// 传递参数 在模板内容中直接使用数据
<template name="tmp">
<view>姓名:{ {name}}</view>
<view>年龄:{ {age}}</view>
</template>
// 调用模板时 使用data定义数据
<template is="tmp" data="{ {name:'张三',age:18}}"></template>
```
##### import
import 只能引入模板文件
##### include
include 引入除模板以外的其他内容
### 组件
button 按钮组件
image 图片组件 在src中定义图片路径 mode = “widthFix” 宽度固定高度自使用
swiper 滑块视图组件 用于轮播图 里面只能放swiper-item组件 [官方文档](https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html)
scroll-view 可滚动视图区域 使用竖向滚动时,需要给scroll-view一个固定高度文章来源:https://www.toymoban.com/news/detail-665988.html
icon 图标组件文章来源地址https://www.toymoban.com/news/detail-665988.html
到了这里,关于微信小程序汇总02的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!