项目场景:
`在项目中表单提交有时间区间校验
问题描述
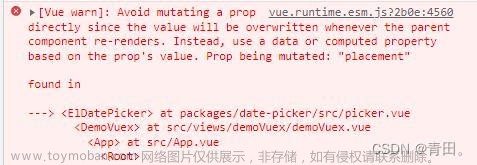
想当然的就和其他单个输入框字符串校验,导致提交保存的时候 ,初次日期未选择,规则提示。后续在同一表单上继续提交时,校验失效。走进了死胡同,一直以为是二次校验的问题 。没有从根本出发,是校验时间的rules不对 。导致搞了很长时间
---
# 原因分析:
>因为这里是个数组,写法上和常规的字符串的写法不能一致
---
# 解决方案:
>提示:这里填写该问题的具体解决方案:
```javascript
<el-form class="pl13" :rules="rules" ref="ruleForm" :model="searchKey">
<el-form-item prop="daterange">
<el-date-picker
v-model="value1"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
</el-form>
rules: {
dateRange: [
{
type: 'array',
required: true,
message: '请选择日期区间',
fields: {
// tpye类型试情况而定,所以如果返回的是date就改成date,如果返回的是string就改成string
0: { type: 'date', required: true, message: '请选择开始日期' },
1: { type: 'date', required: true, message: '请选择结束日期' },
},
},
],
}
问题背后的问题:
第一时间没想到解决方案的原因是:没真正直自己的需求 ,时间 既然校验不提示,那肯定是校验写的有问题 就不要一根筋死扣 明白自己的需求并去找解决方案。而不是好无厘头的随意乱改一通
https://blog.csdn.net/qq_14993591/article/details/127015992文章来源:https://www.toymoban.com/news/detail-666114.html
引申:
时间可自动选择,同时不要忽略 也可以手动输入文章来源地址https://www.toymoban.com/news/detail-666114.html
到了这里,关于[element-ui] el-date-picker a-range-picker type=“daterange“ rules 校验的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!