使用Python Django框架制作一个音乐网站,
本篇主要是推荐页-推荐排行榜、推荐歌手功能开发。
目录
推荐页开发
推荐排行榜
单曲表增加播放量
表模型增加播放量字段
执行表操作
模板中显示外键对应值
表模型外键设置
获取外键对应模型值
推荐排行榜视图
推荐排行榜模板
推荐歌手
推荐歌手视图
推荐歌手模板
总结
推荐页开发
推荐排行榜
排行榜这个功能后期在做吧,比较麻烦,目前先做一个模拟的排行榜数据返回。
单曲表增加播放量
做歌曲排行榜才发现歌曲表没有播放量字段。
表模型增加播放量字段
在player/models.py单曲表中增加播放量字段。
内容如下:
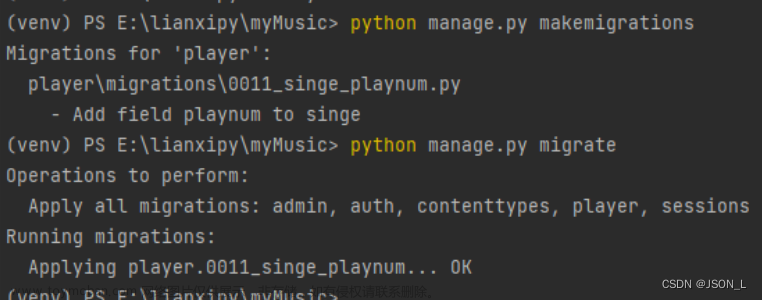
playnum = models.IntegerField(default=0, editable=False)执行表操作
python manage.py makemigrations
python manage.py migrate执行过程

模板中显示外键对应值
在模板中显示外键对应值很关键,在python中有特殊的方法,开始时我还是按照以前的方式去显示,即先获取A表模型中所有名称组成一个一维的列表,然后获取B表模型数据,在一个循环中使用B模型与A模型对应外键,取相应值并赋值,最终组成一个新的二维对象类型数据返回给模版,结果模版解析不了二维对象。
之后直接返回A模型所有名称的一维列表,在模板的for循环中使用B表模型中对应A模型外键直接解析,还是不行!
最终在网上找了好多文章,才从其中一个找到端倪;其实这个问题一点也不复杂,因为Django中已经给做好了,不用再做关键模型赋值操作,其他文章没写是因为一旦会了就不觉得是问题,但是不会真的百思不得其解,在这里记录一下吧。
表模型外键设置
# 设置与歌手表关联外键 一对多外键设置在多的模型中
singler = models.ForeignKey(
"Singler",
on_delete=models.CASCADE,
verbose_name='歌手',
help_text='请选择歌手'
)获取外键对应模型值
{% for hot in hot_ranks %}
{{ hot.singler.name }}
{% endfor %}推荐排行榜视图
在原来的推荐歌单数据查询下增加推荐排行榜查询处理。
def index(request):
""" 显示首页 """
......
# 推荐排行榜
# 热歌榜 取播放量最多的五个
hot_ranks = Singe.objects.order_by('-playnum').all()[0:5]
# 新歌榜 取最新的五个
new_ranks = Singe.objects.order_by('-id').all()[0:5]
# 飙升榜
biao_ranks = Singe.objects.order_by('id').all()[0:5]
# 欧美榜
ea_ranks = Singe.objects.order_by('-id').all()[0:5]
# 日韩榜
js_ranks = Singe.objects.order_by('id').all()[0:5]
return render(request, 'index/index.html', {
'carousels': carousel_imgs,
'songsheets': songsheets,
'hot_ranks': hot_ranks,
'new_ranks': new_ranks,
'biao_ranks': biao_ranks,
'ea_ranks': ea_ranks,
'js_ranks': js_ranks
})推荐排行榜模板
<!--推荐排行榜开始-->
<div class="recommend_rank">
<div class="title">
<div class="name">推荐排行榜</div>
<ul>
<li><a href="#">更多></a></li>
</ul>
</div>
<div class="list">
<div class="bank">
<div class="bank_top">
<div class="img">
<img class="img_tip" src="{% static 'images/b1.png' %}" alt="">
</div>
<img class="img_bg" src="{% static 'images/b1_1.jpg' %}" alt="">
</div>
<ul class="bank_list">
{% for hot in hot_ranks %}
<li>
{% if forloop.counter == 1 %}
<div class="top_img top1"></div>
{% elif forloop.counter == 2 %}
<div class="top_img top2"></div>
{% elif forloop.counter == 3 %}
<div class="top_img top3"></div>
{% else %}
<div class="top_index">{{forloop.counter}}</div>
{% endif %}
<div class="top_info">
<p class="song_name">{{ hot.name }}</p>
<p class="singler">{{ hot.singler.name }}</p>
</div>
</li>
{% endfor %}
</ul>
</div>
<div class="bank">
<div class="bank_top">
<div class="img">
<img class="img_tip" src="{% static 'images/b2.png' %}" alt="">
</div>
<img class="img_bg" src="{% static 'images/b2_2.jpg' %}" alt="">
</div>
<ul class="bank_list">
{% for news in new_ranks %}
<li>
{% if forloop.counter == 1 %}
<div class="top_img top1"></div>
{% elif forloop.counter == 2 %}
<div class="top_img top2"></div>
{% elif forloop.counter == 3 %}
<div class="top_img top3"></div>
{% else %}
<div class="top_index">{{forloop.counter}}</div>
{% endif %}
<div class="top_info">
<p class="song_name">{{ news.name }}</p>
<p class="singler">{{ news.singler.name }}</p>
</div>
</li>
{% endfor %}
</ul>
</div>
<div class="bank">
<div class="bank_top">
<div class="img">
<img class="img_tip" src="{% static 'images/b3.png' %}" alt="">
</div>
<img class="img_bg" src="{% static 'images/b3_3.jpg' %}" alt="">
</div>
<ul class="bank_list">
{% for biao in biao_ranks %}
<li>
{% if forloop.counter == 1 %}
<div class="top_img top1"></div>
{% elif forloop.counter == 2 %}
<div class="top_img top2"></div>
{% elif forloop.counter == 3 %}
<div class="top_img top3"></div>
{% else %}
<div class="top_index">{{forloop.counter}}</div>
{% endif %}
<div class="top_info">
<p class="song_name">{{ biao.name }}</p>
<p class="singler">{{ biao.singler.name }}</p>
</div>
</li>
{% endfor %}
</ul>
</div>
<div class="bank">
<div class="bank_top">
<div class="img">
<img class="img_tip" src="{% static 'images/b4.png' %}" alt="">
</div>
<img class="img_bg" src="{% static 'images/b4_4.jpg' %}" alt="">
</div>
<ul class="bank_list">
{% for ea in ea_ranks %}
<li>
{% if forloop.counter == 1 %}
<div class="top_img top1"></div>
{% elif forloop.counter == 2 %}
<div class="top_img top2"></div>
{% elif forloop.counter == 3 %}
<div class="top_img top3"></div>
{% else %}
<div class="top_index">{{forloop.counter}}</div>
{% endif %}
<div class="top_info">
<p class="song_name">{{ ea.name }}</p>
<p class="singler">{{ ea.singler.name }}</p>
</div>
</li>
{% endfor %}
</ul>
</div>
<div class="bank">
<div class="bank_top">
<div class="img">
<img class="img_tip" src="{% static 'images/b5.png' %}" alt="">
</div>
<img class="img_bg" src="{% static 'images/b5_5.jpg' %}" alt="">
</div>
<ul class="bank_list">
{% for jss in js_ranks %}
<li>
{% if forloop.counter == 1 %}
<div class="top_img top1"></div>
{% elif forloop.counter == 2 %}
<div class="top_img top2"></div>
{% elif forloop.counter == 3 %}
<div class="top_img top3"></div>
{% else %}
<div class="top_index">{{forloop.counter}}</div>
{% endif %}
<div class="top_info">
<p class="song_name">{{ jss.name }}</p>
<p class="singler">{{ jss.singler.name }}</p>
</div>
</li>
{% endfor %}
</ul>
</div>
</div>
</div>
<!--推荐排行榜结束-->推荐歌手
先定一个规则,取单曲最多的六位歌手。
推荐歌手视图
返回单曲最多的六位歌手,还是在原来的基础上增加歌手的查询并返回给模板。
代码如下:文章来源:https://www.toymoban.com/news/detail-666163.html
def index(request):
""" 显示首页 """
......
# 推荐歌手 取单曲最多的六个
singlers = Singler.objects.order_by('-singe_num').all()[0:6]
return render(request, 'index/index.html', {
'carousels': carousel_imgs,
'songsheets': songsheets,
'hot_ranks': hot_ranks,
'new_ranks': new_ranks,
'biao_ranks': biao_ranks,
'ea_ranks': ea_ranks,
'js_ranks': js_ranks,
'singlers': singlers
})推荐歌手模板
模板样式都已经写好了,只需要在循环中解析和赋值就可以了。
代码如下:
<!--推荐歌手开始-->
<div class="recommend_singler">
<div class="title">
<div class="name">推荐歌手</div>
<ul>
<li><a class="now" href="#">华语</a></li>
<li><a href="#">欧美</a></li>
<li><a href="#">日韩</a></li>
<li><a href="#">组合</a></li>
<li><a href="#">更多></a></li>
</ul>
</div>
<div class="list">
{% for sg in singlers %}
<div class="item">
<div class="cover">
<img src="/media/{{sg.portrait}}" alt="">
</div>
<p class="name">{{sg.name}}</p>
<p class="num">{{sg.singe_num}}首歌曲</p>
</div>
{% endfor %}
</div>
</div>
<!--推荐歌手结束-->总结
做推荐页开发暂时就这样了还是比较顺利的,只有在外键显示那边费了点事,还是对django部分不了解才导致的,这也是做项目的目的,能够比较全面的使用框架的功能,增进对框架的了解。文章来源地址https://www.toymoban.com/news/detail-666163.html
到了这里,关于Django实现音乐网站 ⒀的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!