简介
QTableWidget 是 Qt 中的表格组件类。
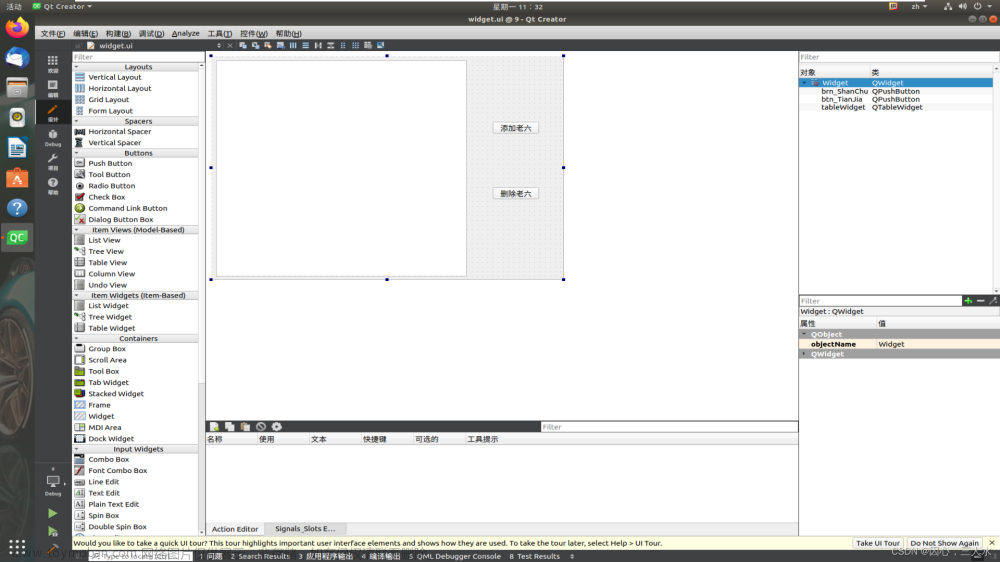
在窗体上放置一个 QTableWidget 组件后,可以在 Property Editor 里对其进行属性设置,双击这个组件,可以打开一个编辑器,对其 Colum、Row 和 Item 进行编辑。
| 行/列 |
第0列 |
第1列 |
| 第0行 |
(0,0) |
(0,1) |
| 第1行 |
(1,0) |
(1,1) |
界面设计器中编辑
一个 QTableWidget 组件的界面基本结构如下图所示:
表格的第 1 行称为行表头,用于设置每一列的标题,
表格的第 1 列称为列表头,可以设置其标题,但一般使用缺省的标题,即为行号。
行表头和列表头一般是不可编辑的。
除了行表头和列表头之外的表格区域是内容区,内容区是规则的网格状,如同一个二维数组,每个网格单元称为一个单元格。每个单元格有一个行号、列号。
在 QTableWidget 表格中,每一个单元格是一个 QTableWidgetltem 对象,可以设置文字内容、字体、前景色、背景色、图标,也可以设置编辑和显示标记。
每个单元格还可以存储一个 QVariant 数据,用于设置用户自定义数据。

文章来源地址https://www.toymoban.com/news/detail-666259.html
代码方式修改QTableWidget
我们在构造函数里面做添加即可。
设置行和列
首先,既然是表格,先设置好行和列,如下图,我们设置2行3列。结果如下图。

设置表头
然后我们设置表头,表格的列,即字段名。
并且插入一条记录。
这里我们看到,插入数据只需要按行列单元格设置即可,字段是一个字符串列表,可以设置1个或者多个字段。如下图。
//设置表头
QTableWidgetItem *headerItem;
QStringList headerText;
headerText<<”班级” << “姓 名”<<"备注; //表头标题用QStringList来表示
ui->tableInfo->setHorizontalHeaderLabels(headerText);

| 行/列 |
第0列 |
第1列 |
| 第0行 |
(0,0) |
(0,1) |
| 第1行 |
(1,0) |
(1,1) |
插入数据项
// 插入数据项
ui->tableWidget_2->setItem(0,0, new QTableWidgetItem("3班") );
ui->tableWidget_2->setItem(0,1, new QTableWidgetItem("刘德华") );
ui->tableWidget_2->setItem(0,2, new QTableWidgetItem("男、秘密") );
ui->tableWidget_2->setItem(1,0, new QTableWidgetItem("3班") );
ui->tableWidget_2->setItem(1,1, new QTableWidgetItem("梅艳芳") );
ui->tableWidget_2->setItem(1,2, new QTableWidgetItem("女、秘密") );
隐藏行头、栅格线
接着我们隐藏纵向的表头,隐藏栅格线,设置表格单元格的样式,并且设置表格单元格不可编辑。
ui->tableWidget_2->verticalHeader()->hide();
ui->tableWidget_2->setShowGrid(false);
ui->tableWidget_2->setEditTriggers(QAbstractItemView::NoEditTriggers)
设置单元格双击动作
最后,我们设置单元格双击动作,双击单元格,输出行号、列号。
 文章来源:https://www.toymoban.com/news/detail-666259.html
文章来源:https://www.toymoban.com/news/detail-666259.html
到了这里,关于表格控件QTableWidget的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!