一、如果是本地文件,则直接运行下面的代码就可以了
window.open(url,"_blank")
二、使用vue-pdf
vue 使用 vue-pdf 实现pdf在线预览
报错:MainTemplate.hooks.hotBootstrap has been removed (use your own RuntimeModule instead)
Package not compatible with Vue cli version 5.x
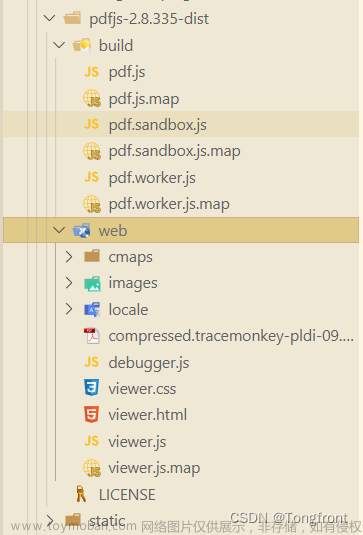
三、使用pdfjs
pdfjs 官网地址
使用案列
可能报错:file origin does not match viewer’s。
直接注释掉web/viewer.js
if (origin !== viewerOrigin && protocol !== 'blob:') {
throw new Error('file origin does not match viewer\'s');
}
四、使用iframe
<iframe :src="pdfSrc" frameborder="0" width="100%" height="100%" ></iframe>
vue预览本地pdf文件方法之iframe
pdf文件,为什么有些能在浏览器直接打开,有些则打开是下载?
这个要看下载源支持在线预览吗,支持的话就能直接打开,不支持的话就只能先下载文章来源:https://www.toymoban.com/news/detail-666641.html
跳转链接的时候遇到问题,由于是单页面,所有直接访问html会出现问题
解决办法:
1、pdfIframe.html 在nginx服务器上部署一个路径
2、项目中添加路由,指向PdfIframe.vue ,可能需要添加一个
3、vue 多页面入口配置
vue 多页面入口配置
4、直接在public 下创建 /pdfView.html 直接访问/pdfView.html文章来源地址https://www.toymoban.com/news/detail-666641.html
到了这里,关于vue 在线预览PDF的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!