方法一:给每个data加边框,边框颜色和echarts所在的背景一样文章来源:https://www.toymoban.com/news/detail-666782.html
rightMain3: {
tooltip: {
trigger: 'item',
},
grid: {
top: '10%', // 等价于 y: '16%'
left: '10%',
right: '15%',
bottom: '3%',
containLabel: true,
},
series: [
{
hoverAnimation: false,
type: 'pie',
radius: ['50%', '60%'],
center: ['53%', '47%'],
avoidLabelOverlap: false,
itemStyle: {
borderWidth: 3, //设置border的宽度有多大
borderColor: '#1b2c39',//这里的颜色修改为背景颜色就行
},
// labelLine: {
// show: false
// },
label: {
normal: {
show: true,
color: '#fff',
// color2: '#ffb034',
// color3: '#1a9fe0',
formatter: function (data) {
return data.percent.toFixed(0) + '%'
},
},
},
labelLine: {
lineStyle: {
color: '#fff',
},
smooth: 0.1,
length: 3,
length2: 3,
length3: 3,
},
data: [
{
value: 633,
name: '已完成',
itemStyle: { normal: { color: '#5195fe' } },
},
{
value: 88,
name: '未完成',
itemStyle: { normal: { color: '#ff4269' } },
},
],
},
],
},
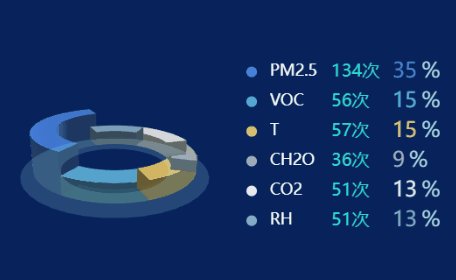
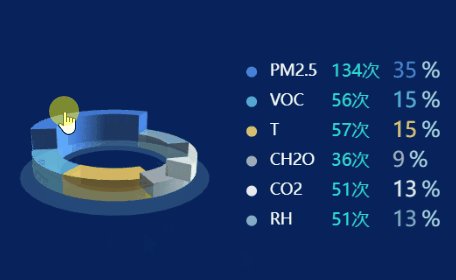
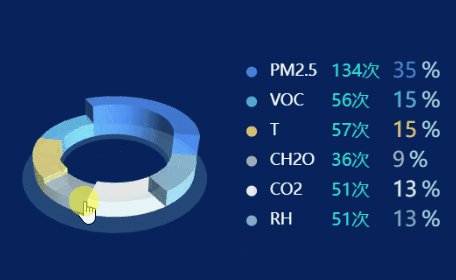
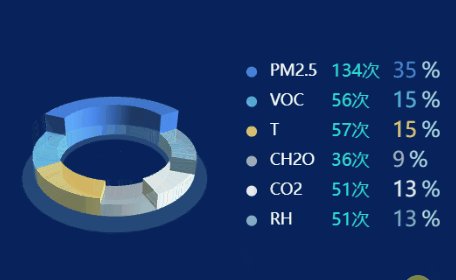
方法二(推荐):给每个数据中插入颜色为透明的假数据,注意:假数据要根据真实数据调整文章来源地址https://www.toymoban.com/news/detail-666782.html
option_leftmain4:{
title: {//圆环中间显示文本
text: "2678",
left: "center",
top: "30%",
padding: [0, 0],
textStyle: {//自己的字的样式
color: "#fff",
fontSize: 28,
letterSpacing: "18px",
align: "center",
},
subtext: "{a|工单总数}",
subtextStyle: {//数据的样式
rich: {
a: {
color: "#FFF",
lineHeight: 40,
fontSize: 16,
},
},
},
},
series: [
{
hoverAnimation: false,//取消 echart 环形图鼠标放置放大的效果
type: 'pie',//类型为圆环
radius: ['80%', '100%'],//圆环大小
center: ['50%', '50%'],//圆环位置
avoidLabelOverlap: true,//是否启用防止标签重叠策略 防止标签多了重叠在一起
emphasis: {
disabled: false,//放上去的高亮及其他动画全部停止
scale: false,//允许放上去放大
scaleSize: 10, //移动上去后的放大比例
focus: 'none',//self移上去后其他消失 series显示同系列的
},
// itemStyle: {//用来让饼图显示间隔
// borderWidth: 8, //设置border的宽度有多大
// borderColor: 'transprant',
// },
label: {//每个环旁边自带的文字叙述
show: false,
color: '#fb5477',
},
data: [
{
value: 633,
itemStyle: { normal: { color: '#FD5557' } }
},
{
value: 5,
//这里的5是按照总值/50计算出来的,背景色为透明
itemStyle: { normal: { color: 'rgba(0,0,0,0)' } },
},
{
value: 88,
itemStyle: { normal: { color: '#FCCD27' } },
},
{
value: 5,
//这里的5是按照总值/50计算出来的,背景色为透明
itemStyle: { normal: { color: 'rgba(0,0,0,0)' } },
},
{
value: 88,
itemStyle: { normal: { color: '#0AF79E' } },
},
{
value: 5,
//这里的5是按照总值/50计算出来的,背景色为透明
itemStyle: { normal: { color: 'rgba(0,0,0,0)' } },
},
{
value: 88,
itemStyle: { normal: { color: '#2993F4' } },
},
{
value: 5,
//这里的5是按照总值/50计算出来的,背景色为透明
itemStyle: { normal: { color: 'rgba(0,0,0,0)' } },
},
]
}
]
},
后续这样修改就行
this.jinji=res.data.urgent,
this.zhongyao= res.data.important
this.yiban= res.data.common
this.tishi= res.data.tip
var sum = this.jinji+ this.zhongyao+ this.yiban+ this.tishi
this.option_leftmain4.title.text=sum
var shuzhi=0
if(sum>0){
shuzhi= sum/50
}
this.option_leftmain4.series[0].data=[{
value: this.jinji,
itemStyle: { normal: { color: '#FD5557' } }
},
{
value: shuzhi,
itemStyle: { normal: { color: 'rgba(0,0,0,0)' } },
},
{
value: this.zhongyao,
itemStyle: { normal: { color: '#FCCD27' } },
},
{
value: shuzhi,
itemStyle: { normal: { color: 'rgba(0,0,0,0)' } },
},
{
value: this.yiban,
itemStyle: { normal: { color: '#0AF79E' } },
},
{
value: shuzhi,
itemStyle: { normal: { color: 'rgba(0,0,0,0)' } },
},
{
value: this.tishi,
itemStyle: { normal: { color: '#2993F4' } },
},
{
value: shuzhi,
itemStyle: { normal: { color: 'rgba(0,0,0,0)' } },
},]
到了这里,关于echarts环形图设置间隔的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!