描述:用formData上传图片
1、生成formData
const formData = new FormData()
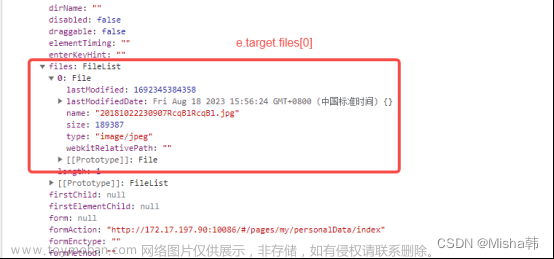
formData.append('file', data) // data是file
formData.append('xxx', 'xxx') // 添加其他参数
2、用taro.request请求
Taro.request({
url: 'xxxx',
data: formData,
header: {
'Content-Type': 'multipart/form-data;'
},
method: 'POST',
})
结果:报错500

3、用原生请求
let xmlhttp = new XMLHttpRequest()
xmlhttp.open('post', 'xxxx')
xmlhttp.setRequestHeader('token', 'xxx')
xmlhttp.onreadystatechange = function (res) {
if (xmlhttp.readyState === 4 && xmlhttp.status === 200) {
console.log(xmlhttp.response)
}
}
xmlhttp.send(formData)
结果:成功

注意,并没有设置content-type, 但是请求自动添加了content-type
4、对比后发现
原生的比taro多了boundary, boundary是分割线, 那把这个boundary复制下行不行呢?
!!!是不行的 文章来源:https://www.toymoban.com/news/detail-666956.html
文章来源:https://www.toymoban.com/news/detail-666956.html
5、总结
网上很多资料显示,formData上传时不需要设置content-type, 而taro.request默认是设置的content-type=application/json, 就算手动设置了,也不会自动加boundary, 而这个boundary的值怎么算的没有去深究了,最后还是选择的原生…文章来源地址https://www.toymoban.com/news/detail-666956.html
到了这里,关于taro h5 formData上传图片的坑-Required request part ‘file‘ is not present的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!