Github 博客搭建
准备工作
- 准备一个 github 账号;
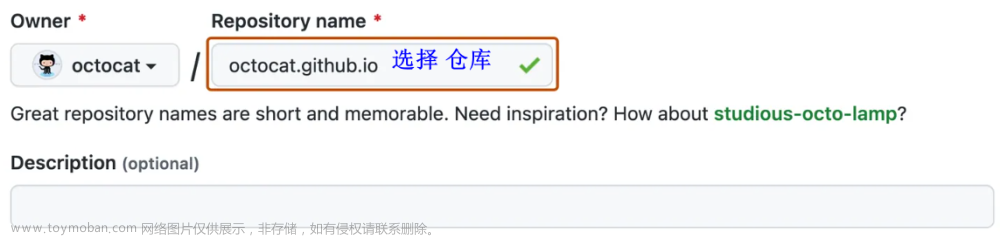
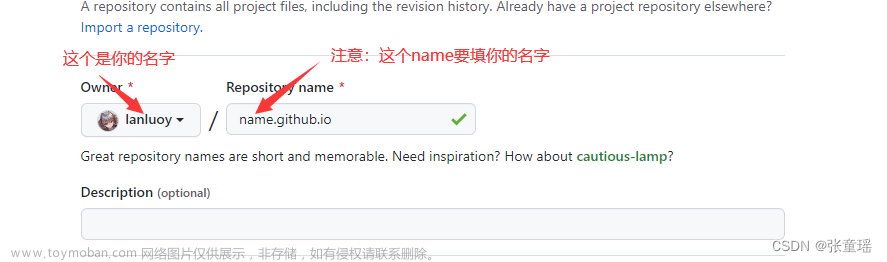
- 建立 github 仓库,仓库名为 username.github.io,同时设置仓库为 public;
- clone 仓库,写入一个 index.html 文件,推送到仓库(许多网上的教程会有 choose theme,但是新版本的 github 没有这个东西!);
- 浏览器输入 https://username.github.io 访问!
Note: 刚开 push 代码之后可能需要等一会才能响应内容。
关于 Github Pages 的一些设置在 repo -> setting -> Pages 中,例如,绑定域名,选择构建分支等,一般默认即可!
进阶设置
通过之前的步骤,相信你已经可以访问到你的 blog 了,当然页面非常 丑!
- 安装 node (百度安装)
- 安装 git
1. 安装 hexo
# 全局安装(推荐全局)
npm install hexo -g
# 局部安装
npm install hexo
# 任意目录建立文件夹
mkdir blog && cd blog
# 初始化 Hexo 项目
hexo init
# 以本地服务的形式启动 hexo 控制台会显示访问地址,当然也非常丑!
hexo server / hexo s
2. 安装 Fluid 主题
-
下载最新的 Fluid Release 版本。github repo:https://github.com/fluid-dev/hexo-theme-fluid/releases
-
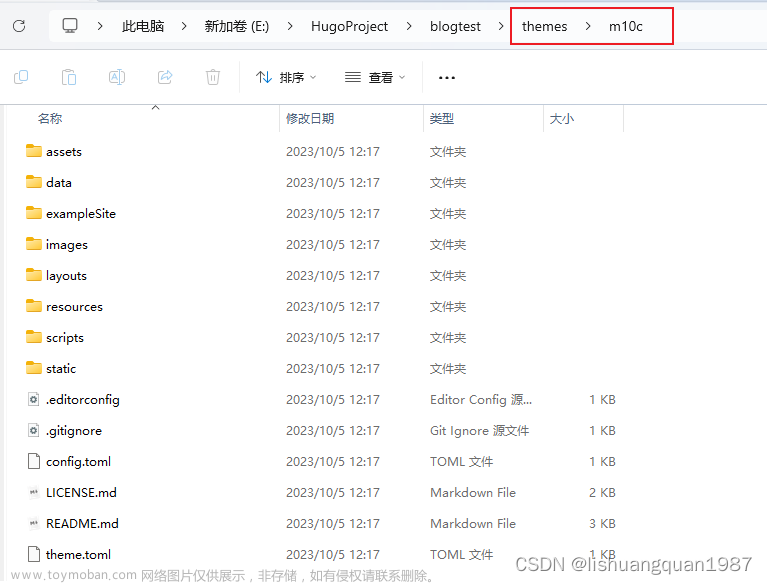
解压到 hexo 的 theme 文件夹下,并重命名为 fluid
-
覆盖配置文件
# 复制 /themes/fluid/_config.yml 到根目录下,并重命名为 _config.fluid.yml -
修改 hexo 根目录下的 _config.yaml 文件
theme: fluid # 指定主题 language: zh-CN # 指定语言,会影响主题显示的语言,按需修改 (不需要重写,前面有,搜索找到修改即可!) -
创建关于页
# 命令 hexo new page about # 创建成功后,修改 /source/about/index.html,添加 layout 属性 --- title: about date: 2020-02-23 19:20:33 layout: about --- 这里写关于页的正文,支持 Markdown, HTML -
重新启动
hexo server -
不出意外,修改主题之后的 blog 已经显示成功了!
3. 创建文章
-
如下修改 Hexo 博客目录中的
_config.yml,打开这个配置是为了在生成文章的时候生成一个同名的资源目录用于存放图片文件。(网上这么说的,本人测试无效,图片文件放在
themes\fluid\source\img路径才能访问到)post_asset_folder: true执行如下命令创建一篇新文章,名为 test (文章名可以为中文,多个单词组成用引号引起来)
hexo new post test -
在 source/_post/test 中放一张图片,之后修改 test.md 文章内容如下
(参考第一步中的加粗内容)
--- title: 测试文章 date: 2023-08-23 21.24:35:20 # 文章首页封面图 index_img: /img/bgc.jpg # 文章页顶部大图 banner_img: /img/bgc.jpg tags: - 原创 categories: - test --- 这是一篇测试文章! [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-a7Swb4kJ-1692864224097)(/img/bgc.jpg)] 便签 <p class="note note-primary">标签</p> <p class="note note-success">标签</p> <p class="note note-warning">标签</p> <p class="note note-info">标签</p> 行内标签 <span class="label label-primary">Label</span> <span class="label label-success">Label</span> 按钮 <a class="btn" href="url" title="title">text</a> -
启动并访问
# 生成 public 文件夹 hexo g # 以本地服务形式启动 hexo server
4. 个性化定制
-
浏览器标签页名称
# 修改根目录下 _config.yml 中的 title 字段。 # Site title: Yuluo's blog -
博客标题
# 修改根目录下的 _config.fluid.yml 中的 blog_title 字段。 navbar: blog_title: "Yuluo's blog" -
主页正中间的文字
# 修改根目录下的 _config.fluid.yml 中的 text 字段。 slogan: enable: true # 为空则按 hexo config.subtitle 显示 # If empty, text based on `subtitle` in hexo config text: "芝兰生于空谷,不以无人而不芳!" -
其他配置均可在
_config.fluid.yml查看进行个性化修改。# 例如:其他 navbar 的背景大图及其他设置 Line 930 #--------------------------- # 标签页 # Tag Page #--------------------------- tag: enable: true banner_img: /img/default.png banner_img_height: 80 banner_mask_alpha: 0.3 tagcloud: min_font: 15 max_font: 30 unit: px start_color: "#BBBBEE" end_color: "#337ab7" # 用于浏览器标签的图标 line 19 # Icon for browser tab favicon: /img/fluid.png -
关于页的图标设置
地址:https://hexo.fluid-dev.com/docs/icon/#%E5%86%85%E7%BD%AE%E7%A4%BE%E4%BA%A4%E5%9B%BE%E6%A0%87
# line:960 找到 icon 的名字替换即可 - { class: "iconfont icon-github-fill", link: "https://github.com", tip: "GitHub" } - { class: "iconfont icon-douban-fill", link: "https://douban.com", tip: "豆瓣" } - { class: "iconfont icon-wechat-fill", qrcode: "/img/favicon.png" } -
文章中底部的作者和连接修改
# 根目录下的 _config.yml 配置中分别搜索 url 和 author # 文章作者 line 10 keywords: author: yulu # URL line 16 ## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project' url: http://yuluo-yx.github.i
部署到 github pages
有多种方式,这里选择较为简单的一种
推送根目录下的 public 目录到 github 仓库中,访问即可!
如果没有public,运行
hexo g生成即可!push 上去等待一会刷新,查看效果文章来源:https://www.toymoban.com/news/detail-667832.html最后,放上我的 blog 连接:欢迎大家访问:h
ttps://yuluo-yx.github.io文章来源地址https://www.toymoban.com/news/detail-667832.html
到了这里,关于Github 博客搭建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!