0.vue cli安装
vue cli2安装
npm install -g vue-cli
vue cli2卸载
npm uninstall -g vue-cli
vue cli3安装
npm install -g @vue/cli
key通过命令查看当前安装的vue cli的版本
vue --version
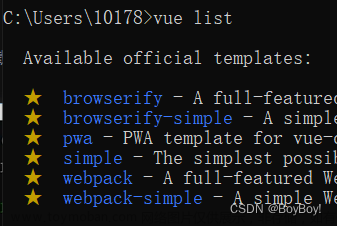
1. vue init
vue init 是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目
webpack是官方推荐的标准模板名。
vue-cli2.x项目向3.x迁移只需要把static目录复制到public目录下,老项目的src目录覆盖3.x的src目录(如果修改了配置,可以查看文档,用cli3的方法进行配置)
1.1 webpack是官方推荐的标准模板名
使用方式:
vue init webpack project-name
1.2 electron-vue的模板
使用方式:
vue init simulatedgreg/electron-vue project-name
2. vue create
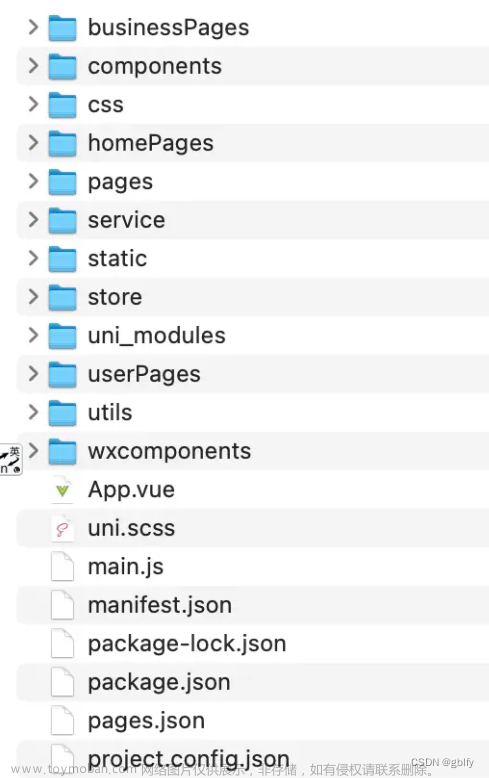
vue create是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置,创建出来的是vue-cli3的项目,与cue-cli2项目结构不同,配置方法不同,具体配置方法参考官方文档。
使用方式:vue create 项目名称
区别
Vue CLI2初始化项目vue init webpack my-project
Vue CLI3初始化项目vue create my-project
Vue CLI3
vue-cli 3 与 2 版本有很大区别
vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
移除了static文件夹,新增了public文件夹,并且index.html移动到public中文章来源:https://www.toymoban.com/news/detail-667843.html
参考https://blog.csdn.net/weixin_43861689/article/details/129398993文章来源地址https://www.toymoban.com/news/detail-667843.html
到了这里,关于使用vue-cli脚手架创建vue项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!