嗨,亲爱的读者!你是否曾经好奇过当你在浏览器中输入URL并按下回车时,网页是如何显示在你的屏幕上的?这背后涉及了复杂的浏览器工作原理和渲染流程。本文将带你深入了解浏览器如何工作以及网页如何被渲染出来。
1. 浏览器的工作原理:
当你输入URL并按下回车时,浏览器经历了多个阶段来加载和渲染网页。
-
解析URL: 首先,浏览器解析URL,确定要请求的服务器和路径。
-
建立网络连接: 浏览器建立到服务器的网络连接,发送HTTP请求。
-
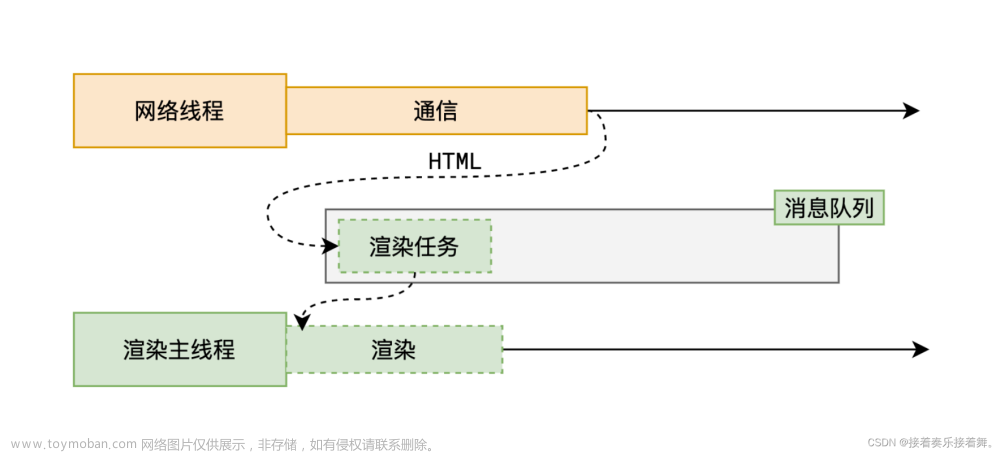
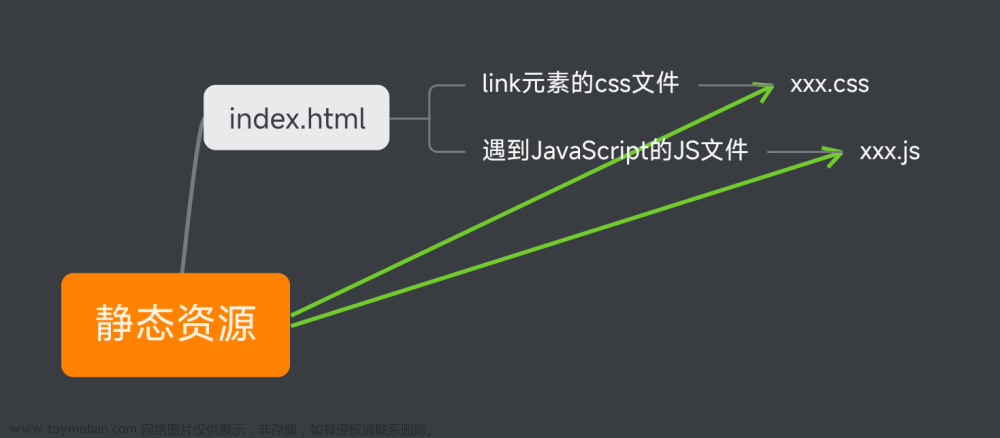
接收和解析响应: 服务器响应请求,浏览器接收响应,解析HTML、CSS和JavaScript文件。
-
构建DOM树: 浏览器将HTML解析为DOM(文档对象模型)树,这是网页结构的内存表示。
-
构建CSSOM树: 浏览器将CSS解析为CSSOM(CSS对象模型)树,这是样式信息的内存表示。
-
构建渲染树: 浏览器将DOM树和CSSOM树组合成渲染树,用于确定页面上的可见元素及其样式。
-
布局和绘制: 浏览器计算每个可见元素的位置和大小,然后将它们绘制到屏幕上。
2. 渲染流程:
浏览器渲染是一个逐步的过程,通常包括以下步骤:
-
HTML解析: 浏览器解析HTML文档,并构建DOM树。
-
CSS解析: 浏览器解析CSS文件,并构建CSSOM树。
-
构建渲染树: 浏览器将DOM树和CSSOM树合并为渲染树。渲染树只包括需要渲染的元素。
-
布局(回流): 浏览器计算每个元素的大小和位置,然后确定它们在页面上的精确位置。
-
绘制: 浏览器将元素绘制到屏幕上,形成用户可见的界面。
-
重绘: 当元素样式改变但布局不受影响时,浏览器只需要重绘受影响的部分。
-
重排(回流): 当元素的布局发生变化时,浏览器需要重新计算布局和绘制。
优化浏览器性能:
-
减少重排和重绘: 避免频繁的DOM操作和样式更改,使用CSS动画而不是JavaScript动画。
-
懒加载: 延迟加载不是首要显示的资源,提高页面加载速度。
-
缓存: 利用浏览器缓存,减少不必要的请求。
-
使用CDN: 使用内容分发网络,加速资源加载。
-
异步加载: 使用
async和defer属性来异步加载脚本,不阻塞页面渲染。
浏览器工作原理和渲染流程是前端开发的关键知识,有助于理解性能优化和问题排查。了解这些原理将有助于你构建更快速、响应更快的Web应用程序。文章来源:https://www.toymoban.com/news/detail-667882.html
亲爱的读者,现在你已经了解了浏览器的工作原理和渲染流程。继续深入学习,不断提升你的前端开发技能!文章来源地址https://www.toymoban.com/news/detail-667882.html
到了这里,关于前端面试:【浏览器与渲染引擎】工作原理与渲染流程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!