需求:当弹出一个列表页数据,对其进行筛选选择。

列表更新,填充已选数据
主要使用
toggleRowSelection
代码如下:
<el-table v-loading="loading" :data="drugList" @selection-change="handleSelectionChange" ref="drugTable"
></el-table>
/** 查询列表数据 */
getList() {
this.loading = true;
listDrug(this.queryParams).then(response => {
this.drugList = response.rows;
this.total = response.total;
this.loading = false;
this.initTable();
});
},
initTable(){
//$nextTick 保证dom、数据都已经加载完毕后执行下面代码 idsDrug 选中的数组
this.$nextTick(()=>{
for (let i = 0; i < this.drugList.length; i++) {
for (let j = 0; j <this.idsDrug.length; j++) {
//两个数组做比对,选中的做勾选
if(this.drugList[i].id===this.idsDrug[j].id)
{
this.$refs.drugTable.toggleRowSelection(this.drugList[i]);
}
}
}
})
},
翻页时记录数据
上面代码实现了数据刷新后勾选已经选择的数据,但是当新选择数据后翻页,新选择的数据无法保存记录。
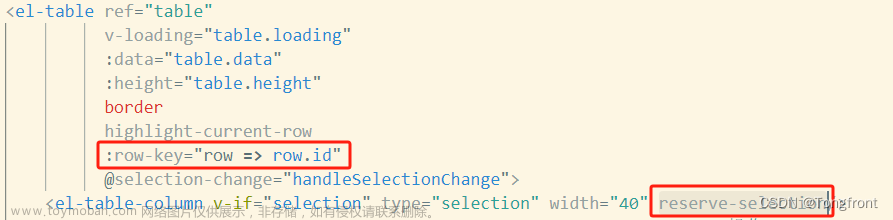
row-key:行数据的 Key,用来优化 Table 的渲染;在使用 reserve-selection 功能与显示树形数据时,该属性是必填的。类型为 String 时,支持多层访问:user.info.id,但不支持 user.info[0].id,此种情况请使用 Function。reserve-selection·:仅对 type=selection 的列有效,类型为 Boolean,为 true 则会在数据更新之后保留之前选中的数据(需指定 row-key),该属性默认值为false
知道这些了,同时你还需要toggleRowSelection和clearSelection两个属性。
<el-table v-loading="loading" :data="drugList" @selection-change="handleSelectionChange" ref="drugTable"
:row-key="rowKey"
>
<el-table-column type="selection" width="55" align="center" :reserve-selection="true"/>
</el-table>
一定要更新这句代码 加上 true
this.$refs.drugTable.toggleRowSelection(this.drugList[i],true);
不然会造成默认选择的数据一回有一回没有.
参考文章
Vue elementui 实现表格selection的默认勾选文章来源:https://www.toymoban.com/news/detail-667957.html
Vue + Element UI 表格分页记忆选中,分页切换 页面打勾不丢失文章来源地址https://www.toymoban.com/news/detail-667957.html
到了这里,关于Vue elementui 实现表格selection的默认勾选,翻页记录勾选状态的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!